先日、こちらのページより質問させて頂き
ウインドウサイズを変更しても、画像が全部表示される方法を教えて頂きました。
「縦横比は変えずに画像を拡大、縮小して表示したい」
https://teratail.com/questions/45505
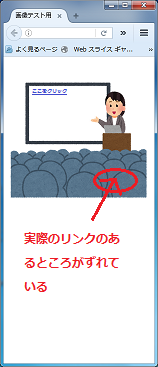
この画像の一部分に、別のサイトへのリンクを貼りたくて、下記のコードをためしましたが
ウインドウサイズを拡大、縮小させると、リンクの部分が画像とずれてしまいます
画像を拡大、縮小させても、リンクがずれないようにする方法はないでしょうか?
また、この方法でなくとも、もっとよい方法がありましたら
ご教授お願いいたします。
◎HTML
<!DOCTYPE HTML> <HEAD> <meta http-equiv="Content-Type" "content="text/html;charset=utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <link rel="stylesheet" type="text/css" href="css/modern.css"> <TITLE>TEXT</TITLE> </HEAD> <BODY> <div> <img src="images/img1.png" usemap="#link1"> <map name="link1"> <area shape="rect" coords="412,113,534,135" href="http://リンク先URL" alt="リンク先"> </map> </div> </BODY> <HTML>
◎CSS
BODY { font-family: 'meiryo ui' , 'MS UI Gothic' , 'MS ゴシック'; margin: 0; } img { display: block; max-height: 100vh; max-width: 100vw; margin: 0 auto; }
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/09/13 02:01
2016/09/13 05:11
2016/09/15 15:32
2016/09/15 16:51
2016/09/16 13:56
2016/09/20 12:49