###状況と質問の概略
TableViewにArrayを使ってテキストを記載することはお陰様で成功しています。そのテキスト行頭に2種類のimageを追加してアプリを使うひとにわかりやすくしたいと考えました。いろいろコーディングをしたのですが、ビルドは成功するのですが、エラーがでて先に進みません。よろしく教えてください。
###現状のコード
// ViewController.swift
import UIKit
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate{
@IBOutlet var tableView01: UITableView!
override func viewDidLoad() { super.viewDidLoad() tableView01.delegate = self tableView01.dataSource = self }
// セルに表示するテキスト
let texts = ["動画による電話の使い方", "動画によるカレンダーの使い方", "動画によるカメラ・ビデオ用法", "説明文による電話の使い方", "カレンダーの使い方", "カメラ・ビデオの使い方", "応援者の頁"]
//省略
// セルの行数
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return texts.count
}
// セルの内容を変更
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell: UITableViewCell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: "cell01")
cell.textLabel?.text = texts[indexPath.row] // 文字色変更 cell.textLabel?.textColor = UIColor.blackColor() // 文字サイズ変更 //cell.textLabel?.font = UIFont.systemFontOfSize(30) // 文字を太字に変更 cell.textLabel?.font = UIFont.boldSystemFontOfSize(24) // cellの背景を透過 cell.backgroundColor = UIColor.whiteColor() // cell内のcontentViewの背景を透過 //cell.contentView.backgroundColor = UIColor.whiteColor() return cell
//省略`
###やりたいこと
上記の7行の冒頭に下記の2つのイメージを載せたい。つまり、動画かテキストかがわかるようにしたい。


###やったこと
Googleさんで拝見した方法を参考に
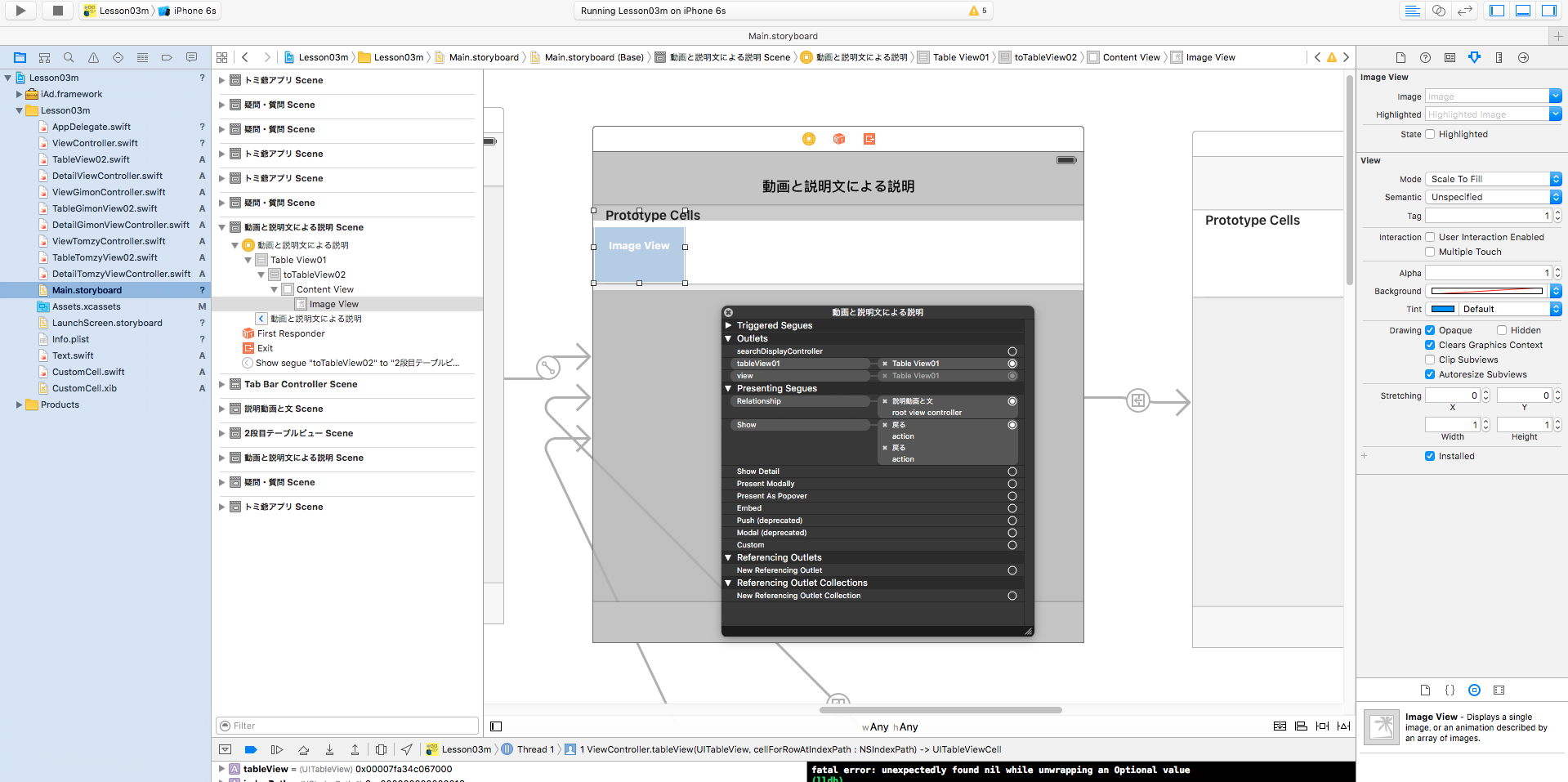
storyboardを下図のように設定し、(CellにImageViewをドラッグし、タブを1に設定)

下記のコードを書き込みました。
//省略 //ビデオとテキストを示す画像を追加するための2種類の画像を設定 let imgArray: NSArray = ["VideoCut.jpg", "VideoCut.jpg", "VideoCut.jpg", "Book.jpg", "Book.jpg", "Book.jpg", "Book.jpg"] //省略 // セルの行数 func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return texts.count } // セルの内容を変更 func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { let cell: UITableViewCell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: "cell01") cell.textLabel?.text = texts[indexPath.row] // 以下はimageをcellに表示するために https://iphone-app-tec.com/ios/tableview.html から借りたコード let img = UIImage(named:"\(imgArray[indexPath.row])") // Tag番号 1 で UIImageView インスタンスの生成 let imageView = tableView01.viewWithTag(1) as! UIImageView imageView.image = img // 以上は https://iphone-app-tec.com/ios/tableview.html から借りたコード //以下省略
###ビルド結果
ビルドは成功、シミュレーター上アイコンも出て画面も進行しますが、途中でiPhone画面が真っ黒になり止まります。
エラーは下記のとおりです。画像も添付します。
エラー内容
fatal error: unexpectedly found nil while unwrapping an Optional value
Thread 1: EXC_BAD_INSTRUCTION (CODE1386_INVOP. subside = 0x0)
###エラー対策でやったこと
@IBOutlet var のつながりはすべて◎でつながっています。
storyboard上controlクリックでいろいろな画面をチェックしましたが、黄色は見つかりません。
2つのエラー文で検索したところ、
"In this case, if you renamed things is probably that somewhere in your code something is referring to previous name of what was changed."
これかなと思ったのですが、確かな原因までは到達できませんでした。
###お願い
エラー対策というか、上記の「やりたいこと」ができるように助言をお願いします。
###ご参考事項
ネットで見つけたimageを加える方法にはimageとテキスト用2つのラベルをstoryboard上に
設定するケースです。1つのイメージと1つのラベルを設定する方法も試みましたが
テキストに沢山のエラーが発生し収拾がつかなくなりましたので、テキストは従来どおりの
設定にして、イメージのみ追記設定にしましたら上記どおりビルド成功までできました。
###その後の参考事項⇨
既存のコードをコメントアウトし、ネットのコードをそっくり導入の上テキストとイメージファイルを
書き換えましたら、下記の画像スクリーンショットのごとき画面になりました。
あとは、体裁を整え遷移を以前の機能がでるように書き換えれば完成かと思います。
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/09/12 03:33
2016/09/12 10:03
2016/09/12 15:14
2016/09/12 15:41