よろしくお願いいたします。
現在、webページを作っているのですが、ヘッダーの部分の一部レイアウトが崩れうまくいきません。
レイアウトは、「header」の中に<div class="container">、その中に<div class="header-left">と<div class="header-right">を
配置しており**、本質問は<div class="header-right">について**です。
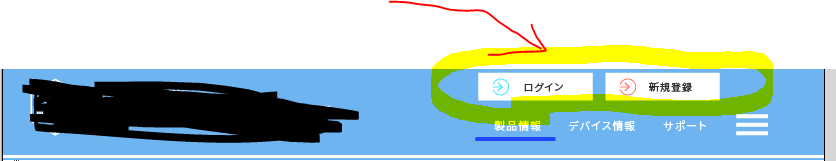
本来、下記画像のように「ログイン」と「新規登録」を並べたいのですが、

私の書いたソースでは以下のようになってしまいます。

「ログイン」と「新規登録」を、お手本の画像のような位置具合で、きれいにサイズを揃えて並べるにはどのような記述を追加すればよろしいでしょうか。
私の書いているコードは下記です。
ご覧頂いてお知恵を頂ければ幸いです。
<!-- html--> <header> ・ ・ ・ <div class="header-right"> <div class="entry-wrapper"> <a href="#" class="link login">ログイン</a> <a href="#" class="link sign-up">新規登録</a> </div> </div> <!-- css--> .entry-wrapper{ width:400px; } .link{ height:35px width:180px; } .sign-up{ <!-- 新規登録--> margin-left:20px; background-color:white; float:right; } .login{ <!-- ログイン--> margin-left:20px; background-color:white; }
有職者の皆様、ご教示の程よろしくお願いいたします。
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/09/08 02:27