お世話になります。
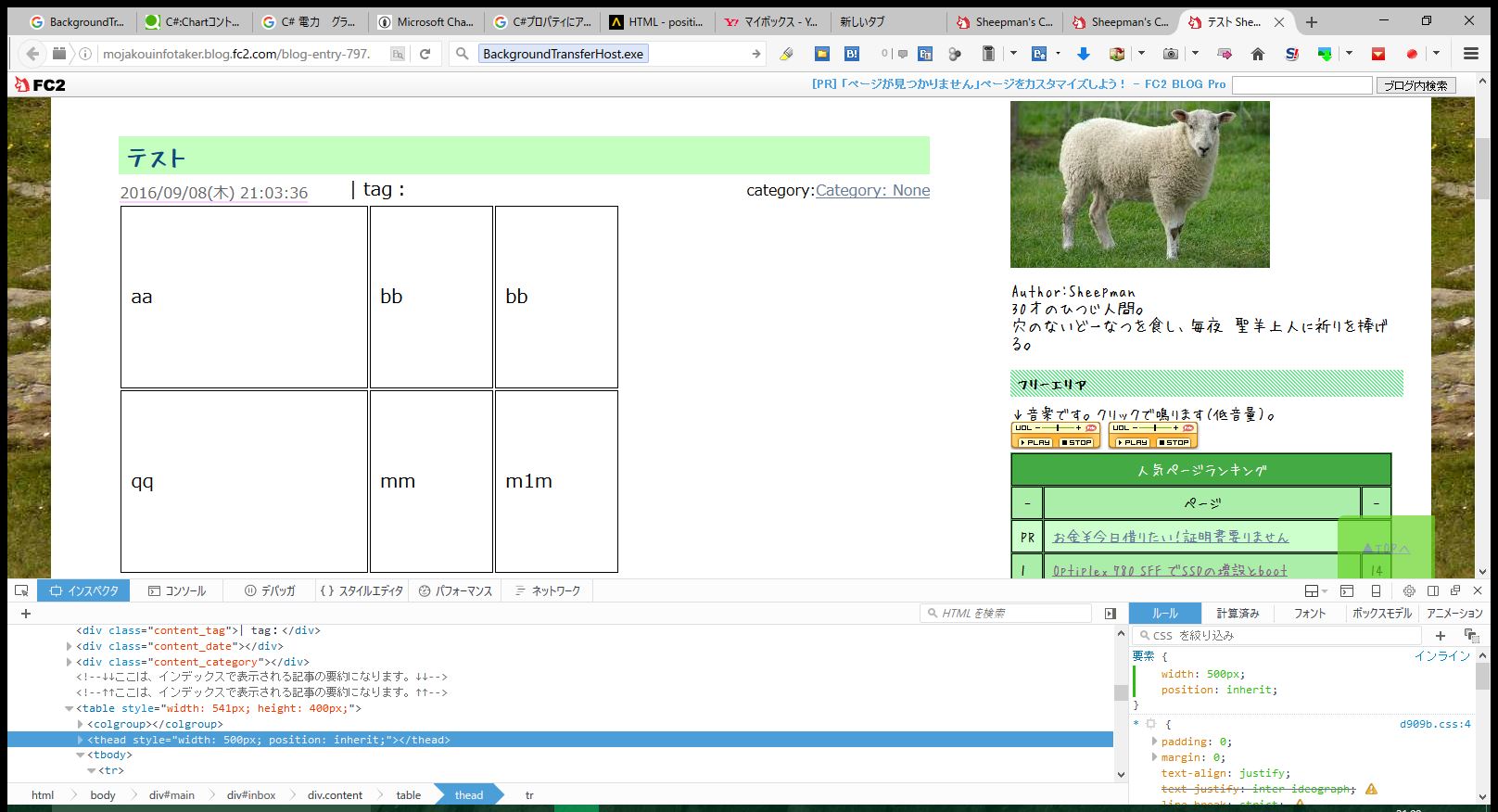
以下のようなtableでtheadタグにposition:absoluteを設定した場合、表示されるテーブルのthead部分の幅が500pxで表示されません。
F12で確認したところposition:absolute設定前はtrタグの幅がtheadと同じだったのに、設定後は小さくなっている(その幅を全て失っている)ように見えます。
position:absoluteの設定前後でthead配下のタグの幅が変化しない方法をご存知の方、ご教授お願いいたします。
HTML
1<table style="width:500px;height:400px;"> 2 <col style="width: 50%;"/> 3 <col style="width: 25%;"/> 4 <col style="width: 25%;"/> 5 <thead style="width:500px; position: absolute;"> 6 <tr> 7 <td>aa</td> 8 <td>bb</td> 9 <td>bb</td> 10 </tr> 11 </thead> 12 <tbody> 13 <tr> 14 <td>qq</td> 15 <td>mm</td> 16 <td>m1m</td> 17 </tr> 18 </tbody> 19</table>
回答3件
あなたの回答
tips
プレビュー