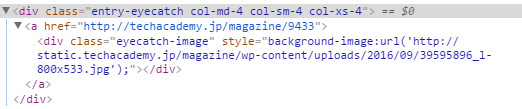
こちらのサイトで

このような写真があると思うのですが、写真の上に乗っている

緑の枠のテキストはどのようにしてあるのでしょうか

divタグの中に画像と緑の枠のテキストが入っていると思うのですが、どうやってやればいいのかわかりません。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答6件
0
前の質問を含めていいますが、まずCSSというものの基礎をやったほうがいいと思います。いろんな面から見れるようになるので、結果理解が深まり今回のことも質問なしで出来るようになりますよ。今回の件だけやっても基礎がないと使いこなせずまた質問になります。聞くほうも答えるほうも一個一個やってたら大変ですよ。
軽く探したらこんなものが
position:relativeとposition:absoluteで画像や文字を重ねてみよう
投稿2016/09/04 16:14
編集2016/09/04 16:19総合スコア2050
0
そもそも、Webページの見ばえ(デザイン要素)は、
「CSS」というスタイルシート(言語)で設定するのが原則です。
別にJavaScriptでもできますが、静的な表示はCSSが担当するのが基本です。
そして、ご質問の例のように、
画像を重ねる際は、上下左右の二次元の座標と、
「z-index」で奥行き方向の座標を設定します。
z-indexは書き方によって省略できますが、
画像を重ねる際には知識として知っていた方が潰しが利きます。
投稿2016/09/04 16:37
総合スコア5592
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
ベストアンサー
やり方はいろいろあると思いますが、参考にしているサイトのような実現の仕方だとシンプルに以下のようなことを行っていると思います。
HTML
1<div class="box"> <!-- 基準の箱 --> 2 <img src="/img/hoge.jpg" width="100" height="100" alt="hoge"> 3 <p class="text">テキスト</p> <!-- 位置を固定する文字 --> 4</div>
CSS
1.box { 2 position: relative; /* 子要素の位置の基準になる */ 3} 4.text { 5 position: absolute; /* 親要素のrelativeに対して位置を固定する */ 6 top: 0; 7 left: 0; 8 color: #fff; 9 background: #000; 10 z-index: 1; /* 重なり順を決める */ 11}
上記は position プロパティを使った親(.box)と子(.text)の位置固定をしています。
参考:position …… ボックスの配置方法(基準位置)を指定する
これで .text は親要素である .box に任意の位置固定されます。
(上記の場合、 top:0; と left:0; を指定してるので、上端と左端に固定されます)
何も position で位置を指定されていない img はそのまま .box の中に収まっているので、
.text と img は重なることになります。
そして、 position プロパティを当てられている要素には重なり順を指定できる z-index プロパティを当てることができます。
なので、 .text に z-index を指定してあげれば上に重ねることができると思います。
投稿2016/09/08 07:32
編集2016/09/08 07:34総合スコア214
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
投稿2016/09/06 00:52
総合スコア1820
0
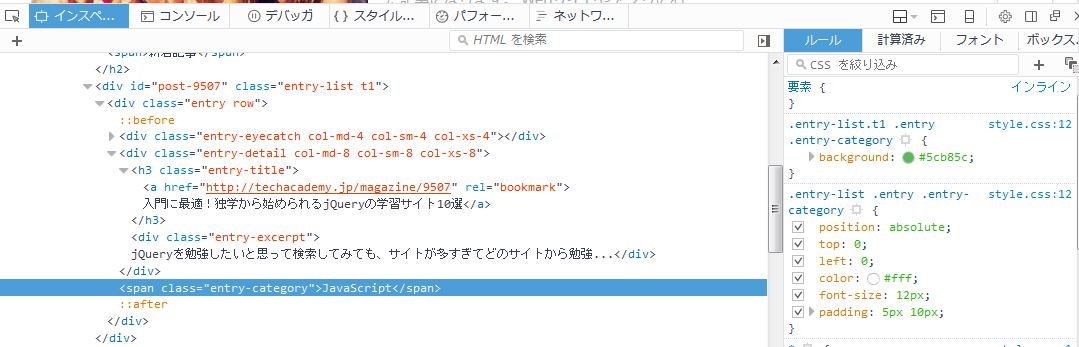
インスペクタでその要素をご覧になって、その要素に適用されている CSS のルールをご覧になってはいかがでしょうか。推測ですが、.entry-eyecatch に対するルールで実現されているのではないでしょうか。
インスペクタの使い方はこちらをご参照ください:https://developer.mozilla.org/ja/docs/Tools/Page_Inspector/How_to/Examine_and_edit_CSS
投稿2016/09/04 23:48
総合スコア53
0
gracias . yo igual he comprendido . buena explicacion
投稿2020/11/08 07:27
総合スコア14
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/09/05 12:49