背景が暗い時、tableViewのsectionとsectionの間に白いseparatorが出るので、表示されないようにしたいのですが、何か方法はありますでしょうか?
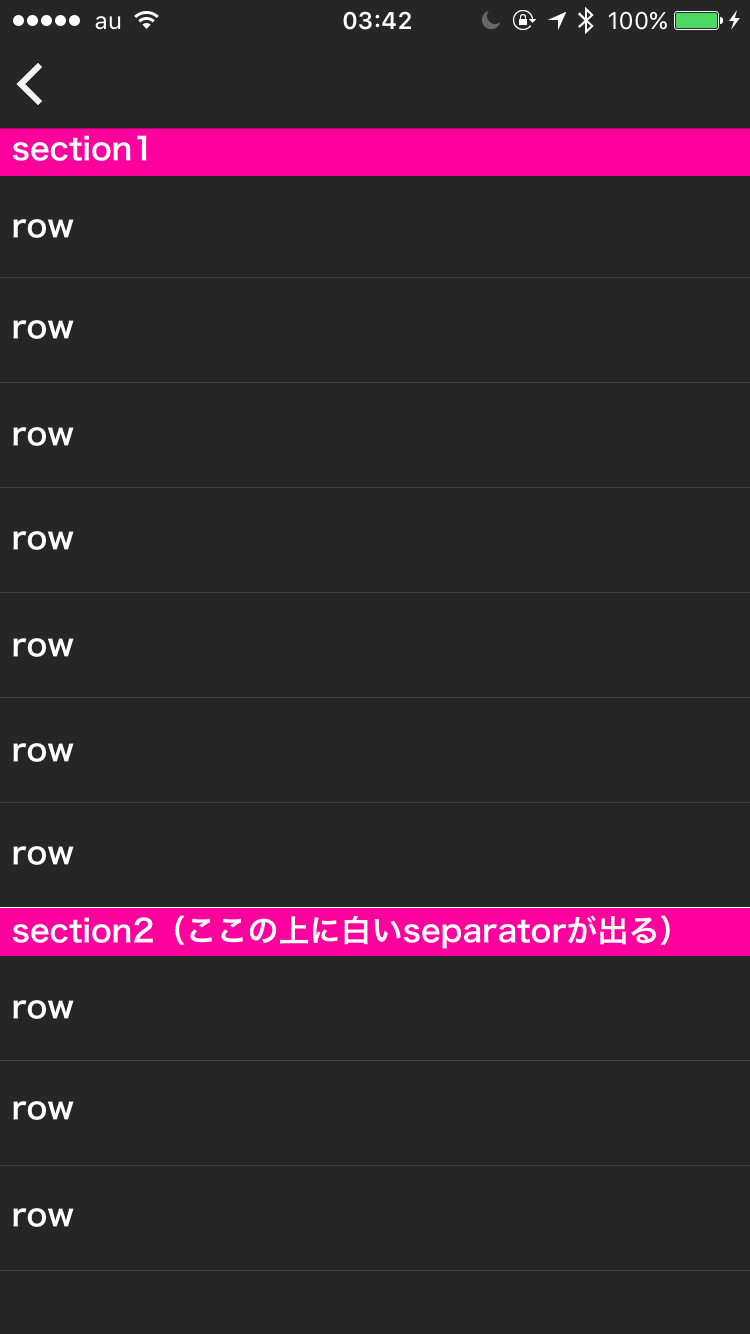
下記画像のsection2の上のように、白いseparatorが出てしまいます。
こちらを参考にやってみたりしましたが、ダメでした。
http://stackoverflow.com/questions/28597243/removing-last-separator-of-cell-in-table
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
Sectionは以下のメソッドでViewを返していますか?
func tableView(tableView: UITableView, viewForHeaderInSection section: Int) -> UIView?
はい、こちらのメソッドを使用してViewを返しております。
2016/09/02 19:11
自分の手元では(iPhone5s)再現しなかったですが、端末は何で確認してますか?
あとXcodeのバージョンは?
ご返信遅くなりまして、申し訳ございません。
読み込んでいるxibファイルが原因でした。
xibファイルのbackgroundカラーをブラックにすると、白い線が出なくなりました。
ご回答ありがとうございました。
回答2件
0
ベストアンサー
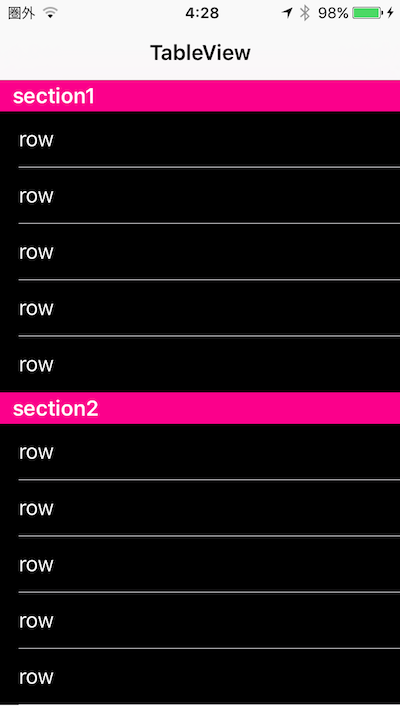
とりあえずこちらで確認したコードを貼っておきます。
おそらくseparatorに何かしらの処理をしている様にみえますが(左のマージンが無いため)それが影響しているのかも?
それとカスタムしているCellを使用しているのでしたら、コードを見ないとこちらでは再現しないため分かりません。
swift
1import UIKit 2 3class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource { 4 5 typealias sectionType = [(HeaderVew: UIView, height: CGFloat)] 6 @IBOutlet weak var tableView: UITableView! 7 8 // Section Data 9 let sectionTitleArray = ["section1", "section2"] 10 var sectionItemArray: [(HeaderVew: UIView, height: CGFloat)] = Array() 11 12 // Data Array 13 var dataArray1 = ["row","row","row","row","row"] 14 var dataArray2 = ["row","row","row","row","row"] 15 var dataArrayGroup: [[String]] = [] 16 17 override func viewDidLoad() { 18 super.viewDidLoad() 19 20 // Create Data 21 dataArrayGroup = [dataArray1, dataArray2] 22 23 // Create Section Header Data 24 sectionItemArray = self.generateSectionHeader(sectionTitleArray, parentView: self.view) 25 26 tableView.tableFooterView = UIView() 27 tableView.estimatedRowHeight = 20 28 tableView.rowHeight = UITableViewAutomaticDimension 29 } 30 31 // Generate Section Header Data 32 func generateSectionHeader(titleArray: [String], parentView: UIView) -> sectionType { 33 var sectionHeaderArray = sectionType() 34 for sectionTitle in titleArray { 35 if sectionTitle.isEmpty { 36 37 // No Section Header 38 sectionHeaderArray.append((HeaderVew: UIView(),height: 0)) 39 } else { 40 41 // Create Section Header 42 let sectionBaseView = UIView(frame: CGRectMake(0, 0, parentView.frame.size.width, 25)) 43 sectionBaseView.backgroundColor = UIColor(red: 0.9843, green: 0.0, blue: 0.5451, alpha: 1.0) 44 let headerLabel = UILabel(frame: CGRectMake(10, 0, parentView.frame.size.width - 20, 25)) 45 headerLabel.text = sectionTitle 46 headerLabel.textColor = UIColor.whiteColor() 47 headerLabel.font = UIFont.boldSystemFontOfSize(17) 48 sectionBaseView.addSubview(headerLabel) 49 sectionHeaderArray.append((HeaderVew: sectionBaseView,height: 25)) 50 } 51 } 52 return sectionHeaderArray 53 } 54 55 // MARK: - TableView Delegate & DataSource 56 57 // Section Header View 58 func tableView(tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? { 59 return sectionItemArray[section].HeaderVew 60 } 61 62 // Section Header Height 63 func tableView(tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat { 64 return sectionItemArray[section].height 65 } 66 67 // Section Count 68 func numberOfSectionsInTableView(tableView: UITableView) -> Int { 69 return dataArrayGroup.count 70 } 71 72 // Row Count 73 func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 74 return dataArrayGroup[section].count 75 } 76 77 // Generate Cell 78 func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { 79 let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath) 80 cell.textLabel?.text = dataArrayGroup[indexPath.section][indexPath.row] 81 cell.textLabel?.textColor = UIColor.whiteColor() 82 cell.backgroundColor = UIColor.blackColor() 83 return cell 84 } 85}
投稿2016/09/02 19:30
編集2016/09/02 19:37総合スコア8490
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。