EC CUBE3
3.0.10
MySQL 5.5.45
Apache
PHP 7.0.7
ECCUBE3の商品詳細ページで、
2つある規格選択項目の、左隣にそれぞれ項目名を表示させたいです。
商品詳細ファイル、
detail.twig
の中の、li部分だと思いますが、どのように表記したらよろしいのでしょうか。
lang
1 2<form action="?" method="post" id="form1" name="form1"> 3 <!--▼買い物かご--> 4 <div id="detail_cart_box" class="cart_area"> 5 {% if Product.stock_find %} 6 {# 規格 #} 7 {% if form.classcategory_id1 is defined %} 8 <ul id="detail_cart_box__cart_class_category_id" class="classcategory_list"> 9 {# 規格1 #} 10 <li> 11 <p>{{ class_name.class_name1.name }}</p> 12 {% endfor %} 13 14 {{ form_widget(form.classcategory_id1) }} 15 {{ form_errors(form.classcategory_id1) }} 16 </li> 17 {# 規格2 #} 18 {% if form.classcategory_id2 is defined %} 19 <li> 20 {{ form_widget(form.classcategory_id2) }} 21 {{ form_errors(form.classcategory_id2) }} 22 </li> 23 {% endif %} 24 </ul> 25 {% endif %} 26 27 28 29 30
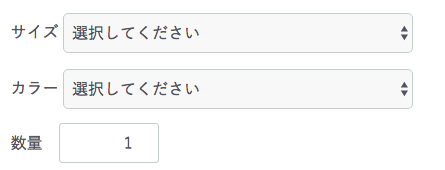
デフォルト
希望の表示
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/08/30 03:17