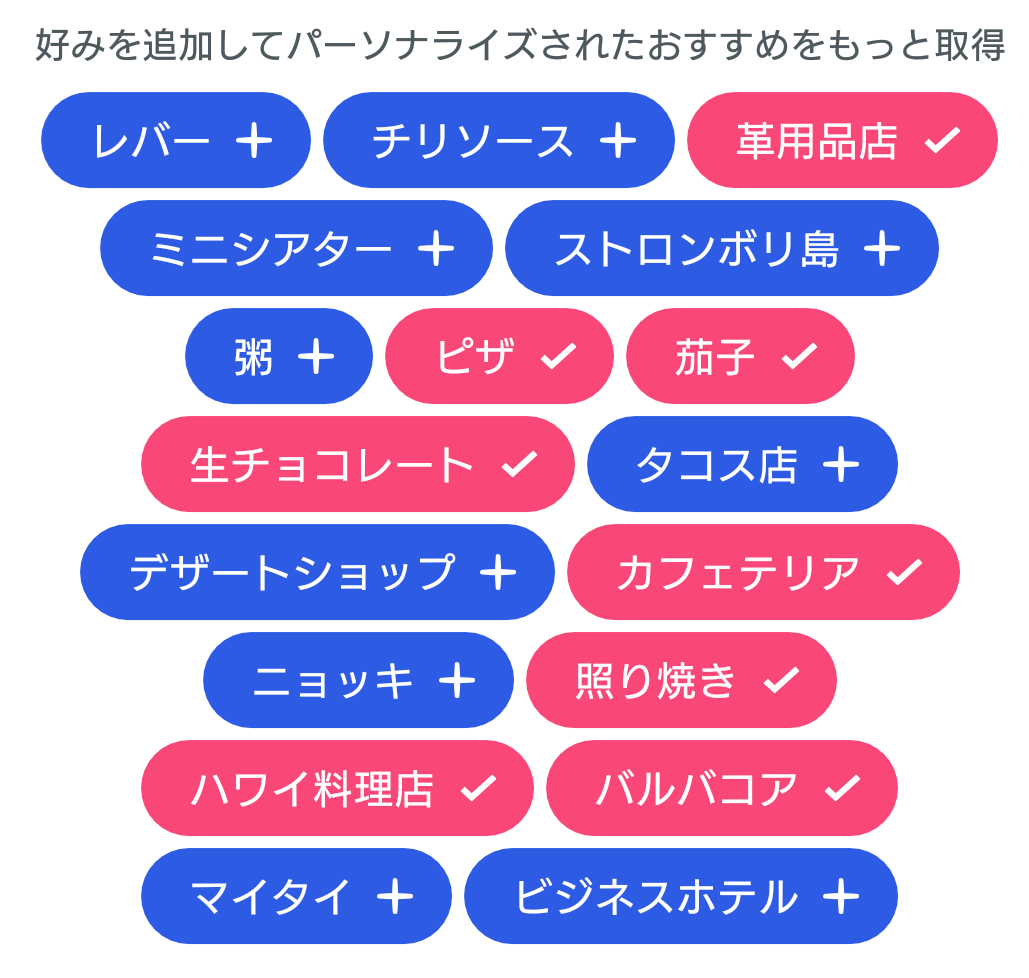
実現したいイメージ
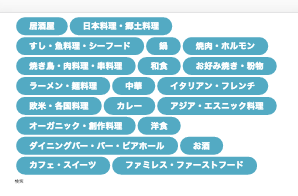
現状のデザイン
html
1<div class="tag-area"> 2 <div class="tag">居酒屋</div> 3 <div class="tag">日本料理・郷土料理</div> 4 <div class="tag">すし・魚料理・シーフード</div> 5 <div class="tag">鍋</div> 6 <div class="tag">焼肉・ホルモン</div> 7 <div class="tag">焼き鳥・肉料理・串料理</div> 8 <div class="tag">和食</div> 9 <div class="tag">お好み焼き・粉物</div> 10 <div class="tag">ラーメン・麺料理</div> 11 <div class="tag">中華</div> 12 <div class="tag">イタリアン・フレンチ</div> 13 <div class="tag">欧米・各国料理</div> 14 <div class="tag">カレー</div> 15 <div class="tag">アジア・エスニック料理</div> 16 <div class="tag">オーガニック・創作料理</div> 17 <div class="tag">洋食</div> 18 <div class="tag">ダイニングバー・バー・ビアホール</div> 19 <div class="tag">お酒</div> 20 <div class="tag">カフェ・スイーツ</div> 21 <div class="tag">ファミレス・ファーストフード</div> 22 </div>
css
1.tag-area { 2 width: 100%; 3 height: auto; 4 min-height: 50px; 5 margin: 0 auto; 6 padding: 10px 10px 5px 10px; 7 float: left; 8} 9.tag { 10 height: auto; 11 padding: 5px 40px; 12 line-height: 45px; 13 background: #53aac3; 14 float: left; 15 text-transform: uppercase; 16 letter-spacing: 1px; 17 font-size: 25px; 18 font-weight: 600; 19 color: #fff; 20 margin: 3px 3px; 21 border-radius: 35px; 22 overflow: hidden; 23}
現状、タグは左揃えになっていますが、これをイメージしている画像の通り、中央寄せにしたいと考えています。
どのようなcssを書けば、イメージのようなタグを中央寄せにした形を実現できるでしょうか。
ご教示いただければ幸いです。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/08/29 04:52