###前提・実現したいこと
初めて質問させていただきます。
いつもプラグインをコピーペーストしてサイトに使用している初心者なのですが、
Swiper.jsの紹介ページを読み、
http://on-ze.com/archives/4213
で紹介されていたソースをコピペして
自身のサイトに入れたいのですが、うまく動きません。
現状は
http://ratum.web.fc2.com/demo10.html

となっているのですが、何を直せばいいのかわからない状態です。
他にも、プラグインを紹介ページから
コピーペーストをしているのですが、動かなくて頭を抱えています。
よろしければ初心者がコピペをして起こり得る
動かない失敗の原因なども教えていただけたら幸いです。
よろしくお願いいたします。
###発生している問題・エラーメッセージ
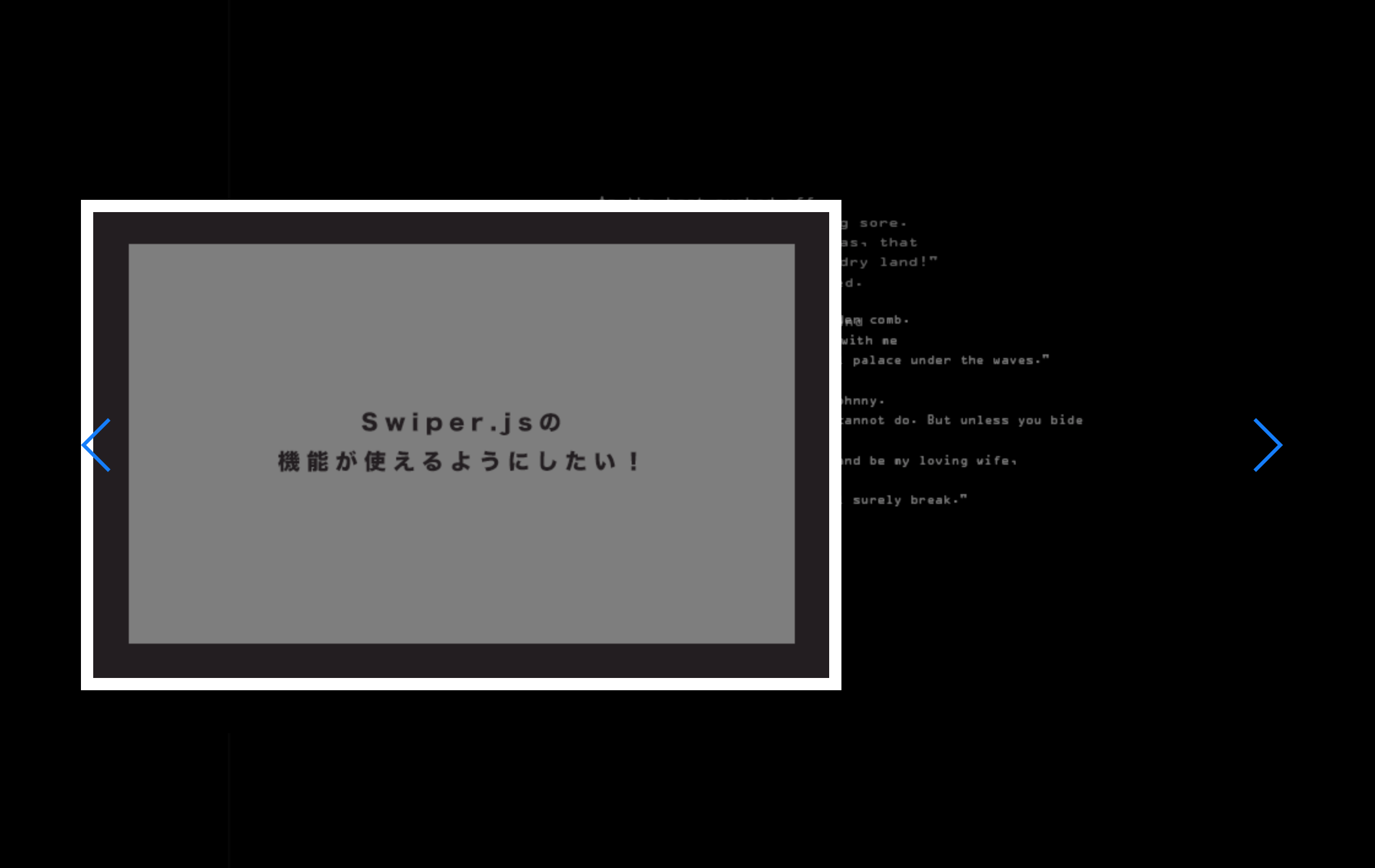
左右に青いバーが出るのですが
クリックしてもアニメーションができません。
フレームワークは
https://github.com/jalxob/cool-kitten
を使用しています。
スライド2のclass内にSwiper.jsを使用したいです。
###該当のソースコード
<div class="slide" id="slide2" data-slide="2" data-stellar-background-ratio="0.5"> <div class="container clearfix"> <div id="content" class="grid_12"> <script src="swiper.min.js"></script> <script> var swiper = new Swiper('.swiper-container'); </script> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide"> <img src="css/demo116.gif" width="600" height="380"> </div> <div class="swiper-slide"> <img src="css/demo116.gif" width="600" height="380"> </div> <div class="swiper-slide"> <img src="css/demo116.gif" width="600" height="380"> </div> </div> <div class="swiper-pagination"></div> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> <div class="swiper-scrollbar"></div> </div> </div> </div> </div>
###試したこと
<script src="swiper.min.js"></script> <script> var swiper = new Swiper('.swiper-container'); </script>
の位置が間違っているような気がして<head>の中に入れたり...してみたのですが...
###補足情報(言語/FW/ツール等のバージョンなど)
Dwで製作しています。
headは
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <meta name="viewport" content="width=device-width, initial-scale = 1.0, user-scalable = no"> <title>ratum</title> <link href='http://fonts.googleapis.com/css?family=Open+Sans:400,700,600' rel='stylesheet' type='text/css'> <link href='https://fonts.googleapis.com/css?family=Fredoka+One' rel='stylesheet' type='text/css'> <link rel="stylesheet" href="css/normalize.css" type="text/css" media="screen"> <link rel="stylesheet" href="css/grid.css" type="text/css" media="screen"> <link rel="stylesheet" href="css/demo2.css" type="text/css" media="screen"> <link rel="stylesheet" href="css/swiper.min.css"> <!-- <link rel="stylesheet" href="css/style.min.css" type="text/css" media="screen"> --> <!--[if IE]><script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script><![endif]--> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> </head>
となっています。




