CSSについて質問です。
たとえば下のように
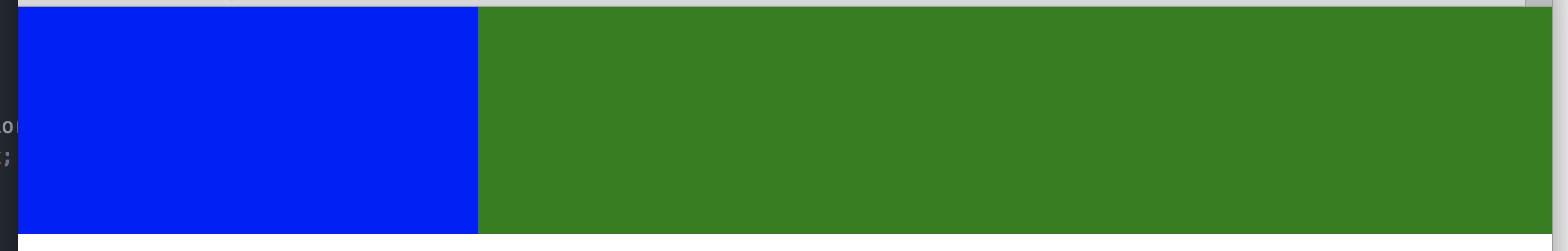
box1 (幅100%)の中にbox2,bos3が横並びで表示されるようにしたいとします
box2,3の中身が空っぽの時は意図したかたちで表示されます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>test</title> <style> * { margin: 0; padding: 0; } #box1 { width: 100%; height: 200px; background-color: red; font-size: 0px; } #box2 { display: inline-block; height: 100%; width: 30%; background-color: blue; font-size: 10px; } #box3 { display: inline-block; width : 70% ; height: 100%; background-color: green; overflow: hidden; font-size: 10px; } </style> </head> <body> <div id="box1"> <div id="box2"> </div> <div id="box3"> </div> </div> </body> </html>
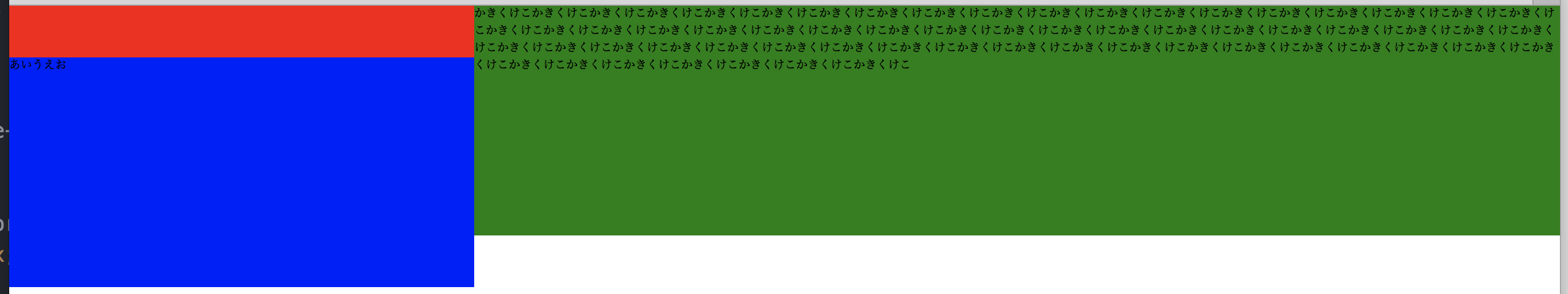
次に,box2,box3の中に適当なテキストを入れると...
<div id="box2"> あいうえお </div> <div id="box3"> かきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこかきくけこ </div>
縦方向が,テキストの中身の下側でそろう感じに表示されます。
これって理屈としてはどういうことなのでしょうか?
box2,box3を
position :absoluteとし意図した表示にすることも出来たのですが...。
ちゃんと理解したいと思い質問しました。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/08/15 12:00