#import "ViewController.h" @interface ViewController () <UICollectionViewDataSource, UICollectionViewDelegate> { NSArray *images; NSArray *titles; } @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. titles = @[ @"海", @"山", ]; images = @[ @[@"photo1.jpg", @"photo2.jpg", @"photo1.jpg"], @[@"photo1.jpg", @"photo1.jpg", @"photo1.jpg"], ]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } - (UICollectionReusableView*)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath { UICollectionReusableView* reusableview = nil; if (kind == UICollectionElementKindSectionHeader) { // --- ヘッダ UICollectionReusableView* headerView = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:@"HeaderView" forIndexPath:indexPath]; headerView.backgroundColor = [UIColor greenColor]; reusableview = headerView; } return reusableview; } - (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView { return titles.count; } -(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{ return [images[section] count]; } -(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{ UICollectionViewCell *cell; cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"Cell" forIndexPath:indexPath]; UIImageView *imageView = (UIImageView *)[cell viewWithTag:1]; imageView.image = [UIImage imageNamed:images[indexPath.section][indexPath.row]]; return cell; } @end
実現したいこと
・ヘッダーにタイトルを設定したい(titlesの中身をセクション毎に表示したい)
・セクション毎にヘッダーの色を変更したい
試したこと
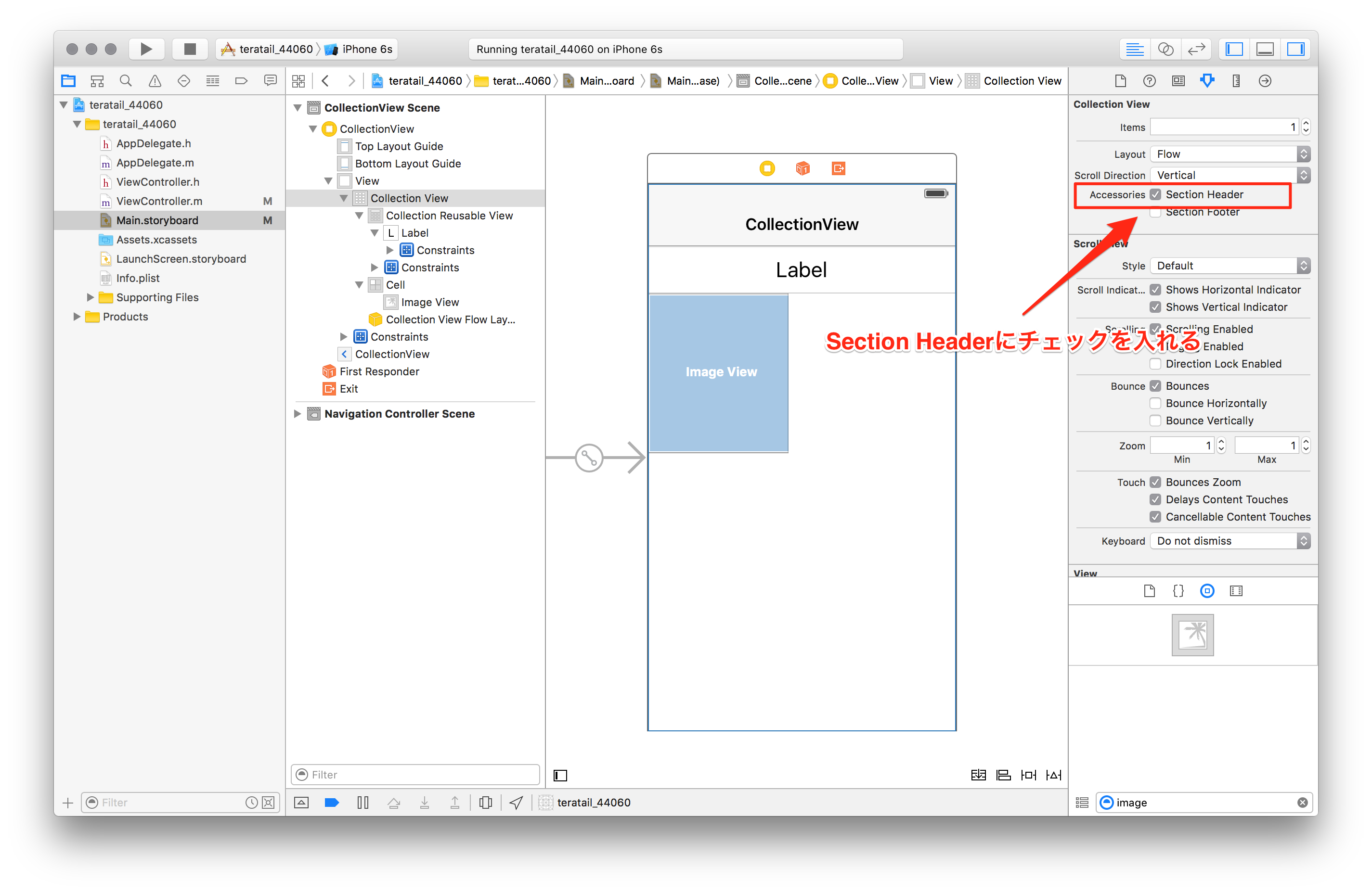
・Collection Reusable ViewにstoryboardからLabelを配置
ビルドするとLabelとヘッダーに表示される
・上記で設置したLabelをコードに紐付けようとするとエラーがでる
Outlet cannot be connected to repeating content
・ヘッダータイトルを表示をさせようと下記を記述
NSString *title = [[NSString alloc]initWithFormat:@"%@",titles]; headerView.title.text = title;
エラーが表示される:property not found on object of type uicollectionview
基本的な質問で申し訳ありませんが
ネット等で解決策を探したのですが、中々解決できなかったので
質問させていただきます。
どなたか、ご教示いただけましたら幸いです。
よろしくお願いいたします。








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。