###前提・実現したいこと
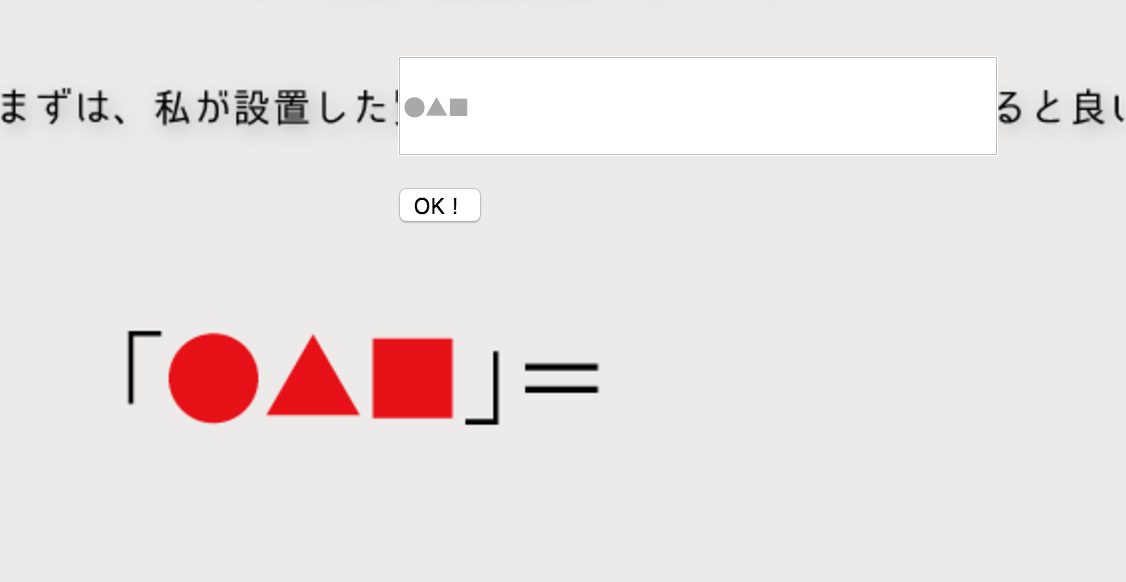
画像の上に入力ボックスを配置したいのですが、画像に合わせた位置に固定できません...。

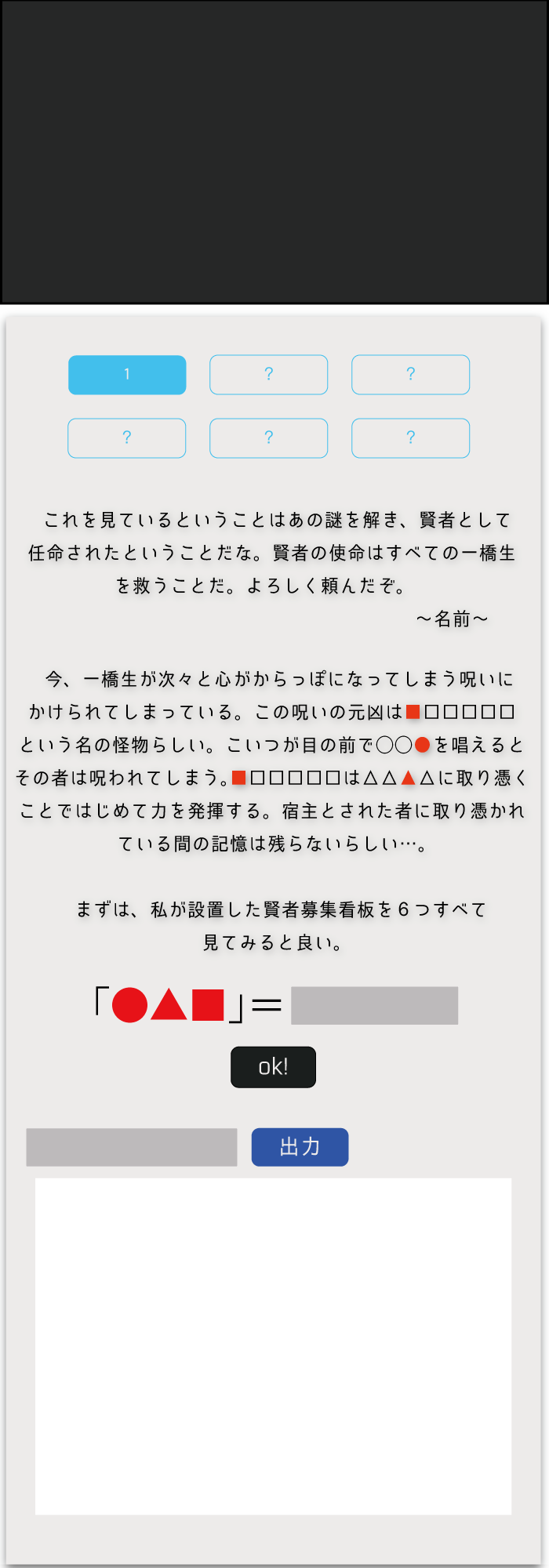
私がデザインしたいページの全体図です。

灰色の四角形がフォームを想定している部分です。
水色と灰色の四角形以外は画像で入れる予定です。
黒の四角形の部分は固定ですが、その下の白く縦に細長いカード状の部分の縦横比率は問題によって異なります。
スマホ・タブレットでの閲覧を想定しているので、画面の幅が変わっても「『●▲■』=」の右側に続くようにボックスを配置するための相対値での指定方法を教えていただきたいです。
また、ボックスの高さの相対値での指定方法も教えていただきたいです。
絶対値指定だとどうしても画面幅が小さい場合に違和感があります。
縦方向の相対値指定はできないのでしょうか...?
###発生している問題・エラーメッセージ
入力ボックスの位置を固定できません。 あと、ボックスの高さを相対値で指定できません。
###該当のソースコード
html
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>knowledge.ikkyoquest</title> <meta name="description" content=""> <link rel="stylesheet" href="main.css"> <!--レスポンシブにしたいねん--> <meta name="viewport" content="width=device-width,user-scalable=no,maximum-scale=1" /> <!-- ※デフォルトのスタイル(style.css) --> <link rel="stylesheet" media="all" type="text/css" href="main.css" /> <!-- ※タブレット用のスタイル(tablet.css) --> <link rel="stylesheet" media="all" type="text/css" href="tablet.css" /> <!-- ※スマートフォン用のスタイル(smart.css) --> <link rel="stylesheet" media="all" type="text/css" href="smart_portrait.css" /> <link rel="stylesheet" media="all" type="text/css" href="smart_landscape.css" /> </head> <body> <div class="iframe-content"> <iframe src="http://ikkyosai.com/2_renshu/" frameborder="0" scrolling="no" ></iframe> </div> <div class="deta"> <img src="image/1_question.png" class="page"> <a href="#" ><img id="linkbutton_1" src="image/linkbutton_on_1.png"></a> <a href="#" ><img class="button_hatena" id="button_2" src="image/linkbutton_hatena.png"></a> <a href="#" ><img class="button_hatena" id="button_3" src="image/linkbutton_hatena.png"></a> <a href="#"><img class="button_hatena" id="button_4" src="image/linkbutton_hatena.png"></a> <a href="#"><img class="button_hatena" id="button_5" src="image/linkbutton_hatena.png"></a> <a href="#"><img class="button_hatena" id="button_6" src="image/linkbutton_hatena.png"></a> <form method="post" action="example.cgi" class="form"> <p><input type="text" name="answer_1" placeholder="●▲■" class="form_input"></p> <p><input type="submit" value="OK!"></p> </form> </div> </body> </html>
css
@charset "UTF-8"; html{ height: 100%; } .iframe-content { position: relative; width: 90%; padding: 55.7% 0 0 0; margin-left: 5%; } .iframe-content iframe { position: absolute; top: 0; left: 0; width: 100%; height:100%; } .deta{ position: relative; top: 10px; width: 100%; } .page{ position: absolute; width: 100%; } /*以下、スマホ横画面仕様*/ @media screen and (max-width:740px){ /*ページ選択ボタン*/ #linkbutton_1{ position: absolute; top: 50px; left: 12.4%; width: 21.9%; } .button_hatena{ position: absolute; width: 21.9%; } #button_2{ top: 50px; left: 38.8%; } #button_3{ top: 50px; left: 65.2%; } #button_4{ top: 125px; left: 12.4%; } #button_5{ top: 125px; left: 38.8%; } #button_6{ top: 125px; left: 65.2%; } }
###試したこと
親要素のpositionをstatic以外のabsoluteに、formのpositionをabsoluteにして、右側からの相対値指定はできましたが、上(もしくは下)からの指定はできませんでした。
親要素のdetaの高さから見て〇〇%になるかなと思ってtop:60%;などと指定しましたが、変化なく,,,。
それはボックス自身の高さを指定しようとした時も同じでした。
###補足情報(言語/FW/ツール等のバージョンなど)
より詳細な情報




