実際はtableViewのCell内にwebviewを表示し
1Cellごとにテキストやimgタグのhtmlがあるイメージです。
webviewをlabelのlines=0のような複数行タイプに変えたいイメージです。
それっぽい項目ないかなと探して"Scales Page to fit"のチェックをonにしてみましたが高さはfitとはなりませんでした。
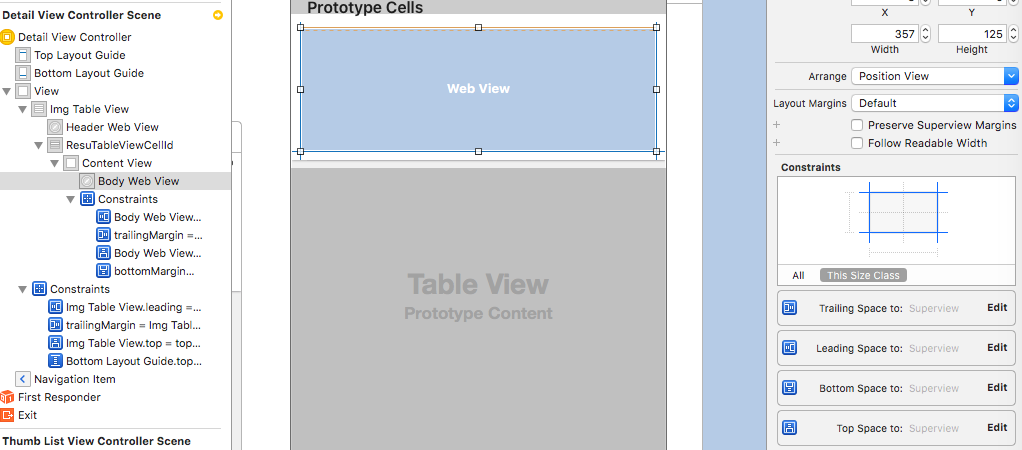
以下画像のようにwebviewの上下左右にAutolayout(0,0,0,0)を試しましたがCellの高さは固定でした。

また別に
以下のようにViewControllerに高さのメソッドを追加してもだめでした。
swift
1 // cell 2 func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { 3 let cell = tableView.dequeueReusableCellWithIdentifier("CustomCell") as! ResuTableViewCell 4 cell.setCell( 5 self._resus[indexPath.row].text 6 ) 7 return cell 8 } 9 // 高さ変更 10 func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat { 11 let cell = tableView.dequeueReusableCellWithIdentifier("CustomCell") as! ResuTableViewCell 12 var newBounds = cell.bounds 13 newBounds.size.width = tableView.bounds.width 14 cell.bounds = newBounds 15 cell.setNeedsLayout() 16 cell.layoutIfNeeded() 17 cell.bodyWebView.sizeToFit() 18 let height: CGFloat = cell.bodyWebView.bounds.height 19 print("bounds.height=" + String(height)) // テキストの長さに関わらず固定値でした。 20 print("scrollView.height_" + String(cell.bodyWebView.scrollView.bounds.height)) // これもテキストの長さに関わらず固定値でした。 21 return height 22 } 23
Cellはこんな感じです
swift
1class ResuTableViewCell: UITableViewCell { 2 @IBOutlet weak var bodyWebView: UIWebView! 3 func setCell(text: String 4 ) { 5 let requestURL = NSURL("") 6 bodyWebView.loadHTMLString(text, baseURL: requestURL) 7 bodyWebView.scrollView.bounces = false // バウンス禁止 8 bodyWebView.scrollView.scrollEnabled = false // スクロール禁止 9 } 10}
以前同じようなことをしようと質問したのですが
それをwebviewに変えた感じです。
https://teratail.com/questions/40075
変えたい理由は幾つかあるのですが、例えば画像urlがある場合は
それを置換し画像を表示してあげるなど複雑な処理を文字列だけで操作ができるためです。
あなたの回答
tips
プレビュー




