###前提・問題点
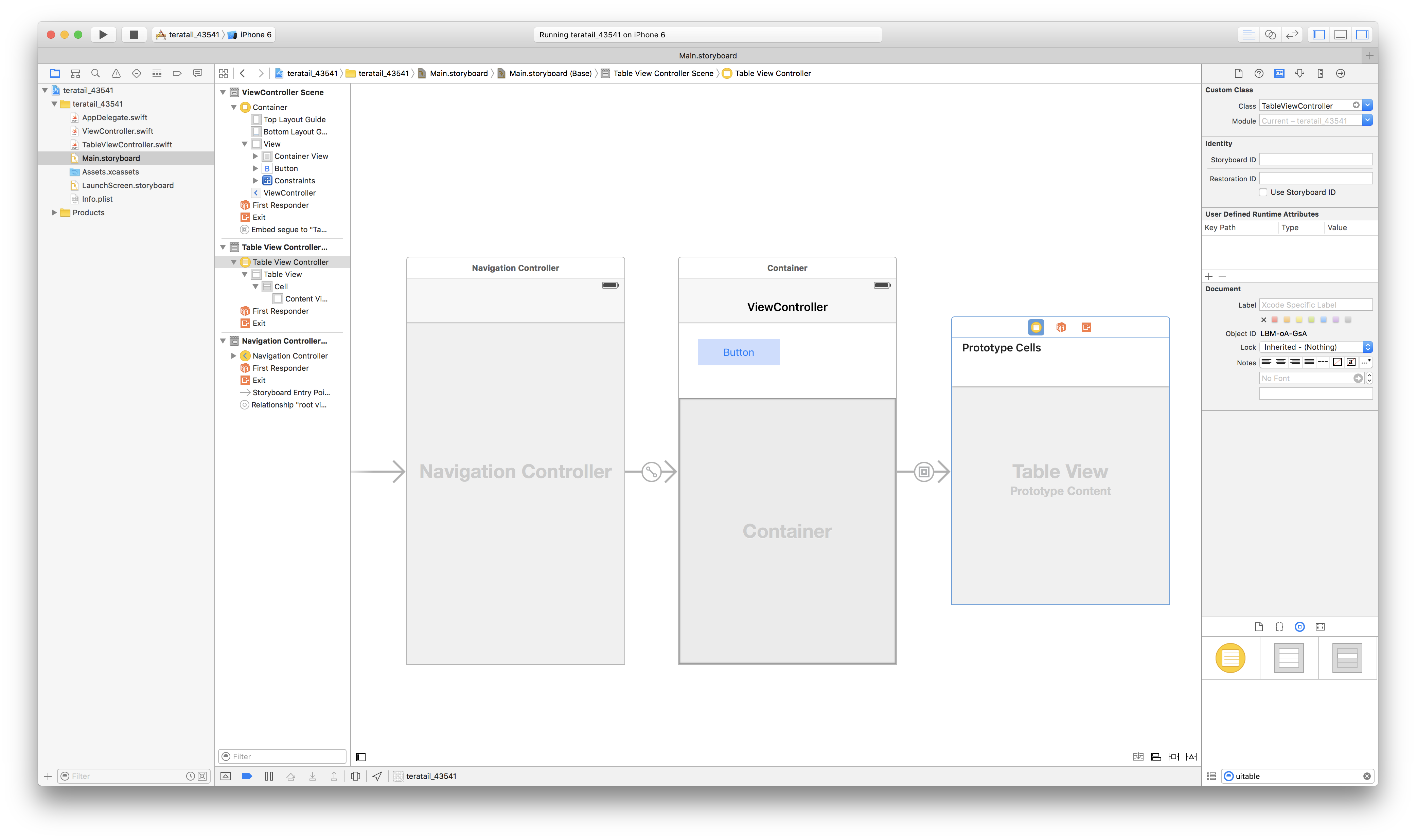
現在、ContainerViewにTableViewControllerを入れて、
テーブルにデータを表示しています。
ContainerViewを入れているViewControllerのボタンを押して、
ContainerViewの中のTableViewControllerに
tableView.reloadData()の命令を送りたいのですが、
まったくうまくいきません。
###試したこと
Reload TableViewController from parent
このページなどを参考に色々試してみましたが、
Swiftに対する知識不足から、まったく上手くいきませんでした。
###実現したいこと
想像としては、親ViewControllerの値を監視して、値が変化したら子TableViewControllerがtableView.reloadData()を実行する、というようなことが実現できたらと思います。
他にもっと良い方法があれば、その方法もぜひ教えていただきたいです。
どうかよろしくお願いします。
###補足情報(言語/FW/ツール等のバージョンなど)
Xcode 7.3
Swift 2
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答1件
0
ベストアンサー
試していた通知の方法でも大丈夫かと思いますが、、、
自分が試してうまくいったコードを載せて起きます。
ViewControllerを作成するときにprepareForSegueが呼ばれるので、そこでTableViewControllerのインスタンスを自身に保持するやり方です。
swift
1import UIKit 2 3class ViewController: UIViewController { 4 5 var tableViewController: TableViewController! 6 7 override func viewDidLoad() { 8 super.viewDidLoad() 9 10 } 11 12 @IBAction func containerTableReload(sender: UIButton) { 13 tableViewController.dataArray += ["Sample Data"] 14 tableViewController.reloadTable() 15 } 16 17 override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) { 18 19 if let tableVC = segue.destinationViewController as? TableViewController { 20 // TableViewController Instance を保持 21 self.tableViewController = tableVC 22 } 23 } 24} 25 26// -------------------------------------- 27 28class TableViewController: UITableViewController { 29 30 override func viewDidLoad() { 31 super.viewDidLoad() 32 33 tableView.estimatedRowHeight = 20 34 tableView.rowHeight = UITableViewAutomaticDimension 35 } 36 37 func reloadTable() { 38 tableView.reloadData() 39 } 40 41 // Data Array 42 var dataArray = ["Sample Data"] 43 44 // MARK: - TableView Delegate & DataSource 45 46 // Row Count 47 override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 48 return dataArray.count 49 } 50 51 // Generate Cell 52 override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { 53 let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath) 54 cell.textLabel?.numberOfLines = 0 55 cell.textLabel?.text = dataArray[indexPath.row] 56 return cell 57 } 58}
Containerの子配列からオブジェクトを取得する場合
swift
1import UIKit 2 3class ViewController: UIViewController { 4 5 var tableViewController: TableViewController! 6 7 override func viewDidLoad() { 8 super.viewDidLoad() 9 10 // Containerの子配列からTableViewControllerオブジェクトを取得 11 tableViewController = self.childViewControllers[0] as! TableViewController 12 } 13 14 @IBAction func containerTableReload(sender: UIButton) { 15 16 tableViewController.dataArray += ["Sample Data"] 17 tableViewController.reloadTable() 18 } 19} 20 21// -------------------------------------- 22 23class TableViewController: UITableViewController { 24 25 override func viewDidLoad() { 26 super.viewDidLoad() 27 28 tableView.estimatedRowHeight = 20 29 tableView.rowHeight = UITableViewAutomaticDimension 30 } 31 32 func reloadTable() { 33 tableView.reloadData() 34 } 35 36 // Data Array 37 var dataArray = ["Sample Data"] 38 39 // MARK: - TableView Delegate & DataSource 40 41 // Row Count 42 override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 43 return dataArray.count 44 } 45 46 // Generate Cell 47 override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { 48 let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath) 49 cell.textLabel?.numberOfLines = 0 50 cell.textLabel?.text = dataArray[indexPath.row] 51 return cell 52 } 53}
通知を使用する場合
swift
1import UIKit 2 3class ViewController: UIViewController { 4 5 override func viewDidLoad() { 6 super.viewDidLoad() 7 8 } 9 10 @IBAction func containerTableReload(sender: UIButton) { 11 // 通知を送信 12 NSNotificationCenter.defaultCenter().postNotificationName("TableReloadNotification", object: ["Sample Data"]) 13 } 14} 15 16// -------------------------------------- 17 18class TableViewController: UITableViewController { 19 20 override func viewDidLoad() { 21 super.viewDidLoad() 22 23 // 通知を登録 24 NSNotificationCenter.defaultCenter().addObserver(self, selector: #selector(self.reloadTable(_:)), name: "TableReloadNotification", object: nil) 25 26 tableView.estimatedRowHeight = 20 27 tableView.rowHeight = UITableViewAutomaticDimension 28 } 29 30 deinit { 31 // 通知を解除 32 NSNotificationCenter.defaultCenter().removeObserver(self) 33 } 34 35 func reloadTable(notification: NSNotification) { 36 let data = notification.object as! [String] 37 dataArray += data 38 tableView.reloadData() 39 } 40 41 // Data Array 42 var dataArray = ["Sample Data"] 43 44 // MARK: - TableView Delegate & DataSource 45 46 // Row Count 47 override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 48 return dataArray.count 49 } 50 51 // Generate Cell 52 override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { 53 let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath) 54 cell.textLabel?.numberOfLines = 0 55 cell.textLabel?.text = dataArray[indexPath.row] 56 return cell 57 } 58} 59
投稿2016/08/06 22:23
編集2016/08/07 04:05総合スコア8490
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2016/08/06 22:53
2016/08/07 04:01 編集
退会済みユーザー
2016/08/07 08:41