###前提・実現したいこと
お世話になります。
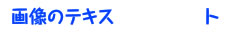
ウェブサイトを制作しクライアント様に確認頂いたところ、下記のようになるとスクリーンショットを頂きました。
始めて遭遇する現象で修正する目処がつかず困っております。
下記の様な状況になるにはどのような条件が考えられますでしょうか?
皆様のお知恵をお貸し頂ければと思います。
###発生している問題・エラーメッセージ
--問題が起きている付近のHTML---------
<body> <div class="gridContainer clearfix"> <!--見出し文言--> <div id="header" class="fluid"> <p class="mo_site_pr"><img src="xxx/xxx/image.svg" alt="" title="画像のテキスト"></p> </div> <!--グローバルナビゲーション-->
……以下省略
※画像名、パス、タイトルは代替です。
--HTMLに関連しているcss------------
.gridContainer { width: 100%; clear: none; float: none; margin-left: auto; } .clearfix:before, .clearfix:after { content: ""; display: table; } .clearfix:after { clear: both; } .clearfix { *zoom: 1; } .fluid { clear: both; margin-left: 0; width: 100%; float: left; display: block; } .mo_site_pr { padding: 10px 0 0; text-align: center; }
---------------------------
クライアント様が送ってくださったスクリーンショットは

↑このように画像の中に空白が生じてしまっておりました。
###試したこと
画像をSVG形式からPNG形式やJPG形式に変更してみましたが修正されませんでした。
###補足情報(言語/FW/ツール等のバージョンなど)
・HTML5/css3で制作しています。
・問題の画像はページの最上段に表示される画像です。
・他の画像ではこの問題は起きていません。
・画像はIllustratorから書き出しています。
・自分の閲覧環境(Windows10、Google Chrome52.0.2743.82m版/IE EDGE25.10586.0.0)では問題が再現できませんでした。
・ググって見ましたが、画像と画像の間に隙間が出来る。というのはみつかりましたが、画像そのものに隙間が生じる。という現象はみつけられませんでした。
回答2件
あなたの回答
tips
プレビュー





