ご覧いただきまして、誠に有難う御座います。
ファイルタグのアップロードでファイルを変える時の問題です。
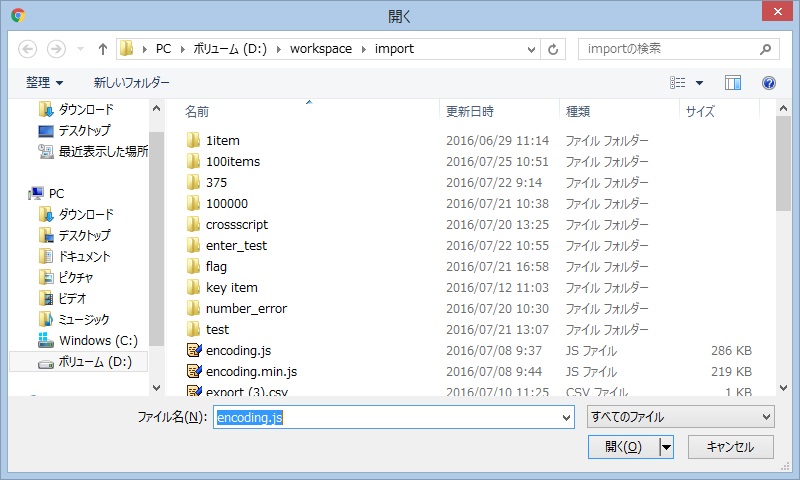
1.chromeブラウザで「ファイルを選択」ボタンを押して、ファイルを選択します。


3.「ファイルを選択」ボタンを押して、ファイル選択しないで「キャンセル」ボタンを押します。

chromeではキャンセルボタン押した時、ファイル名が消えませんが、
IEとFFではファイル名が消えないので(chromeのバグとは思えませんが)ファイルキャンセル後ファイル名が消えないように修正したいです。
jQueryを使ってできますでしょうか?
サンプルページは以下になります。
https://jsfiddle.net/713hoya/x9t9at8r/
よろしくお願いいたします。
回答4件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/08/02 04:43
2016/08/02 06:31