基本的なことで申し訳ありません。
webサイトを作ろうと思いレイアウトを組み始めたのですが、いきなり行き詰まってしまいました。
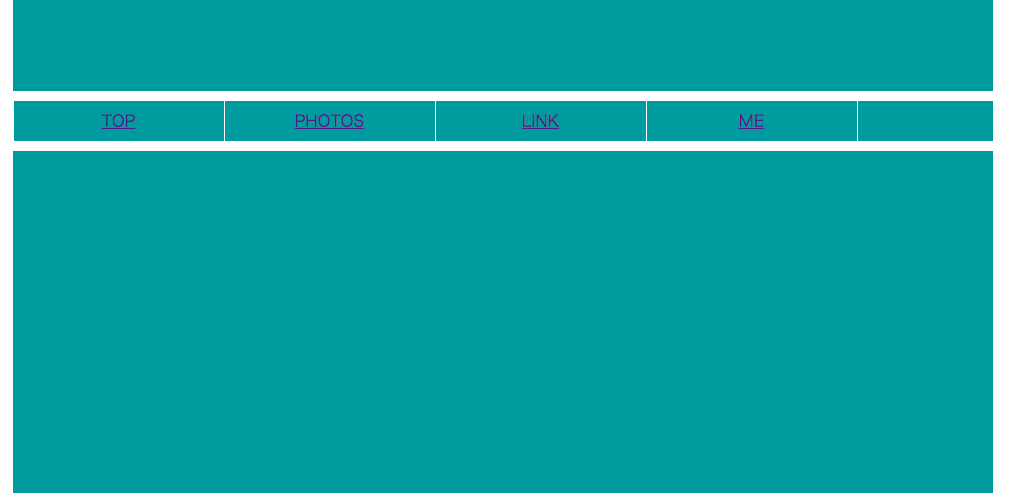
ナビゲーションのリストを作って、float: left;
で横並びにしたのですが、全体(<ul>)を画面中央揃えにしたいです。
左右に空白ができてもかまいません。
現在、右側に空白ができてしまっていて、いろんな所に text-align: center; 入れてみたりしたのですが変わりません。
同解決すればよいのでしょうか?
HTML
<div id="header"> <h1>☆ Welcome to MyRoom ☆</h1> </div> <div id="navigation"> <ul> <li><a href="#">TOP</a></li> <li><a href="#">PHOTOS</a></li> <li><a href="#">LINK</a></li> <li><a href="#">ME</a></li> </ul> </div> <div id="content"> </div>
CSS
body { width:980px; margin:0 auto; } /* ----- ヘッダー ----- */ #header { height:150px; background-color:#009b9f; } /* ----- メニュー ----- */ #navigation { height:40px; background-color:#009b9f; margin-top:10px; } #navigation ul{ text-align: center; overflow: hidden; } #navigation li { list-style-type: none; line-height: 40px; float: left; width: 210px; border-right: #fff 1px solid; }
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/08/01 15:28