###前提・実現したいこと
下図のように、GameObjectにアタッチしているスクリプトファイルから、
backgaugeImageという名前のUI Imageを動的に生成したいと思っています。
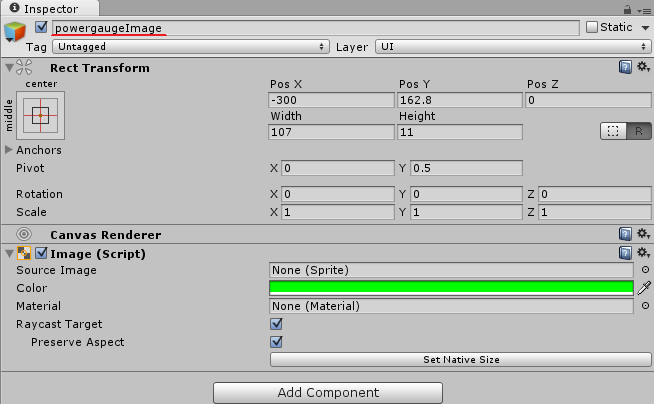
backgaugeImageは、既にシーン上に作成済みのpowergaugeImage(UI Image)と同じ大きさ、同じ位置で、重ね順は、powergaugeImageより背面にしたいと思っています。
(値を設定する際も、backgaugeImage.○○.width=107で値を代入するのではなく、backgaugeImage.○○.width=powergaugeImage.○○.widthのような形式で設定したい。)
スクリプトファイルでは、以下のコードでUI ImageのpowergaugeImageを取得しています。
C#
1GameObject powergauge = GameObject.Find("powergaugeImage");
なお、スクリプトで動的に生成したいので、インスペクターのドラッグ&ドロップで参照をセットするような作業はしない方法でお願いします。
###試したこと
このリンクを参考に作成を試みましたが、エラーになってしまいます。
また、作成できたとしても、重ね順の変更方法、大きさ、位置の設定方法などがわかりません。
C#
1GameObject canvas = GameObject.Find("Canvas"); 2GameObject bg = new GameObject (); 3RectTransform rect = bg.AddComponent<RectTransform> (); 4rect.SetParent (canvas.RectTransform); //おそらくRectTransform型を正しく指定できていない為、ここがおかしい。 5 6//最終的にGameObject型でUI Imageを取得したい。ここで左辺に代入できる? 7GameObject backgauge = rect.gameObject.AddComponent<Image> ();
###発生している問題・エラーメッセージ
Assets/gaugeScript.cs(21,40): error CS1061: Type `UnityEngine.GameObject' does not contain a definition for `RectTransform' and no extension method `RectTransform' of type `UnityEngine.GameObject' could be found (are you missing a using directive or an assembly reference?)
ご教授お願いいたします。
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2016/08/01 12:58