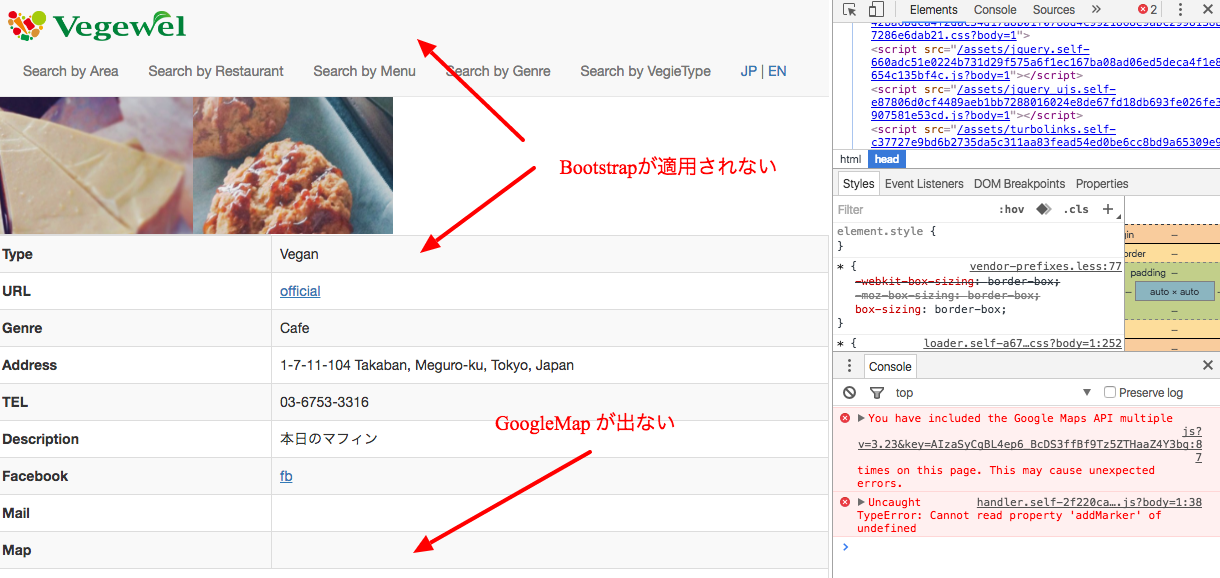
どのタイミングでそうなったかはわからないのですが、突然GoogleMapも出ず、Bootstrapのデザインも適用されなくなりました。画面上のイメージはこのような感じです。
Bootstrapは正しく適用されているとこんなデザインになります。

Mapが出てないのはJSのエラー(下記)が出ているからのようなのですが、複数回JSを読ませたような節は思い当たりません。
You have included the Google Maps API multiple times on this page. This may cause unexpected errors
関連しそうな箇所で言うとapplication.jsはこちら
ruby
1//= require jquery 2//= require jquery_ujs 3//= require turbolinks 4//= require underscore 5//= require bootstrap 6//= require gmaps/google 7
Viewのapplication.html.slimはこちら
slim
1doctype 5 2html(lang="en") 3 head 4 meta(charset="utf-8") 5 meta(http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1") 6 meta(name="viewport" content="width=device-width, initial-scale=1.0") 7 title= content_for?(:title) ? yield(:title) : "vegewel" 8 = csrf_meta_tags 9 / Le HTML5 shim, for IE6-8 support of HTML elements 10 /[if lt IE 9] 11 = javascript_include_tag "http://html5shim.googlecode.com/svn/trunk/html5.js" 12 = yield(:page_stylesheet) if content_for?(:page_stylesheet) 13 = stylesheet_link_tag "flatly", :media => "all" 14 = javascript_include_tag "application" 15 = if defined?(@temp) 16 = render :partial => @temp + '.html' 17 body 18 19 nav.navbar.navbar-default.navbar-fixed-top 20 .container-fluid 21 .navbar-header 22 button.navbar-toggle.collapsed data-target="#navbarEexample2" data-toggle="collapse" type="button" 23 span.sr-only Toggle navigation 24 span.icon-bar 25 span.icon-bar 26 span.icon-bar 27 a.navbar-brand href="/" 28 img alt="Vegewel" src="/logo4.png" style=("height: 30px;") 29 #navbarEexample2.collapse.navbar-collapse 30 ul.nav.navbar-nav 31 li 32 = link_to I18n.t('frontpage_by_area'), (url_for controller:'/area') 33 li 34 = link_to I18n.t('frontpage_by_restaurant'), (url_for controller:'/restaurant') 35 li 36 = link_to I18n.t('frontpage_by_menu'), (url_for controller:'/menu') 37 li 38 = link_to I18n.t('frontpage_by_genre'), (url_for controller:'/genre') 39 li 40 = link_to I18n.t('frontpage_by_restraunttype'), (url_for controller:'/restaurant_type' ) 41 p.navbar-text 42 = link_to 'JP', "/ja" 43 | | 44 = link_to 'EN', "/en" 45 46 h3 aaa 47 - if user_signed_in? 48 | Logged in as 49 strong 50 = current_user.name 51 | . 52 = link_to 'Edit profile', edit_user_registration_path, :class => 'navbar-link' 53 | | 54 55 | | 56 = link_to "Logout", destroy_user_session_path, :method => :delete, :class => 'navbar-link' 57 - else 58 = link_to "Sign up", new_user_registration_path, :class => 'navbar-link' 59 | | 60 = link_to "Login", new_user_session_path, :class => 'navbar-link' 61 - if notice.present? 62 p.notice.alert.alert-info 63 = notice 64 - if alert.present? 65 p.alert.alert-warning 66 = alert 67 = yield 68 /! 69 | Javascripts 70 | \================================================== 71 /! Placed at the end of the document so the pages load faster 72 = javascript_include_tag "flatly" 73 = yield(:page_javascript) if content_for?(:page_javascript) 74 75 footer
該当箇所のViewはこんな感じです(Mapのところのみ)。
ruby
1 tr 2 th.col-xs-6.col-sm-3.col-md-1 = t :restaurant_list_map 3 td.col-xs-12.col-sm-6.col-md-3 4 #map if @restaurant.lat.present? 5
【追記】
application.html.slimの中から = if defined?(@temp)で読み込んでいるテンプレートはこちらです。ここに地図関連の情報も載せています。
head meta charset="utf-8" meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1" meta name="viewport" content="width=device-width, initial-scale=1.0" title= content_for?(:title) ? yield(:title) : "Vegewel" = csrf_meta_tags = stylesheet_link_tag "application", :media => "all" = favicon_link_tag 'apple-touch-icon-144x144-precomposed.png', :rel => 'apple-touch-icon-precomposed', :type => 'image/png', :sizes => '144x144' = favicon_link_tag 'apple-touch-icon-114x114-precomposed.png', :rel => 'apple-touch-icon-precomposed', :type => 'image/png', :sizes => '114x114' = favicon_link_tag 'apple-touch-icon-72x72-precomposed.png', :rel => 'apple-touch-icon-precomposed', :type => 'image/png', :sizes => '72x72' = favicon_link_tag 'apple-touch-icon-precomposed.png', :rel => 'apple-touch-icon-precomposed', :type => 'image/png' = favicon_link_tag 'favicon.ico', :rel => 'shortcut icon' = javascript_include_tag "application" script src="//maps.google.com/maps/api/js?v=3.23&key=AIzaSyCgBL4ep6_BcDS3ffBf9Tz5ZTHaaZ4Y3bg" script src="//cdn.rawgit.com/mahnunchik/markerclustererplus/master/dist/markerclusterer.min.js" script src='//cdn.rawgit.com/printercu/google-maps-utility-library-v3-read-only/master/infobox/src/infobox_packed.js'
JSの順番なのかわからないのですが、調べてもTurbolinksが悪そうとかは出てくるのですが見当もつきかねるので是非皆さんのお知恵を拝借したいです。
どうかよろしくお願いします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/07/25 20:57 編集
2016/07/27 21:59