複数のgooglemapsをタブで切り替えしたく
こちらの記事を参考にさせていただき
記事
https://www.softel.co.jp/blogs/tech/archives/4069
何とか表示・タブで切り替えすることができました。
この各マップにマーカーを表示させたく、他の方の記事なども参考に色々試してみたのですが、基本的な知識に乏しいため表示すらままなりません。
上記のサンプルスクリプトに追記する形でマーカーを表示させる方法をご教授いただけないでしょうか。
追記:マーカーは標準のものを各マップ中央に1つ(mapOptionsで座標指定しているポイント)表示したいです。
追記:下記にコード記載いたしました。
①
javascript
1$(function() { 2 var maps = {}; 3 var markers = []; 4 var mapOptions = { 5 center: new google.maps.LatLng(35.6713419,139.76541450000002), 6 zoom: 15, 7 mapTypeId: google.maps.MapTypeId.ROADMAP 8 }; 9 markers[0] = new google.maps.Marker( { 10 map: map, 11 position: new google.maps.LatLng(35.6713419,139.76541450000002), 12 }); 13 maps['#panel1'] = new google.maps.Map(document.getElementById("map_canvas1"), mapOptions); 14 15 var mapOptions = { 16 center: new google.maps.LatLng(35.6933865,139.76615270000002), 17 zoom: 15, 18 mapTypeId: google.maps.MapTypeId.ROADMAP 19 }; 20 markers[1] = new google.maps.Marker( { 21 map: map, 22 position: new google.maps.LatLng(35.6933865,139.76615270000002), 23 }); 24 maps['#panel2'] = new google.maps.Map(document.getElementById("map_canvas2"), mapOptions); 25 26 var mapOptions = { 27 center: new google.maps.LatLng(35.6712724,139.76160089999996), 28 zoom: 15, 29 mapTypeId: google.maps.MapTypeId.ROADMAP 30 }; 31 markers[2] = new google.maps.Marker( { 32 map: map, 33 position: new google.maps.LatLng(35.6712724,139.76160089999996), 34 }); 35 maps['#panel3'] = new google.maps.Map(document.getElementById("map_canvas3"), mapOptions); 36 37 $('#tabs a[href^="#panel"]').click(function(){ 38 $("#tabs .panel").hide(); 39 $(this.hash).fadeIn(); 40 google.maps.event.trigger(maps[this.hash], 'resize'); 41 return false; 42 }); 43 44 $('#tabs a[href^="#panel"]:eq(0)').trigger('click'); 45 46 }); 47
②
javascript
1$(function() { 2 var maps = {}; 3 var markers = []; 4 var mapOptions = { 5 center: new google.maps.LatLng(35.6713419,139.76541450000002), 6 zoom: 15, 7 mapTypeId: google.maps.MapTypeId.ROADMAP 8 }; 9 maps['#panel1'] = new google.maps.Map(document.getElementById("map_canvas1"), mapOptions); 10 11 var mapOptions = { 12 center: new google.maps.LatLng(35.6933865,139.76615270000002), 13 zoom: 15, 14 mapTypeId: google.maps.MapTypeId.ROADMAP 15 }; 16 maps['#panel2'] = new google.maps.Map(document.getElementById("map_canvas2"), mapOptions); 17 18 var mapOptions = { 19 center: new google.maps.LatLng(35.6712724,139.76160089999996), 20 zoom: 15, 21 mapTypeId: google.maps.MapTypeId.ROADMAP 22 }; 23 maps['#panel3'] = new google.maps.Map(document.getElementById("map_canvas3"), mapOptions); 24 25 markers[0] = new google.maps.Marker( { 26 map: map, 27 position: new google.maps.LatLng(35.6713419,139.76541450000002), 28 }); 29 markers[1] = new google.maps.Marker( { 30 map: map, 31 position: new google.maps.LatLng(35.6933865,139.76615270000002), 32 }); 33 markers[2] = new google.maps.Marker( { 34 map: map, 35 position: new google.maps.LatLng(35.6712724,139.76160089999996), 36 }); 37 38 $('#tabs a[href^="#panel"]').click(function(){ 39 $("#tabs .panel").hide(); 40 $(this.hash).fadeIn(); 41 google.maps.event.trigger(maps[this.hash], 'resize'); 42 return false; 43 }); 44 45 $('#tabs a[href^="#panel"]:eq(0)').trigger('click'); 46 47 }); 48
お二方にご回答をいただき修正してみたところ、下記のコードでマーカーが表示されました。
javascript
1 2$(function() { 3 var maps = {}; 4 var mapOptions = { 5 center: new google.maps.LatLng(35.6713419,139.76541450000002), 6 zoom: 15, 7 mapTypeId: google.maps.MapTypeId.ROADMAP 8 }; 9 maps['#panel1'] = new google.maps.Map(document.getElementById("map_canvas1"), mapOptions); 10 11 var mapOptions = { 12 center: new google.maps.LatLng(35.6933865,139.76615270000002), 13 zoom: 15, 14 mapTypeId: google.maps.MapTypeId.ROADMAP 15 }; 16 maps['#panel2'] = new google.maps.Map(document.getElementById("map_canvas2"), mapOptions); 17 18 var mapOptions = { 19 center: new google.maps.LatLng(35.6712724,139.76160089999996), 20 zoom: 15, 21 mapTypeId: google.maps.MapTypeId.ROADMAP 22 }; 23 maps['#panel3'] = new google.maps.Map(document.getElementById("map_canvas3"), mapOptions); 24 25 var markers = []; 26 markers[0] = new google.maps.Marker( { 27 map: maps['#panel1'] , 28 position: new google.maps.LatLng(35.6713419,139.76541450000002), 29 }); 30 markers[1] = new google.maps.Marker( { 31 map: maps['#panel2'] , 32 position: new google.maps.LatLng(35.6933865,139.76615270000002), 33 }); 34 markers[2] = new google.maps.Marker( { 35 map: maps['#panel3'] , 36 position: new google.maps.LatLng(35.6712724,139.76160089999996), 37 }); 38 39 $('#tabs a[href^="#panel"]').click(function(){ 40 $("#tabs .panel").hide(); 41 $(this.hash).fadeIn(); 42 google.maps.event.trigger(maps[this.hash], 'resize'); 43 return false; 44 }); 45 46 $('#tabs a[href^="#panel"]:eq(0)').trigger('click'); 47 48 }); 49
なんとかマーカーを表示させることができたのですが、マップのセンターがずれていることに今更ながら気づきました。(2番目のタブと3番目のタブに読み込んだマップ)
今回の質問内容とは異なる問題かと思いますので、一旦終了にすべきか迷っているのですが、改善策をネットで探してみたところ、私のレベルではここまでのコードを修正して改善できる自身がありません。
もし、改善策お分かりになる方いらっしゃれば、ご教授いただけませんでしょうか。
追記:HTMLソースと画像を添付してみます。
html
1<!doctype html> 2<html> 3<head> 4<meta charset="utf-8"> 5<title>テスト</title> 6<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> 7<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script> 8<style> 9.nav-pills li a { 10 border: 1px solid #cccccc; 11} 12.nav-pills li a.active { 13 border: 1px solid #02acf8; 14 background:#02acf8; 15 color:#ffffff; 16} 17</style> 18<script type="text/javascript"> 19$(function() { 20 var maps = {}; 21 var mapOptions = { 22 center: new google.maps.LatLng(35.6713419,139.76541450000002), 23 zoom: 15, 24 mapTypeId: google.maps.MapTypeId.ROADMAP 25 }; 26 maps['#panel1'] = new google.maps.Map(document.getElementById("map_canvas1"), mapOptions); 27 28 var mapOptions = { 29 center: new google.maps.LatLng(35.6933865,139.76615270000002), 30 zoom: 15, 31 mapTypeId: google.maps.MapTypeId.ROADMAP 32 }; 33 maps['#panel2'] = new google.maps.Map(document.getElementById("map_canvas2"), mapOptions); 34 35 var mapOptions = { 36 center: new google.maps.LatLng(35.6712724,139.76160089999996), 37 zoom: 15, 38 mapTypeId: google.maps.MapTypeId.ROADMAP 39 }; 40 maps['#panel3'] = new google.maps.Map(document.getElementById("map_canvas3"), mapOptions); 41 42 var markers = []; 43 markers[0] = new google.maps.Marker( { 44 map: maps['#panel1'] , 45 position: new google.maps.LatLng(35.6713419,139.76541450000002), 46 }); 47 markers[1] = new google.maps.Marker( { 48 map: maps['#panel2'] , 49 position: new google.maps.LatLng(35.6933865,139.76615270000002), 50 }); 51 markers[2] = new google.maps.Marker( { 52 map: maps['#panel3'] , 53 position: new google.maps.LatLng(35.6712724,139.76160089999996), 54 }); 55 56 $('#tabs a[href^="#panel"]').click(function(){ 57 $("#tabs .panel").hide(); 58 $(this.hash).fadeIn(); 59 google.maps.event.trigger(maps[this.hash], 'resize'); 60 return false; 61 }); 62 63 $('#tabs a[href^="#panel"]:eq(0)').trigger('click'); 64 65 }); 66</script> 67</head> 68 69<body> 70 <div id="tabs" class="col-md-6"> 71 <ul class="nav nav-pills"> 72 <li class="tab-btn1"><a href="#panel1" class="active">銀座4</a></li> 73 <li class="tab-btn2"><a href="#panel2">神田1</a></li> 74 <li class="tab-btn3"><a href="#panel3">銀座6</a></li> 75 </ul> 76 <div id="panel1" class="panel"> 77 <div id="map_canvas1" style="width:500px; height:400px;"></div> 78 </div> 79 <div id="panel2" class="panel"> 80 <div id="map_canvas2" style="width:500px; height:400px;"></div> 81 </div> 82 <div id="panel3" class="panel"> 83 <div id="map_canvas3" style="width:500px; height:400px;"></div> 84 </div> 85 </div> 86</body> 87</html>
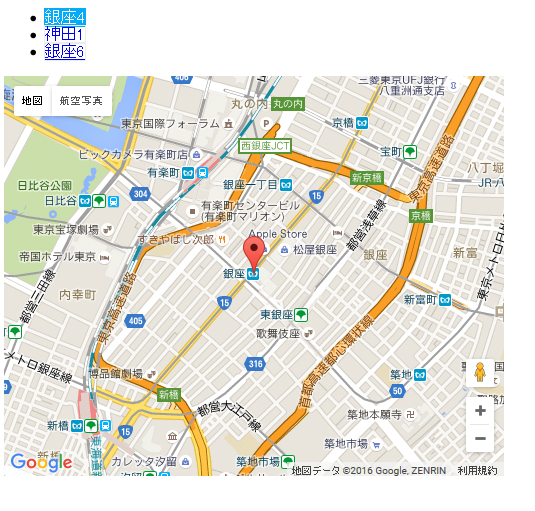
上記のHTMLソースでタブ銀座4は問題なく座標指定した銀座4丁目がセンターに表示されポインターもセンターに表示されます。
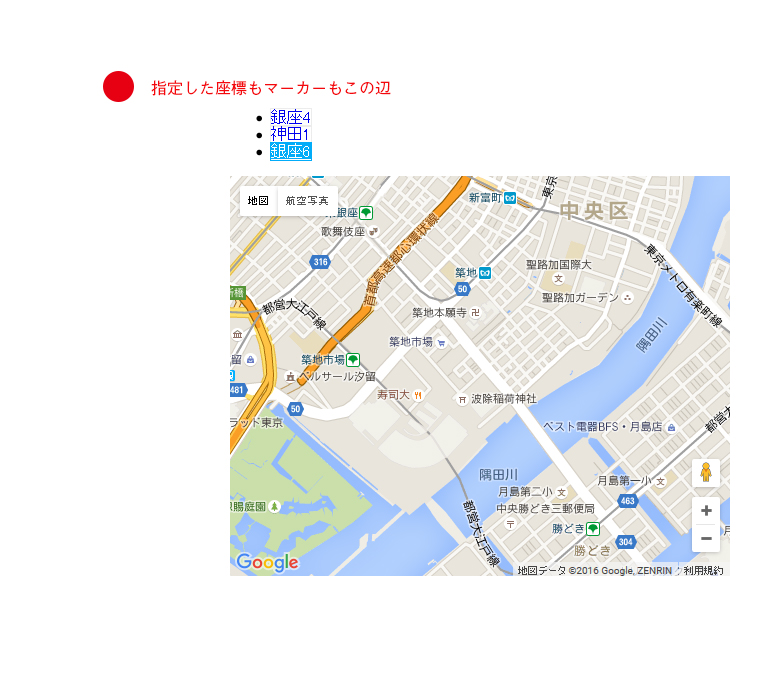
タブ神田1と銀座6はマップのセンターが座標指定した位置ではなく
センターに表示したい座標(ポインターの位置も同様)が左上の見切れた場所にあります。
回答2件
あなたの回答
tips
プレビュー