kei344さんに教えて頂いたやり方でうまくいきました。
皆さんもご協力ありがとうございました。
htmlを触り始めて一ヶ月ぐらいの初心者です。
参考書やネットで調べながら少しずつホームページを作っています。
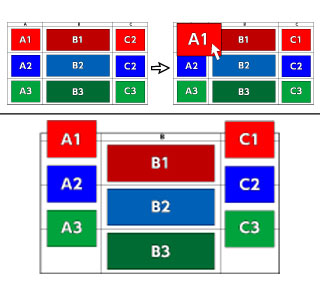
見にくいですが図の上の左ようにtable内の各セルに画像を配置し、両サイドの縦列A,Cを図の上の右のようにtableのレイアウトを変えずにマウスオーバーで拡大するようにCSSとhtmlで設定しました。
ですがローカル環境で見てみると、Firefoxでは思い通りに見れるのですがIEでは図の下のようにA,C画像が上にずれ、画像の中心が上の罫線乗っかるような形になってしまいます。マウスオーバーは正常に効きます。
テーブルのhtml、CSSのスタイルはこのような感じです。
上記の図とは多少ことなりますが貼っておきます。
実際のテーブルにはAの左手前に名前欄とCの右後にリンクボタンが付いてあるので一応下記のスタイルに書いておきました。
<table> <tbody> <tr> <td class="title01" colspan="5"> タイトル名 </td> </tr> <tr> <td width="170"> 名前 </td> <td width="110"> A </td> <td width="190"> B </td> <td width="110"> C </td> <td width="90"> PAGE JUMP </td> </tR> <tr> <td class="nameA"> NAME <span class="nameA">NAMEの補足</span> </td> <td class="A"> <img src="A.jpg"> </td> <td class="B"> <img src="B.jpg"> </td> <td class="C"> <img src="C"> </td> <td class="pagejunp"> <a href="http:・・・"> <img src="pagejunp.jpg" style="width:75px;"> </a> <a href="http:・・・"> <img src="pagejunp02.jpg" style="width:75px;"> </a> </td> </tr> </tbody> </table>
table td{ border:2px solid #715500; } table td.title01{ background:url(tytle01.jpg) repeat; background-size:contain; color:white; height:30px; font-size:18px; font-weight:bold; } table td.nameA{ width:100px; color:black; font-size:14px; text-align:left; padding-left:10px; font-weight:bold; line-height:1.5; background-color:#FFFECD; } td span.nameA{ display:block; color:black; font-size:11px; text-align:right; padding-right:20px; margin:5px 0 10px; border-bottom:1px solid red; padding-bottom:5px; width:140px; } table td.A{ position:relative; height:100; } table td.A img{ width:110px; position:absolute; top:0; left:0; right: 0; bottom: 0; margin:auto; transition:0.2s; text-align:center; vertical-align:middle; } table td.A img:hover{ width:156px; z-index:9999; } table td.B_size{ width:200px; height:100px; background:url(back.png) no-repeat; background-size:35px; } table td.B img{ width:200px; } table td.C{ position:relative; height:100px; } table td.C img{ width:110px; position:absolute; top:0; right:0; left: 0; bottom: 0; margin:auto; transition:0.2s; } table td.C img:hover{ width:156px; z-index:9999; table td.pagejunp{ width:100px; height:100px; } table td.pagejunp img{ padding:4px; }
何か間違いはあるでしょうか?
もっと別の簡単スタイルシート等あると思いますが頭がパニックに
なるのでこのスタイルをベースに訂正等お願いします。
ちなみにDOCTYPEというのも最新をちゃんと設定ししました。
可能性の話でもいいです。わかる範囲内で回答お願いします。
初心者なもので出来るだけ分かりやすく教えて頂けるとうれしいです。
回答3件
あなたの回答
tips
プレビュー