オリジナルのビューをxibで作成してStoryboard上でAutoLayoutを利用して使用していますが画面サイズを変更してもStoryboardに貼り付けた大きさのまま変化がありません。
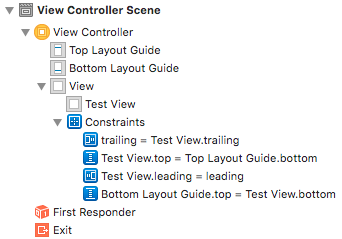
具体的にはStoryboardではiPhone6の画面サイズで作成しています。ビューに対する制約は上下左右共にVCのビューとの距離を0に指定しています。しかしシミュレータでiPhone6+で起動するとiPhone6のビューの大きさのままで拡大されません。

下記がオリジナルビューのコードです。
TestView.h
objective
1#import <UIKit/UIKit.h> 2 3@interface TestView : UIView 4 5@end
TestView.m
objective
1#import "TestView.h" 2 3 4@interface TestView () 5 6@property (strong, nonatomic) IBOutlet UIView *contentView; 7 8@end 9 10@implementation TestView 11 12- (id)initWithFrame:(CGRect)frame { 13 self = [super initWithFrame:frame]; 14 if (self) { 15 [self commonInit]; 16 } 17 return self; 18} 19 20- (id)initWithCoder:(NSCoder *)aDecoder { 21 self = [super initWithCoder:aDecoder]; 22 if (self) { 23 [self commonInit]; 24 } 25 return self; 26} 27 28- (void)commonInit { 29 NSString *className = NSStringFromClass([self class]); 30 [[NSBundle mainBundle] loadNibNamed:className owner:self options:0]; 31 NSLog(@"self:%@ ", self); 32 self.contentView.frame = self.bounds; 33 [self addSubview:self.contentView]; 34 35} 36 37@end
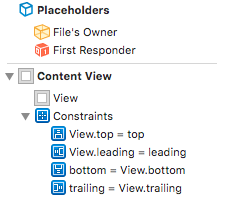
xibはFile's OwnerのclassをTestViewにし、xib上のトップレベルビューはcontentViewにしています。
上記のコードを他のカスタムビューでもよく利用していますがうまくいっています。なぜ、急に可変しなくなったのか分かりません。
アドバイスいただけると助かります。
宜しくお願いします。