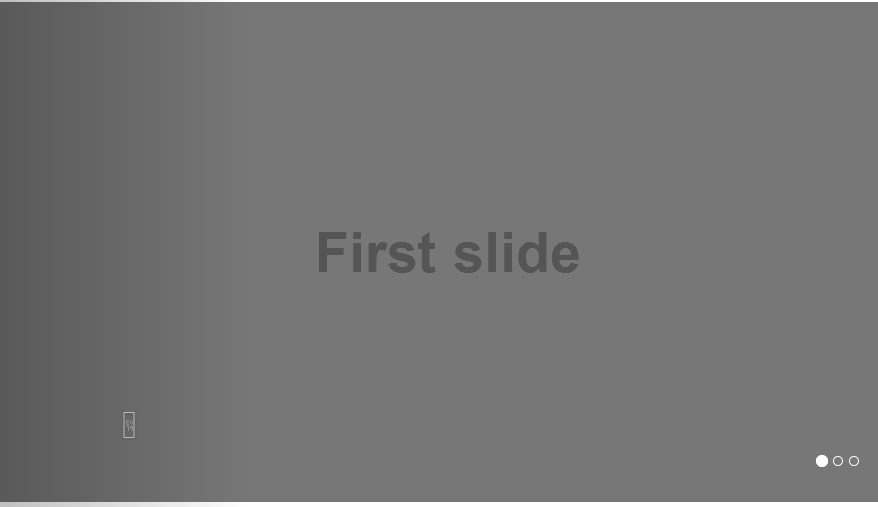
bootstrap単体時は問題ないですが、
cakePHPから出力した際に左右のページ送りボタンが潰れてしまいます。
ボタンだけが潰れていて、ページ送りの動きは問題ないです。
同様の現象を経験された方や、原因分かる方居ましたら
情報いただけますでしょうか?
宜しくお願い致します。
ctp
1 <div id="my" class="carousel slide" data-ride="carousel" data-interval="3000"> 2 3 4 <!-- 中央に表示される丸いボタン --> 5 <ol class="carousel-indicators"> 6 7 <!-- 8 Carouselのid名を合わせる、スライダーの数だけ用意する 9 data-slide-toで何番目のスライドへ移動するか指定する、0から始めるので1つめのスライドなら0を指定 10 --> 11 <li data-target="#my" data-slide-to="0" class="active"></li> 12 <li data-target="#my" data-slide-to="1" class=""></li> 13 <li data-target="#my" data-slide-to="2" class=""></li> 14 15 </ol> 16 17 18 <!-- ここからCarouselの中身 --> 19 <div class="carousel-inner"> 20 <div class="item active"> 21 <img data-src="holder.js/900x500/auto/#777:#555/text:First slide" alt="First slide" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI5MDAiIGhlaWdodD0iNTAwIj48cmVjdCB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgZmlsbD0iIzc3NyIvPjx0ZXh0IHRleHQtYW5jaG9yPSJtaWRkbGUiIHg9IjQ1MCIgeT0iMjUwIiBzdHlsZT0iZmlsbDojNTU1O2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1zaXplOjU2cHg7Zm9udC1mYW1pbHk6QXJpYWwsSGVsdmV0aWNhLHNhbnMtc2VyaWY7ZG9taW5hbnQtYmFzZWxpbmU6Y2VudHJhbCI+Rmlyc3Qgc2xpZGU8L3RleHQ+PC9zdmc+"> 22 </div> 23 <div class="item"> 24 <img data-src="holder.js/900x500/auto/#666:#444/text:Second slide" alt="Second slide" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI5MDAiIGhlaWdodD0iNTAwIj48cmVjdCB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgZmlsbD0iIzY2NiIvPjx0ZXh0IHRleHQtYW5jaG9yPSJtaWRkbGUiIHg9IjQ1MCIgeT0iMjUwIiBzdHlsZT0iZmlsbDojNDQ0O2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1zaXplOjU2cHg7Zm9udC1mYW1pbHk6QXJpYWwsSGVsdmV0aWNhLHNhbnMtc2VyaWY7ZG9taW5hbnQtYmFzZWxpbmU6Y2VudHJhbCI+U2Vjb25kIHNsaWRlPC90ZXh0Pjwvc3ZnPg=="> 25 </div> 26 <div class="item"> 27 <img data-src="holder.js/900x500/auto/#555:#333/text:Third slide" alt="Third slide" src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI5MDAiIGhlaWdodD0iNTAwIj48cmVjdCB3aWR0aD0iOTAwIiBoZWlnaHQ9IjUwMCIgZmlsbD0iIzU1NSIvPjx0ZXh0IHRleHQtYW5jaG9yPSJtaWRkbGUiIHg9IjQ1MCIgeT0iMjUwIiBzdHlsZT0iZmlsbDojMzMzO2ZvbnQtd2VpZ2h0OmJvbGQ7Zm9udC1zaXplOjU2cHg7Zm9udC1mYW1pbHk6QXJpYWwsSGVsdmV0aWNhLHNhbnMtc2VyaWY7ZG9taW5hbnQtYmFzZWxpbmU6Y2VudHJhbCI+VGhpcmQgc2xpZGU8L3RleHQ+PC9zdmc+"> 28 </div> 29 </div> 30 </div> 31 32 <!-- ページ送りボタン、ここもCarouselのid名を合わせる --> 33 <a class="left carousel-control" href="#my" data-slide="prev"> 34 <span class="glyphicon glyphicon-chevron-left"></span> 35 </a> 36 <a class="right carousel-control" href="#my" data-slide="next"> 37 <span class="glyphicon glyphicon-chevron-right"></span> 38 </a> 39
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/07/07 18:09