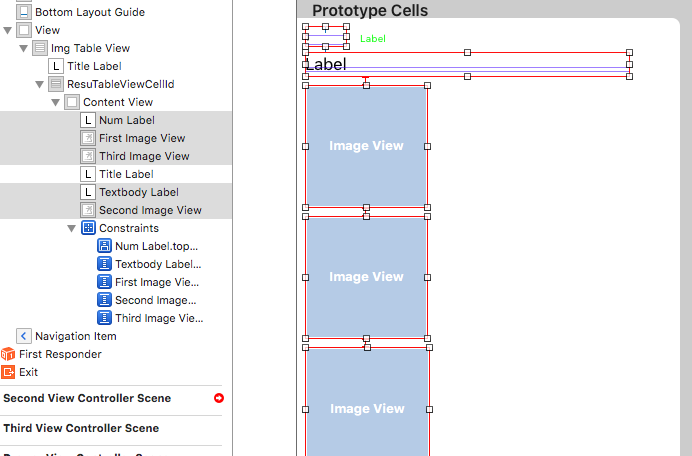
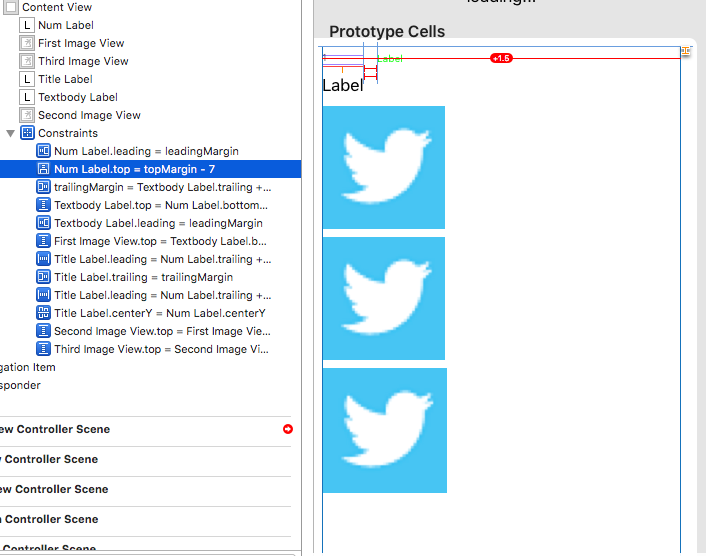
storyboard内のAutolayoutはこのように5つ設定してます。
それぞれのオブジェクトの高さ間隔のみAutolayoutで追加してます。

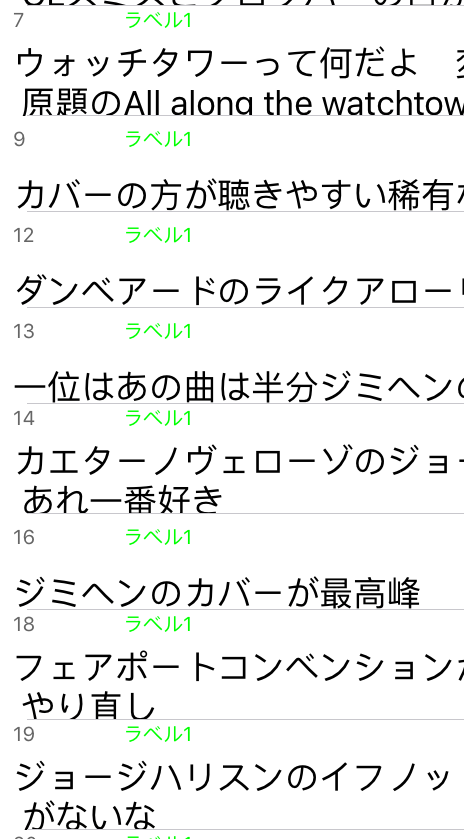
番号の高さが不揃いになってます。
本来であれば番号ラベルは緑ラベルと同じY位置になるはずなのですが・・
68,73,79,80が上ずってます。他は正常な位置です。

TableViewメソッド内でcellのラベルにデータを入れてます。
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("TestTableViewCellId") as! TestTableViewCell
cell.titleLabel.text = "ラベル1"
cell.textbodyLabel.text = _data["text"]
cell.numLabel.text = _data["num"]
cell.textbodyLabel.numberOfLines = 0; // 複数行
cell.textbodyLabel.sizeToFit()
return cell
}
何が悪いのでしょうか?
回答1件
あなたの回答
tips
プレビュー










バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/07/04 15:27 編集
2016/07/04 21:38
2016/07/05 01:23 編集
2016/07/05 12:52
2016/07/24 01:24