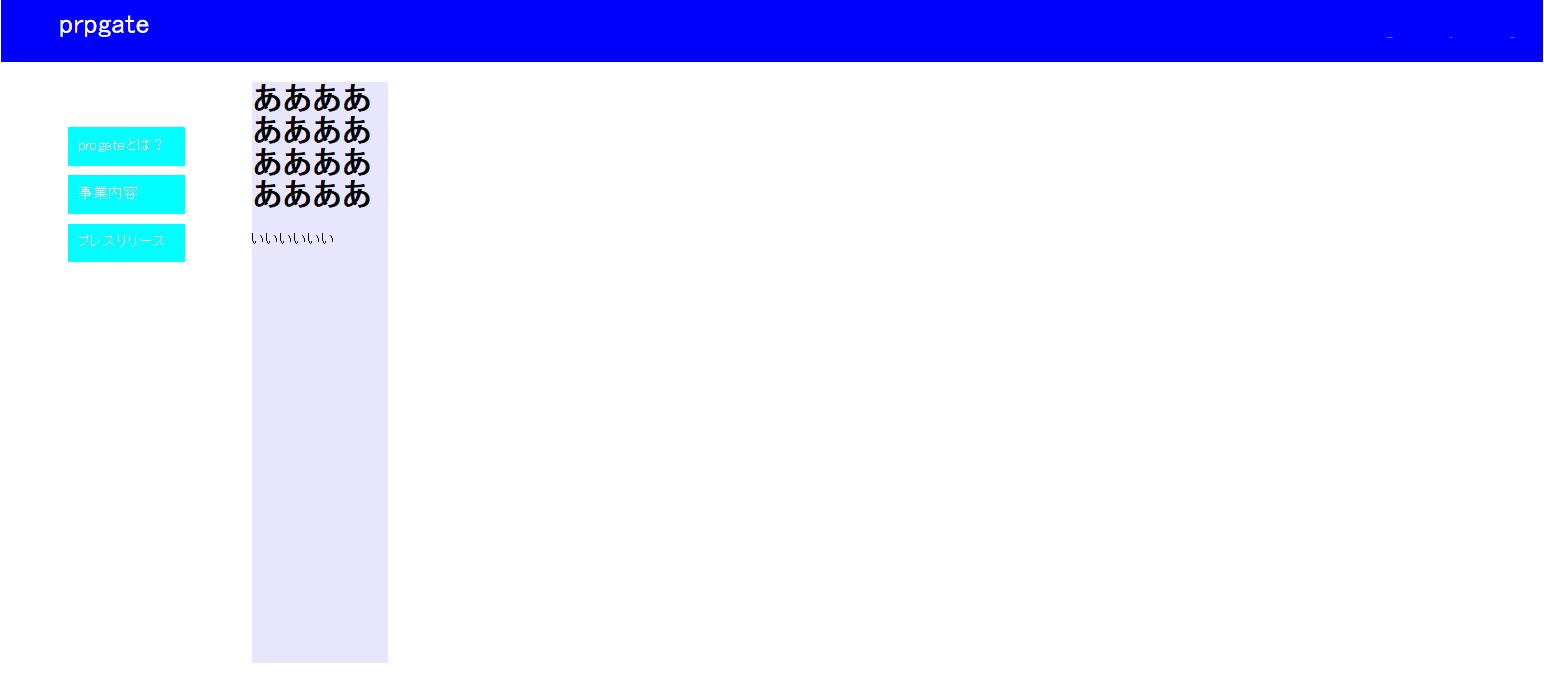
レイアウトが崩れてしまいます。
サイドバーの横に文字を打ちたいと思うのですがサイドバーの下にレイアウトが崩れる原因を教えてほしいです。
###発生している問題・エラーメッセージ
エラーメッセージ
###該当のソースコード
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>progete</title> <link rel="stylesheet" href="innsutoru.css"> </head> <body>---<body>を追加しました。 <div class="header"> <div class="header-left">prpgate</div> <div class="header-right"> <ul> <li class="selected">会社概要</li> <li>採用</li> <li>お問い合わせ</li> </div> </div> <!--メイン記事><!--> <div class="main"> <div class="sidebar"> <ul> <li>progeteとは?</li> <li>事業内容</li> <li>プレスリリース </li> </ul> </div> <div class="contents"> <div class="contents-top"></div> <h1> ああああああああああああああああ </h1>ここにご自身が実行したソースコードを書いてください
<div class="contents-top-item"> いいいいいい <div class="footer"></div> <body> </body> --- CSSです。 --- .header{ height: 65px; color: white; background-color: #0000ff; font-size: 30px; } .header-left{ float: left; padding: 10px 60px; } .header-right{ float: right; } .header-right li { float: right; color: #1e90ff; padding: 10px 30px; font-size: 1px; list-style: none; } .sidebar{ background-color: white; height: 600px; width:200px; padding: 30px; } .sidebar li { list-style: none; background-color: aqua; color: white; padding: 10px; margin-bottom: 10px; height: 20px; width: 100px; float: left; } .contents { width: 400px; height: 600px; background-color: #E8E5FF; } ### floatタグを入れないからだめなのかなと思い試したのですがだめでした。 初心者的な悩みですがよろしくお願いします。 ###補足情報(言語/FW/ツール等のバージョンなど) より詳細な情報
スタイルシート"innsutoru.css"の中身も質問に書いてください。レイアウトはスタイルシートに大きく依存しますからね。
こちらがCSSの中身です。
よろしくお願いします。
.header{
height: 65px;
color: white;
background-color: #0000ff;
font-size: 30px;
}
.footer {
height: 200px;
background-color: #FCFFC0;
clear: left;
}
.header-left{
float: left;
padding: 10px 60px;
}
.header-right{
float: right;
}
.header-right li {
float: right;
color: #1e90ff;
padding: 10px 30px;
font-size: 1px;
list-style: none;
}
.sidebar{
background-color: white;
height: 600px;
width:200px;
padding: 30px;
}
.sidebar li {
list-style: none;
background-color: aqua;
color: white;
padding: 10px;
margin-bottom: 10px;
height: 20px;
width: 100px;
float: left;
}
.contents {
width: 400px;
height: 600px;
background-color: #E8E5FF;
}
このHTML<body></body>の間に入れてないのはなぜでしょうか
間違えて消してしまいました。。。
追加したCSSとHTMLはマークダウンを用いて質問の場所に編集して入れてください
コードはコードブロックで囲んでいただけませんか? ```(バッククオート3つ)で囲み、前後に改行をいれるか、コードを選択して「</>」ボタンを押すとコードブロックになります。
コードブロックは適切に設定してください。記入エリアの右部分あたりにリアルタイムに結果が表示されていると思うので、そこを見ながら調整してください。
回答4件
あなたの回答
tips
プレビュー