6/17 11:30
記述が抜けているところがありましたので修正しました。
下記は、
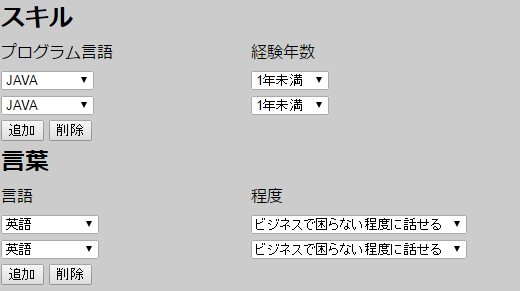
idがtestのtr内のエレメントを全てクローンし、
idがsubmitのtrの前にクローンしたものを追加するjsです。
ユーザーが、とりあえず4個追加しとこうと思って追加ボタンを4回クリックしました。
しかし、実際にセレクトしたのは3つでした。2つ不要です。
追加したものを、一番最後に追加したものから削除するjsはどうすればよいでしょうか?
・もとからある要素(選択済)
・追加された要素(選択済)
・追加された要素(選択済)
・追加された要素(やっぱりいらない)←次にこれが消える
・追加された要素(やっぱりいらない)←これが消えて
削除ボタンを押したら、一番下から削除していきたいのです。
<script type="text/javascript"> function skill_selectAdd(){ var get = document.getElementById("skill_select"); var set = get.cloneNode(true); var target = document.getElementById("skill_selectAdd"); target.parentNode.insertBefore(set, target); } </script> <tr id="skill_select"> <td> <select name="programs1[]"> <?php echo Programmerskill::getSkill(); ?> </select> </td> <td> <select name="programs_year1[]"> <?php echo Skillyear::getYear(); ?> </select> </td> </tr> <tr id="skill_selectAdd"> <td colspan="2"> <input type="button" value="追加" onClick="skill_selectAdd()"> <input type="button" value="削除" onClick="skill_selectDel()"> </td> </tr>
↓6/17 23:07 追記
下記を追加で実装しました。
function skill_selectDel(){ var get = document.getElementById("skill_selectAdd"); get.parentNode.removeChild(get.previousElementSibling); }
↓削除した状態
jsで追加したもの以外のエレメントまで削除されている。
jsで追加したものだけを削除したい。
可能であれば、
追加が1回も押されていなければ削除を非表示にしておいて
追加が1回でも押されたら削除ボタンを表示させてその機能を使えるようにしたい。
・もとからある要素(消せない)
・追加された要素(消せる)
・追加された要素(消せる)
・追加された要素(消せる)
・追加された要素(消せる)
↓6/19 3:44 追記
こちらで回答頂いたものを、追加で実装しました。
<script type="text/javascript"> function skill_selectAdd(){ var get = document.getElementById("skill_select"); var set = get.cloneNode(true); var target = document.getElementById("skill_select_added"); var btnDelete = document.getElementById("btnDelete "); set.id= "test" + target.children.length; target.appendChild(set); btnDelete.setAttribute("disabled", "false"); } function skill_selectDel(){ var target = document.getElementById("skill_select_added"); target.removeChild(target.lastElementChild); if (target.children.length === 0) { btnDelete.setAttribute("disabled", "true"); } } </script> <tr id="skill_select"> <td> <select name="programs1[]"> <?php echo Programmerskill::getSkill(); ?> </select> </td> <td> <select name="programs_year1[]"> <?php echo Skillyear::getYear(); ?> </select> </td> </tr> <div id="skill_select_added"></div> <tr id="skill_selectAdd"> <td colspan="2"> <input type="button" value="追加" onClick="skill_selectAdd()"> <input type="button" value="削除" onClick="skill_selectDel()"> </td> </tr>
削除しすぎない問題点は解決できましたが
テーブルタグ内にdivを入れているせいなのか
追加表示がテーブル外に表示されてしまいます。
どうすれば続いて表示されるようにできるでしょうか?
6/19 12:03 追記
id="btn_delete" disabled="true"
class="skill_hoge"
追加させて頂きテストしましたが、今度は削除ボタンが全部押せなくなっております。
targets.length === 2
このあたりだとは思うのですが、どう修正したらよろしいでしょうか?
<script type="text/javascript"> function skill_selectAdd(){ var get = document.getElementById("skill_select"); var set = get.cloneNode(true); var target = document.getElementById("skill_selectAdd"); var btn_delete = document.getElementById("btn_delete"); set.id= "test" + target.children.length;//idの重複を防ぐため、連番をつけておく target.parentNode.insertBefore(set, target); btn_delete.setAttribute("disabled", "false"); } function skill_selectDel(){ var targets = document.getElementsByClassName("skill_hoge"); var btn_delete = document.getElementById("btn_delete"); if (targets.length === 2) { btn_delete.setAttribute("disabled", "true"); } targets[1].parentnode.removeChild(targets[targets.length - 1]);//最後の要素を削除 } </script> <tr id="skill_select" class="skill_hoge"> <td> <select name="programs1[]"> <?php echo Programmerskill::getSkill(); ?> </select> </td> <td> <select name="programs_year1[]"> <?php echo Skillyear::getYear(); ?> </select> </td> </tr> <tr id="skill_selectAdd"> <td colspan="2"> <input type="button" value="追加" onClick="skill_selectAdd()"> <input type="button" value="削除" onClick="skill_selectDel()" id="btn_delete" disabled="true"> </td> </tr>
回答1件
あなたの回答
tips
プレビュー










バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/06/17 02:35
2016/06/17 03:07
2016/06/17 03:33
2016/06/17 04:41
2016/06/17 07:49
2016/06/17 13:53
2016/06/17 14:17
2016/06/17 21:09
2016/06/18 18:51
2016/06/18 22:41
2016/06/19 03:09
2016/06/19 03:57
2016/06/19 07:51
2016/06/19 08:28
2016/06/19 22:10
2016/06/20 00:32 編集
2016/06/21 02:47