###前提・実現したいこと
TabBarControllerとNavigationControllerを使ってアプリを制作しています。

###発生している問題・エラーメッセージ
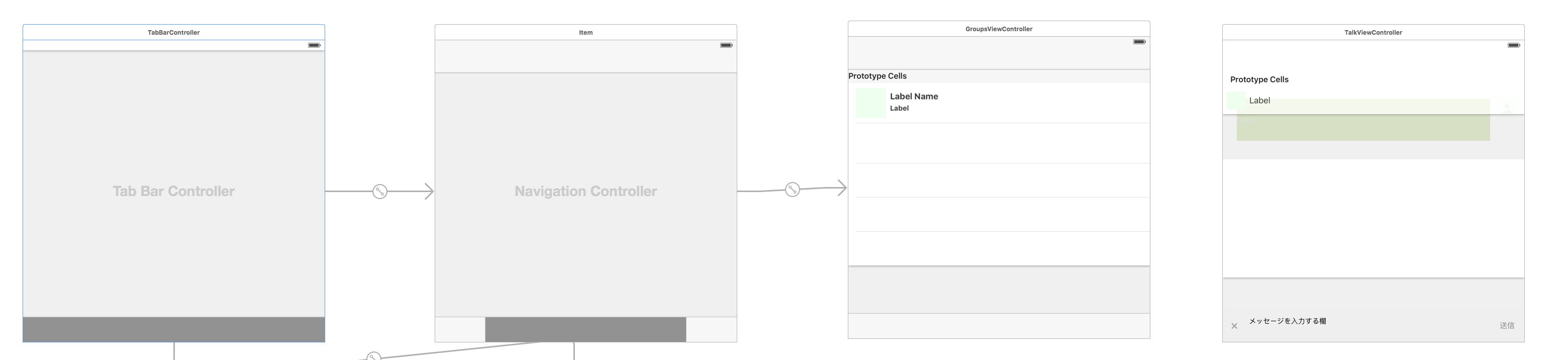
TalkViewへ遷移するときにTabBarを非表示にしようと、hidesBottomBarWhenPushed = trueを使ってみたのですが、以下の画像のように遷移途中にTabBarがずれて表示されたままで、TalkViewでデータ取得完了・viewDidLayoutSubviews時にTabBarが消える、といった挙動になってしまいます。

遷移などがコードとStroyboardのSegueとごちゃごちゃになってしまっているのが原因かと思います。
汚いコードでお恥ずかしいですが、アドバイスを頂けると幸いです。
###該当のソースコード
Swift2
1//GroupsViewController 2 3 func tableView(TableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) { 4 5 let storyboard = UIStoryboard(name: "Main", bundle: nil) 6 let nextVC = storyboard.instantiateViewControllerWithIdentifier("TalkViewController") 7 nextVC.hidesBottomBarWhenPushed = true 8 navigationController?.pushViewController(nextVC, animated: true) 9} 10
Swift2
1//TalkViewController 2 3override func viewWillAppear(animated: Bool) { 4 5//データを取得 6self.getMethodOnAlamofire(url){ data in 7 dispatch_async(dispatch_get_main_queue()){ 8 9 if let _json = data as? NSDictionary{ 10 //Dictionaryであることから、DBからデータが取得できていないと判断 11 if (_json["error"] as! String == "ログインまたは登録が必要です。") { 12 dispatch_async(dispatch_get_main_queue(), { 13 //Main画面に戻してログインさせる 14 let storyboard = UIStoryboard(name: "Main", bundle: nil) 15 let nextVC = storyboard.instantiateViewControllerWithIdentifier("MainViewController") 16 self.navigationController?.pushViewController(nextVC, animated: false) 17 }) 18 } 19 } 20 //Arrayであることから、DBからデータが取得できていると判断 21 else if let _ = data as? NSArray{ 22 //TableのDataをreloadする 23 self.responseData = data as! NSArray 24 self.originalData = data as? [[String : AnyObject]] 25 self.setupDummyData() 26 self.TableView.delegate = self 27 self.TableView.dataSource = self 28 } 29 30 self.reloadTableData(self.responseData!, from:"get") 31 print("データ取得成功") 32 } 33 } 34 35 self.TableView.setContentOffset(CGPointMake(0, self.TableView.contentSize.height - self.TableView.frame.size.height), animated: false) 36 37 //一番下までスクロール 38 override func viewDidLayoutSubviews() { 39 super.viewDidLayoutSubviews() 40 print("func viewDidLayoutSubview") 41 42 if self.TableView.contentSize.height - self.TableView.bounds.size.height > 0{ 43 tableViewScrollToBottom(false) 44 } 45 } 46 47 func tableViewScrollToBottom(animated: Bool) { 48 49 let delay = 0.1 * Double(NSEC_PER_SEC) 50 let time = dispatch_time(DISPATCH_TIME_NOW, Int64(delay)) 51 52 dispatch_after(time, dispatch_get_main_queue(), { 53 54 let numberOfSections = self.TableView.numberOfSections 55 let numberOfRows = self.TableView.numberOfRowsInSection(numberOfSections-1) 56 57 if numberOfRows > 0 { 58 let indexPath = NSIndexPath(forRow: numberOfRows-1, inSection: (numberOfSections-1)) 59 self.TableView.scrollToRowAtIndexPath(indexPath, atScrollPosition: UITableViewScrollPosition.Bottom, animated: animated) 60 } 61 62 }) 63 } 64 65 func getMethodOnAlamofire(dataUrl: String, completion: ((data: AnyObject) -> Void)){ 66 Alamofire.request(.GET, dataUrl) 67 .responseJSON { response in 68 if response.result.isSuccess{ 69 70 completion(data: response.result.value!) 71 //print(completion) 72 73 } 74 } 75 } 76 77
足りないコード等があれば教えて下さい。
よろしくお願いします。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。