###前提・実現したいこと
サブディレクトリも全て含めたファイルサイズをグラフで一覧化してくれる、vbsファイルを作成しています。
###発生している問題・エラーメッセージ
フルパスでファイルリストを取得しつつファイルの各種情報を取得したい。
JavaScriptで爆速グラフ・チャートが作成できる「CanvasJS」を使ってみた!
上記のurlを参考にvbsでファイルサイズを取得し、
それを元にCanvasJSによる折れ線グラフを作成する
といった風にしたのですが、
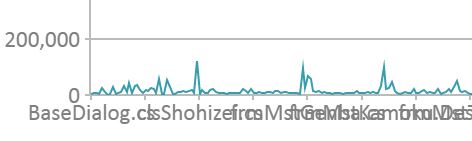
グラフの横軸データが何百とあるとhtmlで見たときに
設定した横軸のファイル名がかぶって表記されてしまいます。

###該当のソースコード
getsize.vbs
Set objFileSys = CreateObject("Scripting.FileSystemObject") Set objWshShell = WScript.CreateObject("WScript.Shell") '読み込みファイル名と結果ファイル名 strInFileName = "list.txt" strOutFileName = "getsize.html" 'getFileinfo.cmdを作成⇒実行 Set objFile = objFileSys.CreateTextFile("getFileinfo.cmd") objFile.WriteLine("cd %~dp0") objFile.WriteLine("Dir /B /S > list.txt") objFile.Close() WScript.Sleep 1500 objWshShell.Run("getFileinfo.cmd") WScript.Sleep 1500 Set objInFile = objFileSys.OpenTextFile(strInFileName) objFileSys.CreateTextFile strOutFileName Set objOutFile = objFileSys.OpenTextFile(strOutFileName,8) objOutFile.WriteLine "<!DOCTYPE HTML>" objOutFile.WriteLine "<html>" objOutFile.WriteLine "<head>" objOutFile.WriteLine " <script type=""text/javascript"">" objOutFile.WriteLine " window.onload = function () {" objOutFile.WriteLine " var chart = new CanvasJS.Chart(""chartContainer""," objOutFile.WriteLine " {" objOutFile.WriteLine " title:{" objOutFile.WriteLine " text: ""ファイルサイズ比較""" objOutFile.WriteLine " }," objOutFile.WriteLine " data: [" objOutFile.WriteLine " {" objOutFile.WriteLine " type: ""line"", //change type to column, bar, line, area, pie, etc" objOutFile.WriteLine " dataPoints: [" 'ファイルの内容を全部読み終えるまでループ Do Until objInFile.AtEndOfStream = true strLine = objInFile.ReadLine If objFileSys.FileExists(strLine) Then Set objFile = objFileSys.GetFile(strLine) objOutFile.WriteLine " { label: """ & objFile.Name & """, y: " & objFile.Size & " }," End If Loop objOutFile.WriteLine " ]" objOutFile.WriteLine " }" objOutFile.WriteLine " ]" objOutFile.WriteLine " });" objOutFile.WriteLine "" objOutFile.WriteLine " chart.render();" objOutFile.WriteLine " }" objOutFile.WriteLine " </script>" objOutFile.WriteLine " <script type=""text/javascript"" src=""https://cdnjs.cloudflare.com/ajax/libs/canvasjs/1.7.0/canvasjs.min.js""></script></head>" objOutFile.WriteLine "<body>" objOutFile.WriteLine " <div id=""chartContainer"" style=""height: 500px; width: 100%;"">" objOutFile.WriteLine " </div>" objOutFile.WriteLine "</body>" objOutFile.WriteLine "</html>" objInFile.Close objOutFile.Close 'getFileinfo.cmdとlist.txt削除 WScript.Sleep 1500 objFileSys.DeleteFile objWshShell.CurrentDirectory & "¥" & strInFileName objFileSys.DeleteFile objWshShell.CurrentDirectory & "¥getFileinfo.cmd" WScript.Echo strOutFileName & "を確認できます。"
###試したこと
以下のようなことをしたいのですが、検索してもやり方がわかりませんでした。
・ファイル名を表示しないようにする。
・横軸の文字を縦書きにする。
・折れ線グラフの縦横を逆にする。
CanvasJSは今迄使ったことがなく、やり方を教えていただきたいです。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2016/06/15 00:26