###実現したいこと
Rails4 と twitter-bootstrap-rails を用いて
登録フォームを作成しています。
テキストボックスの右端に合うように、
送信(submit)ボタンの幅を狭くしたいです。
###発生している問題
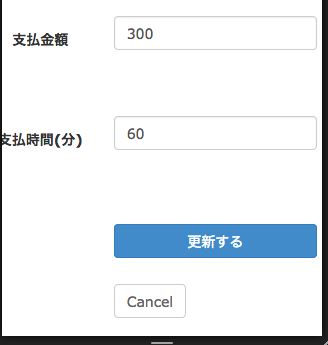
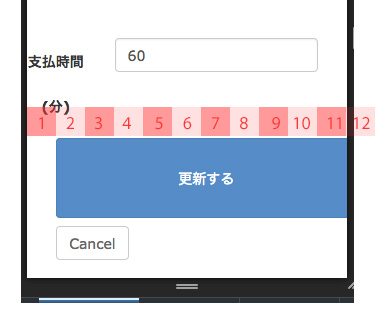
フォームを表示すると、下記スクリーンショットのように
テキストボックスの右端と送信ボタンの右端が合っていません。

###該当のソースコード
各フォーム要素の幅は、次のように指定しています。
ラベル:3列
テキストボックス:8列
ボタンの左の余白:1列
送信ボタンボタン:9列
送信ボタンには
.col-xs-offset-1 と col-xs-9 を指定しています。
app/views/logs/_form.html.haml
haml
1= form_for @log, html: { class: "form form-horizontal log" } do |f| 2 .form-group 3 = f.label :tag_id, class: 'control-label col-xs-3' 4 .col-xs-8 5 = f.text_field :tag_id, class: 'form-control', required: true 6 = f.error_span(:tag_id) 7 .form-group 8 = f.label :spent_money, class: 'control-label col-xs-3' 9 .col-xs-8 10 = f.text_field :spent_money, class: 'form-control', required: true 11 = f.error_span(:spent_money) 12 .form-group 13 = f.label :spent_min, class: 'control-label col-xs-3' 14 .col-xs-8 15 = f.text_field :spent_min, class: 'form-control', required: true 16 = f.error_span(:spent_min) 17 .form-group 18 .col-xs-offset-1.col-xs-9 19 = f.submit nil,class: 'btn btn-primary' 20 = link_to t('.cancel', :default => t("helpers.links.cancel")), logs_path, :class => 'btn btn-default' 21
出力されるHTML
html
1<!DOCTYPE html> 2<html> 3<head> 4 <title>Kirokki</title> 5 <link rel="stylesheet" media="all" href="/assets/bootstrap_and_overrides-c2e5f2174c24bf7f70f3cb4bef76ec54.css?body=1" data-turbolinks-track="true" /> 6<link rel="stylesheet" media="all" href="/assets/logs-2be930bcbfd3c3e00190e2193dda5c7c.css?body=1" data-turbolinks-track="true" /> 7<link rel="stylesheet" media="all" href="/assets/scaffolds-50af87d3e970d9d16cd6035801dbf58e.css?body=1" data-turbolinks-track="true" /> 8<link rel="stylesheet" media="all" href="/assets/tags-2be930bcbfd3c3e00190e2193dda5c7c.css?body=1" data-turbolinks-track="true" /> 9<link rel="stylesheet" media="all" href="/assets/application-81e2723840d0f2bb54da1711cf4a327e.css?body=1" data-turbolinks-track="true" /> 10 <script src="/assets/jquery-4075e3b7b3964707c653f61b66f46dec.js?body=1" data-turbolinks-track="true"></script> 11<script src="/assets/jquery_ujs-f9f4ae336c0d19804775e0e2c8749423.js?body=1" data-turbolinks-track="true"></script> 12<script src="/assets/twitter/bootstrap/transition-7e969397aa4aeb9edce3bd6338a21bb3.js?body=1" data-turbolinks-track="true"></script> 13<script src="/assets/twitter/bootstrap/alert-10c6f793bc3d34f340aa9272094c5ca9.js?body=1" data-turbolinks-track="true"></script> 14<script src="/assets/twitter/bootstrap/modal-fe4b517f271b1d91915194f12f63cff9.js?body=1" data-turbolinks-track="true"></script> 15<script src="/assets/twitter/bootstrap/dropdown-f267e9916ed3e3b28fa032d6916a0731.js?body=1" data-turbolinks-track="true"></script> 16<script src="/assets/twitter/bootstrap/scrollspy-842ae2a2dfea22ec61bd7e7d698a5448.js?body=1" data-turbolinks-track="true"></script> 17<script src="/assets/twitter/bootstrap/tab-b28e0437c0c6b346996dce8349b74eeb.js?body=1" data-turbolinks-track="true"></script> 18<script src="/assets/twitter/bootstrap/tooltip-3af267649e491a0cedadb067a1166007.js?body=1" data-turbolinks-track="true"></script> 19<script src="/assets/twitter/bootstrap/popover-c941b3d9bda94494d7246fb2128f5849.js?body=1" data-turbolinks-track="true"></script> 20<script src="/assets/twitter/bootstrap/button-dcb796a85b94459a4688e8f6c5478f55.js?body=1" data-turbolinks-track="true"></script> 21<script src="/assets/twitter/bootstrap/collapse-d4b44ff23ad23ecc8fc79a89a49d18a7.js?body=1" data-turbolinks-track="true"></script> 22<script src="/assets/twitter/bootstrap/carousel-327c240c988622e3820e6c0662268f0b.js?body=1" data-turbolinks-track="true"></script> 23<script src="/assets/twitter/bootstrap/affix-2eb3924077af17fc0f55273b472c559d.js?body=1" data-turbolinks-track="true"></script> 24<script src="/assets/twitter/bootstrap-966618b27457f91db864465b6a1de836.js?body=1" data-turbolinks-track="true"></script> 25<script src="/assets/turbolinks-77f8b4b6e967c75ea6d51a6913f2ec6f.js?body=1" data-turbolinks-track="true"></script> 26<script src="/assets/bootstrap-0c4fcaf25e0a90c148a8d7da4539fc68.js?body=1" data-turbolinks-track="true"></script> 27<script src="/assets/logs-509f70663e610c9753790466625945d5.js?body=1" data-turbolinks-track="true"></script> 28<script src="/assets/tags-efb295073c1180dd105f5e8b3463490c.js?body=1" data-turbolinks-track="true"></script> 29<script src="/assets/application-46f8f0af6641cd6a413e0fa3d30cef54.js?body=1" data-turbolinks-track="true"></script> 30 <meta name="csrf-param" content="authenticity_token" /> 31<meta name="csrf-token" content="zhZ/gHveWbfHGoOtzV/+rO2KivMzTIBEDw8LxpfPrZ2DFY4mDuNfiFhHfrUaRwAQrAub7Q+Q02VTWv0MGN7RZg==" /> 32</head> 33<body> 34<a href="/logs">記録</a> 35<a href="/tags">タグ</a> 36<div class='page-header'> 37 <h1>Edit 記録</h1> 38</div> 39<form class="form form-horizontal log" id="edit_log_65" action="/logs/65" accept-charset="UTF-8" method="post"><input name="utf8" type="hidden" value="✓" /><input type="hidden" name="_method" value="patch" /><input type="hidden" name="authenticity_token" value="54WNfylzu1N5So3rKU2gyaQn3nM0r8C8uxGWmJ2rEGGqhnzZXE69bOYXcPP+VV515abPbQhzk53nRGBSErpsmg==" /> <div class='form-group'> 40 <label class="control-label col-xs-3" for="log_tag_id">Tag</label> 41 <div class='col-xs-8'> 42 <input class="form-control" required="required" type="text" value="2" name="log[tag_id]" id="log_tag_id" /> 43 </div> 44 45 </div> 46 <div class='form-group'> 47 <label class="control-label col-xs-3" for="log_spent_money">支払金額</label> 48 <div class='col-xs-8'> 49 <input class="form-control" required="required" type="text" value="300" name="log[spent_money]" id="log_spent_money" /> 50 </div> 51 52 </div> 53 <div class='form-group'> 54 <label class="control-label col-xs-3" for="log_spent_min">支払時間(分)</label> 55 <div class='col-xs-8'> 56 <input class="form-control" required="required" type="text" value="60" name="log[spent_min]" id="log_spent_min" /> 57 </div> 58 59 </div> 60 <div class='form-group'> 61 <div class='col-xs-offset-1 col-xs-8'> 62 <input type="submit" name="commit" value="更新する" class="btn btn-primary" /> 63 <a class="btn btn-default" href="/logs"><span class="translation_missing" title="translation missing: ja.helpers.links.cancel">Cancel</span></a> 64 </div> 65 </div> 66</form> 67 68 69</body> 70</html> 71
###試したこと
####送信ボタンに指定する col-xs を 9から 8 に変更
ボタンの幅を狭くするために値を変更しましたが、
幅を変えることはできませんでした。
haml
1 2 .form-group 3 .col-xs-offset-1.col-xs-8 4 = f.submit nil,class: 'btn btn-primary' 5 = link_to t('.cancel', :default => t("helpers.links.cancel")), logs_path, :class => 'btn btn-default' 6
###補足情報(言語/FW/ツール等のバージョンなど)
使用しているブラウザと表示設定
FireFox DeveloperEdition 48.0a2
レスポンシブデザインモード 320x480
回答4件
あなたの回答
tips
プレビュー