エラーと実現したいこと
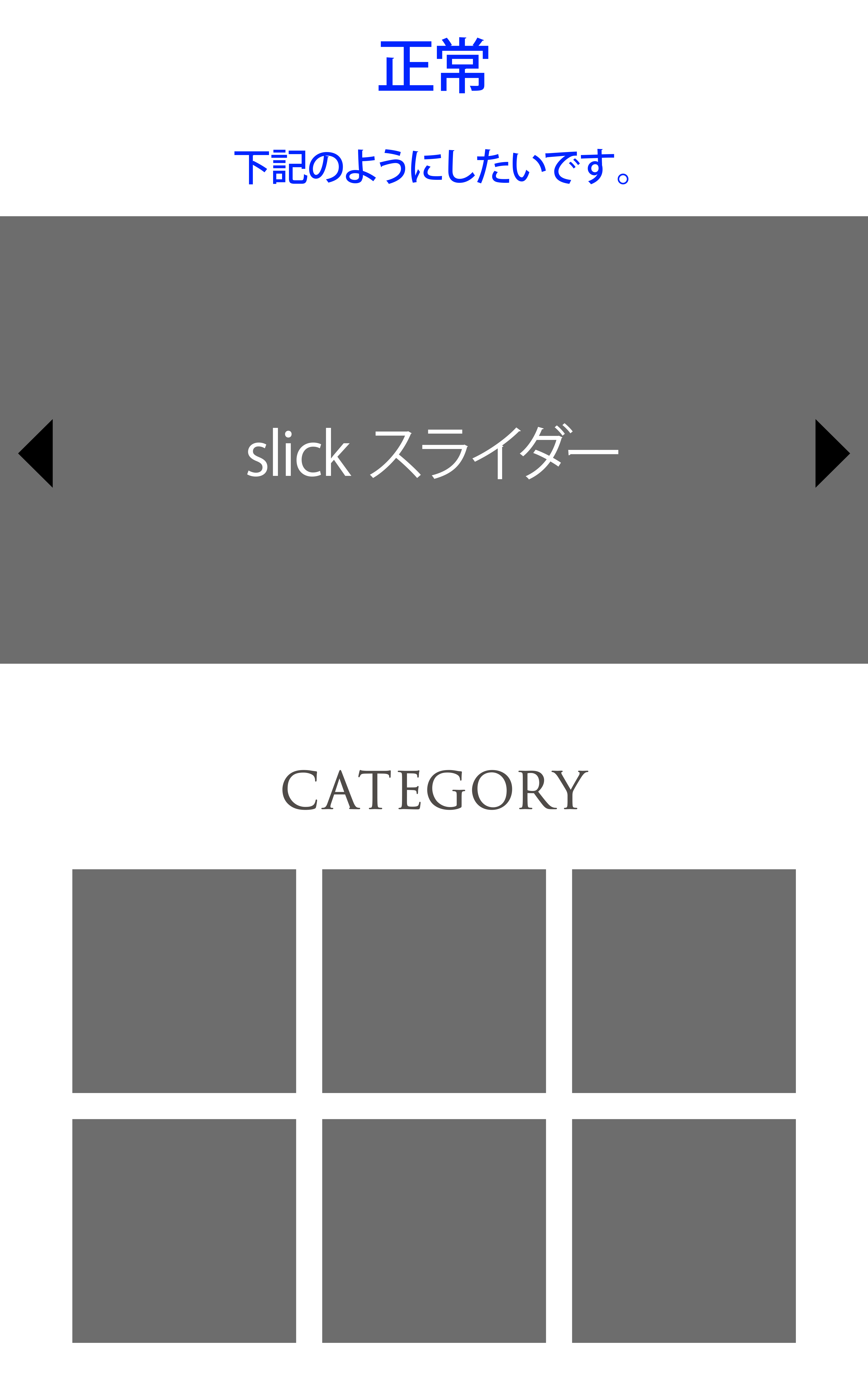
Slickスライダーでスライダーを作成し、その下に「category」というタイトルをを配置したいのですが、
windowsのchrome 、MacのFirefox、edge、Safariで、空白がかなり空いてしまうというエラーが出ております。
windowsのedge、IE、Macのchromeは正常に作動しています。
リセットcssは使用しているのですが、どのような理由が考えられますでしょうか?
ちなみにリセットcssはsanitize.cssを使用しております。
誤っている部分を教えていただけないでしょうか。
よろしくお願い致します。
htmlソースコード
<!--スライダー--> <div class="contentss"> <div class="slick"> <figure><a href=“#”><img src=“img/1.jpg” /></a></figure> <figure><a href=“#”><img src=“img/2.jpg” /></a></figure> </div> </div> <!--スライダーここまで--> <!--カテゴリ--> <div class="category"> <h2>CATEGORY</h2> </div> <div class="catebox"> <div class="cateboxin"><a href=“#”><img src="img/a.jpg" /></a></div> <div class="cateboxin"><a href=“#”><img src="img/b.jpg" /></a></div> <div class="cateboxin"><a href=“#”><img src="img/c.jpg" /></a></div> <div class="cateboxin"><a href=“#”><img src="img/d.jpg" /></a></div> <div class="cateboxin"><a href=“#”><img src="img/e.jpg" /></a></div> <div class="cateboxin"><a href=“#”><img src="img/f.jpg" /></a></div> </div> <!--カテゴリここまで-->
カテゴリー文字とその下の画像のcss
.category{ width: 270px; padding: 300px 0 0 0; margin: 0 auto; } .category h2{ font-size: 300%; font-family: 'Cinzel', serif; font-weight: 100; } .catebox{ width: 1000px; display:flex; justify-content: space-between; flex-wrap: wrap; padding: 30px 0 0 0; margin: 0 auto; } .cateboxin{ width:320px; padding: 0 5px 10px 5px ; } .cateboxin img { width: 100%; }
スライダーの位置や空白調整css
* { margin: 0; padding: 0; } /*スマホ向け*/ .slider { width: 90%; margin: 0 0 auto 200px; } .slick-slide img { width: 100%; height: auto; margin: 0 auto; } /*PC向け*/ @media only screen and (min-width: 769px) { .slider { width: 100%; height: auto; margin: 0 0 auto 200px; } .slick-slide img { width: 100%; height: auto; margin: 0 auto; } } /*スマホ向け*/ .contentss{ max-height:300px!important; margin:50px auto 50px auto; } /*タブレット向け*/ @media only screen and (min-width: 481px) { .contentss{ max-height:600px!important; height: 100vh; } } /*PC向け*/ @media only screen and (min-width: 769px) { .contentss{ width: 100%; height: 100vh; } } .slick-arrow:before{ content:""!important; width: 100%!important; height: 100%!important; position: absolute; top: 0; left: 0; } /*スマホ向け*/ .slick-next:before{ background: url(slick/next.png) no-repeat!important; background-size: contain!important; } .slick-prev:before{ background: url(slick/prev.png) no-repeat!important; background-size: contain!important; } /*PC向け*/ @media only screen and (min-width: 769px) { .slick-next:before{ background: url(slick/next_pc.png) no-repeat!important; background-size: contain!important; } .slick-prev:before{ background: url(slick/prev_pc.png) no-repeat!important; background-size: contain!important; } } /*スマホ向け*/ .slick-arrow{ z-index:2!important; width:25px!important;/*矢印大きさ*/ height:25px!important;/*矢印大きさ*/ } /*PC向け*/ @media only screen and (min-width: 769px) { .slick-arrow{ z-index:2!important; width:70px!important;/*矢印大きさ*/ height:70px!important;/*矢印大きさ*/ } }
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。