###前提・実現したいこと
要素の中央よせ
###発生している問題・エラーメッセージ
submit ボタンが左寄りになってしまう。
また、ボタンに影がついてしまい、フラットな形にならない。
###該当のソースコード
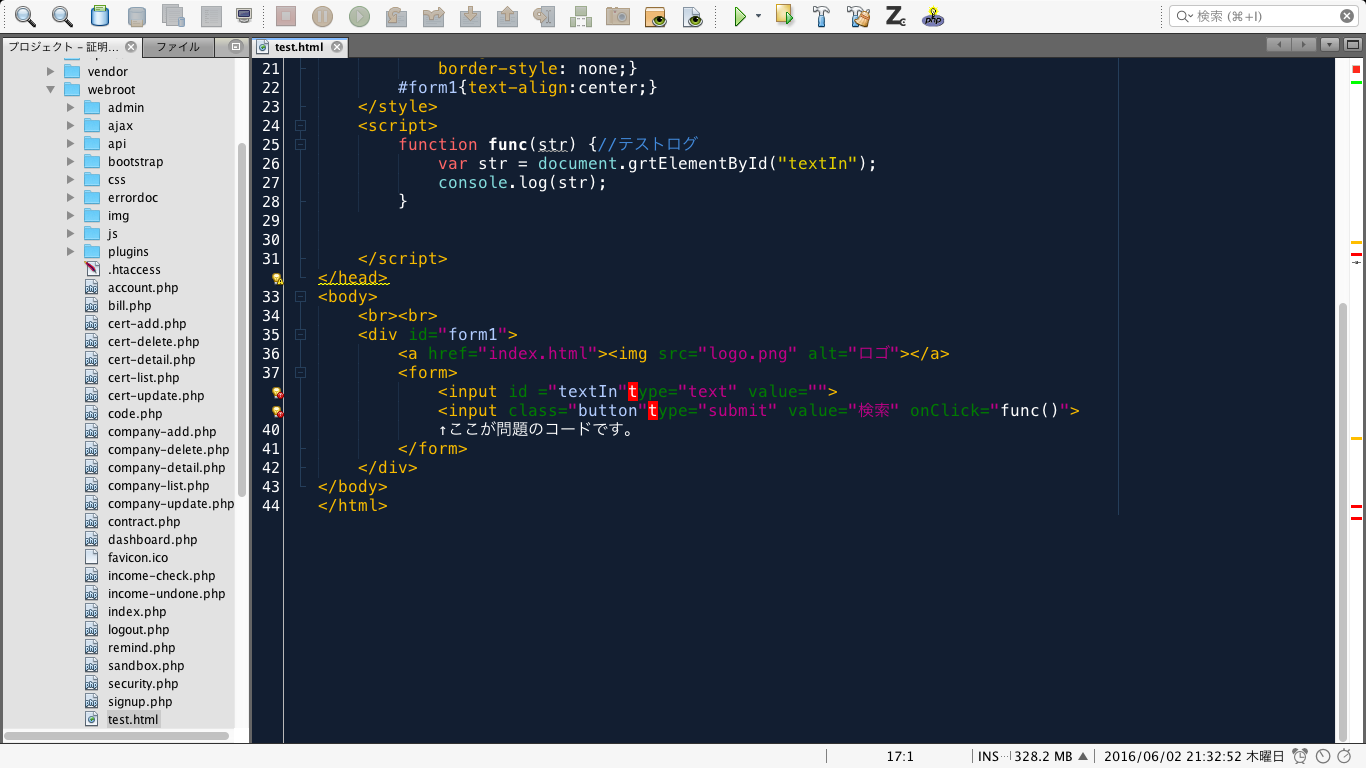
<head> <style> #tectIn{ font-size:1.3em; } .button { width:100px; font-size:20px; font-weight:bold; text-decoration:none; display:block; color:#fff; background-color:#49a9d4 border-style: none; } .button:hover { background-color: #59b1eb; border-style: none;} #form1{text-align:center;} </style> <script> function func(str){//テストログ var str = document.grtElementById("textIn"); console.log(str); } </script> </head> <body> <br><br> <div id="form1"> <a href="index.html"><img src="logo.png" alt="ロゴ"></a> <form> <input id ="textIn"type="text" value=""> <input class="button"type="submit" value="検索" onClick="func()"> ↑ここが問題のコードです。 </form> </div> </body> </html>
###試したこと
CSS等ためしてみましたが、、解決策がみつからず。
基礎の基礎のことなのだと存じておりますが
どうにも中央寄せにならないのです。
どうかお力をお貸しください。
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2016/06/02 13:16