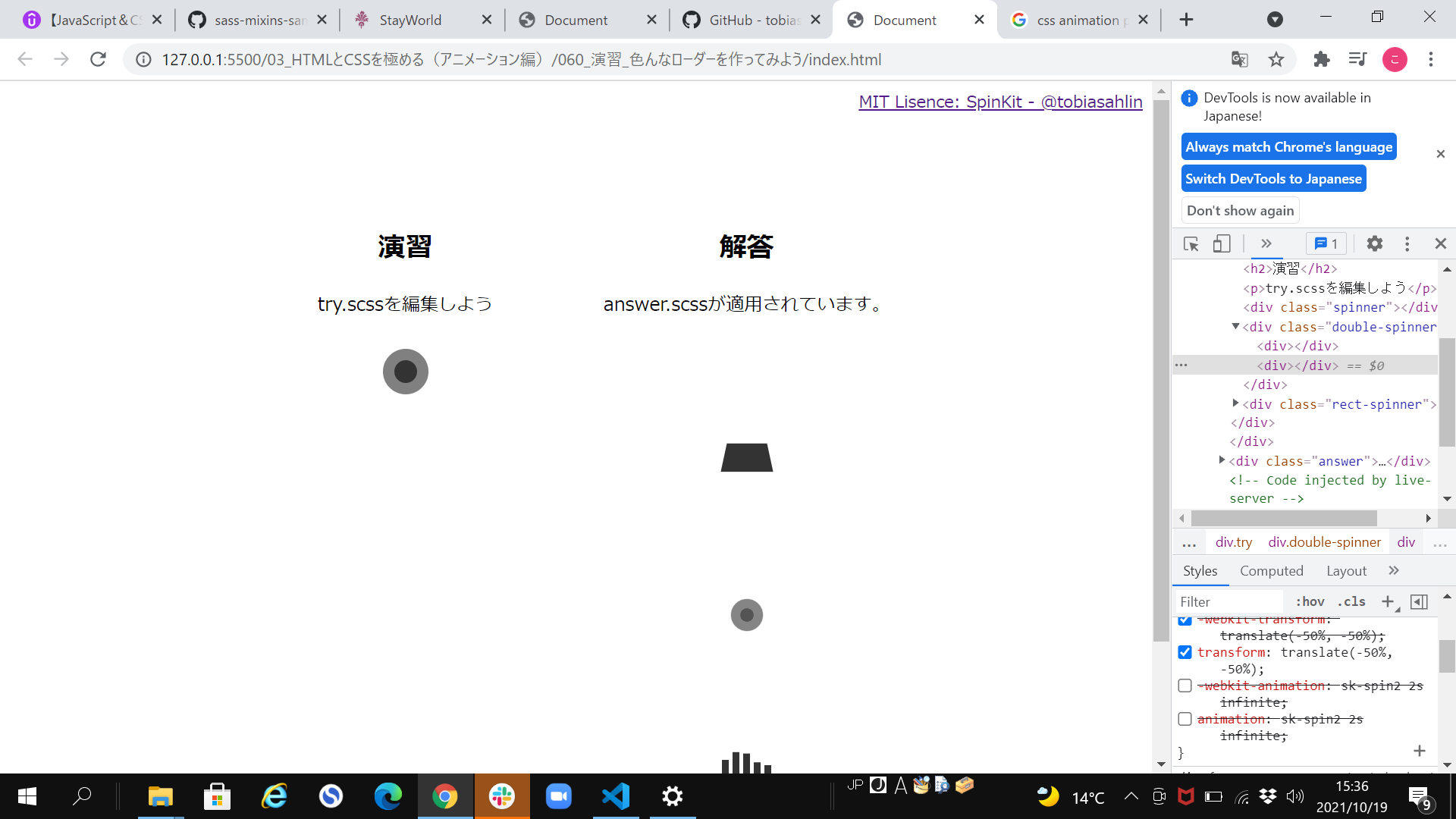
質問失礼いたします。円の中に円を配置しそれにアニメーションをつけるということをしたいです。animationを付ける前は想像通りの配置でしたがanimationを付けると配置がおかしくなってしまいます。この原因は何なのでしょうか。恐れ入りますが、ご教授お願いします。
css animation position changeという風に調べても解決策は出てきませんでした。
html
1<!DOCTYPE html> 2<html lang="en"> 3 4<head> 5 <meta charset="UTF-8" /> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 8 <title>Document</title> 9 <!-- チャレンジしてみよう --> 10 <link rel="stylesheet" href="try.css" /> 11 <!-- 解答例 --> 12 <link rel="stylesheet" href="answer.css" /> 13</head> 14 15<body> 16 <div class="copyright"> 17 <a target="_blank" href="https://github.com/tobiasahlin/SpinKit">MIT Lisence: SpinKit - @tobiasahlin</a> 18 </div> 19 <div id="container"> 20 <div class="try"> 21 <h2>演習</h2> 22 <p>try.scssを編集しよう</p> 23 <div class="spinner"></div> 24 <div class="double-spinner"> 25 <div></div> 26 <div></div> 27 </div> 28 <div class="rect-spinner"> 29 <div></div> 30 <div></div> 31 <div></div> 32 <div></div> 33 <div></div> 34 </div> 35 </div> 36 <div class="answer"> 37 <h2>解答</h2> 38 <p>answer.scssが適用されています。</p> 39 <div class="spinner"></div> 40 <div class="double-spinner"> 41 <div></div> 42 <div></div> 43 </div> 44 <div class="rect-spinner"> 45 <div></div> 46 <div></div> 47 <div></div> 48 <div></div> 49 <div></div> 50 </div> 51 </div> 52</body> 53 54</html>
sass
1@import "mixin"; 2 3.try { 4 /** ここに記述しよう */ 5 6 & .double-spinner{ 7 8 width: 60px; 9 height: 60px; 10 margin: 0 auto; 11 position: relative; 12 13 14 & div{ 15 16 &:nth-of-type(1){ 17 width: 40px; 18 height: 40px; 19 background-color:gray; 20 border-radius: 50%; 21 position: absolute; 22 top: 50%; 23 left: 50%; 24 transform: translate(-50%,-50%); 25 animation: sk-spin 2s infinite; 26 27 } 28 29 &:nth-of-type(2){ 30 width: 20px; 31 height: 20px; 32 background-color: #333; 33 border-radius: 50%; 34 position: absolute; 35 top: 50%; 36 left: 50%; 37 transform: translate(-50%,-50%); 38 animation: sk-spin2 2s infinite; 39 } 40 41 } 42 43 } 44 45} 46 47@keyframes sk-spin{ 48 0%{ 49 transform: scale(1); 50 } 51 52 50%{ 53 transform: scale(0.5); 54 } 55 56 100%{ 57 transform: scale(1); 58 } 59} 60 61@keyframes sk-spin2{ 62 0%{ 63 transform: scale(0); 64 } 65 66 50%{ 67 transform: scale(1); 68 } 69 70 100%{ 71 transform: scale(0); 72 } 73} 74







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2021/11/25 10:03