閲覧ありがとうございます。
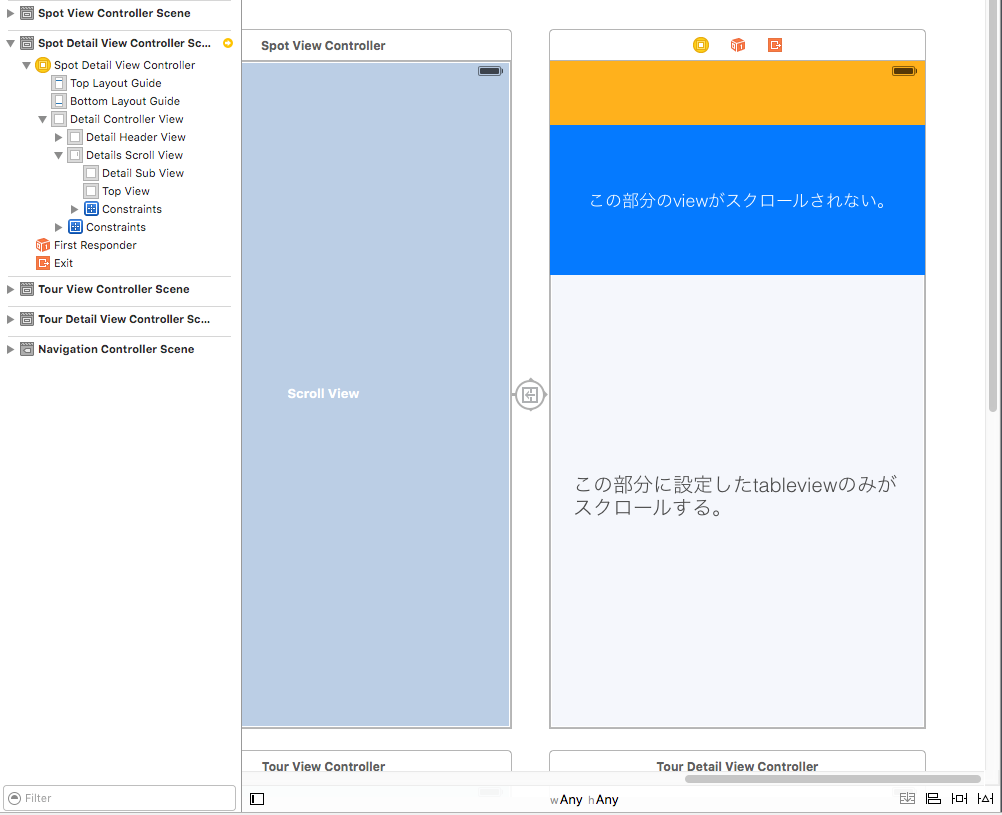
現在、ScrollViewを用いtableviewとviewを含んだ画面全体をスクロールさせる処理を書いていますが、tableview部分のみスクロールし、他のview部分の画面全体をスクロールすることができません。
処理としてはScrollView内に画面全体を覆うDetail Sub Viewを置き、その上にsubviewとしてtableviewとTop Viewを"addsubview"メソッドで追加しています。
また、tableviewはソースコードで生成しています。
どのようにすれば、画面全体をスクロールできるのでしょうか?
宜しくお願い致します。
###該当のソースコード
swift
1class SpotDetailViewController: UIViewController{ 2 @IBOutlet weak var detailsTopView: UIView! 3 @IBOutlet weak var detailsScrollView: UIScrollView! 4 @IBOutlet weak var detailsSubView: UIView! 5 6 override func viewDidLoad() { 7 super.viewDidLoad() 8 9 self.detailsScrollView.contentSize = CGSizeMake(self.view.frame.width, self.detailsScrollView.frame.height) 10 setDetailTableView() 11 } 12 13 //SpotTableViewを生成するためのメソッド 14 func setDetailTableView(){ 15 let frame = CGRectMake(0, 160, self.view.frame.width, detailsScrollView.frame.height) 16 let detailTableView = DetailTableView(frame: frame, style: UITableViewStyle.Plain) 17 18 self.detailsSubView.addSubview(detailsTopView) 19 self.detailsSubView.addSubview(detailTableView) 20 } 21 22 override func didReceiveMemoryWarning() { 23 super.didReceiveMemoryWarning() 24 // Dispose of any resources that can be recreated. 25 } 26} 27
###補足情報
このページを参考に、Equals Width, Haightも試してみましたがうまく動作しませんでした。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2016/05/24 06:06 編集