はじめて質問させていただきます。
書き方がおかしかったらすいません。
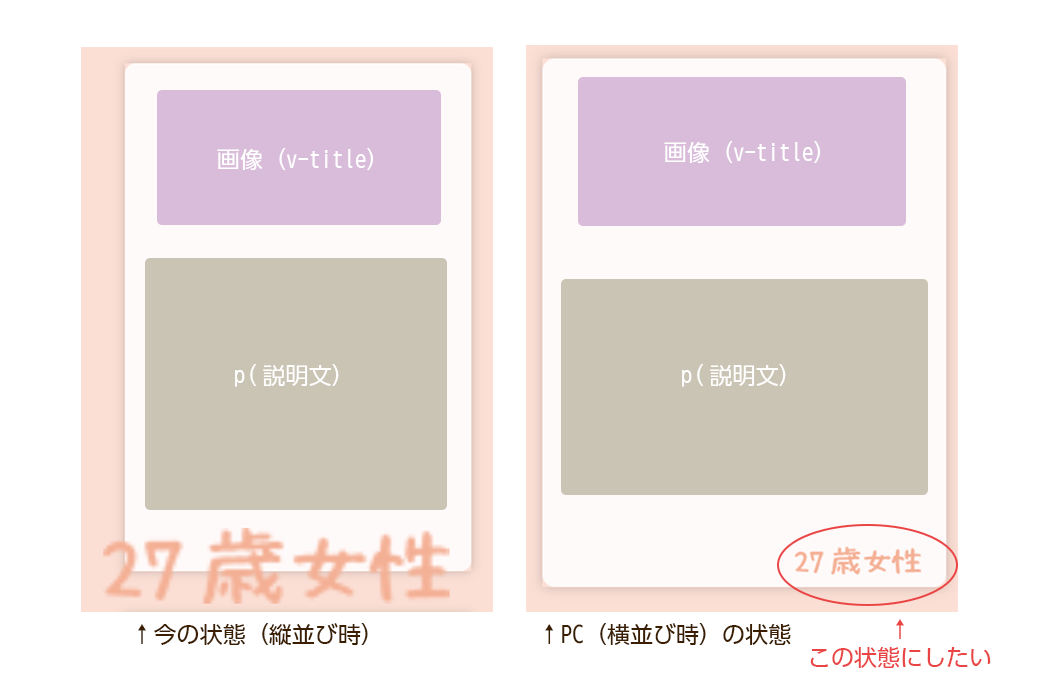
レスポンシブでflexboxを横並び→縦並びにしても、ボックス内の画像の大きさと位置を維持したい
ビューポイント767pxで、flexboxを横並びから縦並びにするようにレスポンシブで指定したのですが、画面幅767px以下になるとボックス内の画像のうち、一番下の画像だけはみ出し、拡大表示されてしまいます。
PC表示ではボックス内の右下配置にしている画像で、画像サイズ自体幅100pxなのでボックスの幅(320px)より小さいのですが、勝手に拡大されており、検証ツールで見てみるとその画像の部分が(marginかpaddingを含んで)ボックス幅と同じになっていました。
拡大させないで、右下位置に配置したいです。
大きくなるのはclass名nameの画像です。
色々と試してみましたが、何も結果が得られず途方に暮れております。
何かいい解決策あればご教示頂きたくよろしくお願いいたします。
コード
HTML
1 <section class="section-voice" id="voice"> 2 <h2 class="center"><img class="title effect-fade" src="img/voice-title.png" alt="略"></h2> 3 <div class="voice-container"> 4 <ul> 5 <li><div class="voice-box effect-fade"><img src="img/voice1.png" alt="略"> 6 <p class="txt">説明文</p> 7 <img class="name" src="img/zokusei1.png" alt="27歳女性" width="100px" height="22px"></div> 8 </li> 9 <li><div class="voice-box effect-fade"><img src="img/voice2.png" alt="略"> 10 <p class="txt">説明文</p> 11 <img class="name" src="img/zokusei2.png" alt="30歳男性" width="100px" height="22px"></div> 12 </li> 13 <li><div class="voice-box effect-fade"><img src="img/voice3.png" alt="略"> 14 <p class="txt">説明文</p> 15 <img class="name" src="img/zokusei3.png" alt="33歳女性" width="100px" height="22px"></div> 16 </li> 17 </ul> 18 </div> 19 </section>
css
1 2.section-voice ul { 3 display: flex; 4 justify-content: space-between; 5 flex-wrap: wrap; 6 max-width: 1100px; 7 margin: 40px auto 0; 8} 9@media screen and (max-width: 767px) { 10 .section-voice ul { 11 display: flex; 12 flex-direction: column; 13 max-width: 480px; 14 min-width: 300px; 15 align-items: center; 16 margin: 20px 15px 0; 17 } 18} 19 20.voice-box{ 21 width: 300px; 22 height: 400px; 23 box-sizing: content-box; 24 background-color: snow; 25 padding: 10px; 26 27 border-radius: 10px; 28 position: relative; 29} 30 31@media screen and (max-width: 767px) { 32 .voice-box{ 33 width: 300px; 34 height: 450px; 35 box-sizing: content-box; 36 background-color: snow; 37 padding: 10px; 38 39 border-radius: 10px; 40 position: relative; 41 } 42} 43 44} 45@media only screen and (max-width: 767px) { 46 .section-voice ul li { 47 margin-bottom: 20px; 48 } 49 .section-voice ul li:last-child { 50 margin-bottom: 0; 51 } 52} 53.section-voice ul li img { 54 display: block; 55} 56 57@media only screen and (max-width: 767px) { 58 .section-voice ul li img { 59 display: block; 60 width: 100%; 61 } 62} 63 64.voice-box img{ 65 width: auto; 66 height: auto; 67 max-width: 80%; 68 max-height: auto; 69 margin: 0 auto; 70 padding-top: 10px; 71 padding-bottom: 50px; 72} 73 74@media only screen and (max-width: 767px) { 75 .voice-box img{ 76 width: 100%; 77 height: auto; 78 min-width: 300px; 79 padding: 30px; 80 } 81} 82 83.voice-box p{ 84 margin: 10px; 85 font-size: 14px; 86} 87 88@media only screen and (max-width: 767px) { 89 .voice-box p{ 90 margin: 10px; 91 padding-bottom: 30px; 92 font-size: 16px; 93 } 94} 95 96.name{ 97 position: absolute; 98 bottom: -30px; 99 right: 20px; 100} 101 102 103@media only screen and (max-width: 767px) { 104 .name{ 105 flex-grow: 0; 106 position: absolute; 107 bottom: -30px; 108 right: 20px; 109 } 110 } 111
試したこと
flex-grow、flex-basis、align-items、width100%、max-width100%、object-fitなど、目についたものは試してみました。
レスポンシブでflex-direction:columnにしているのは、画面の中央寄せにしたいからなのですが、外してPCと同じCSSにしても同様に拡大されます。
今CSSに書いているレスポンシブの.nameの内容は何も反映されていません…
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2021/08/06 07:53