#やりたいこと
####Canvasを使ってお絵描きアプリを作っています。書いた画像を別のブラウザで見れるようにしたいとおもっています
##概要
Canvasを使って描画した絵を画像(png)としてbase64でサーバーにjavascriptのpostで送りたい。
そしてその後、サーバー側で画像をブラウザにユニークのURLを振った状態で表示させたい。
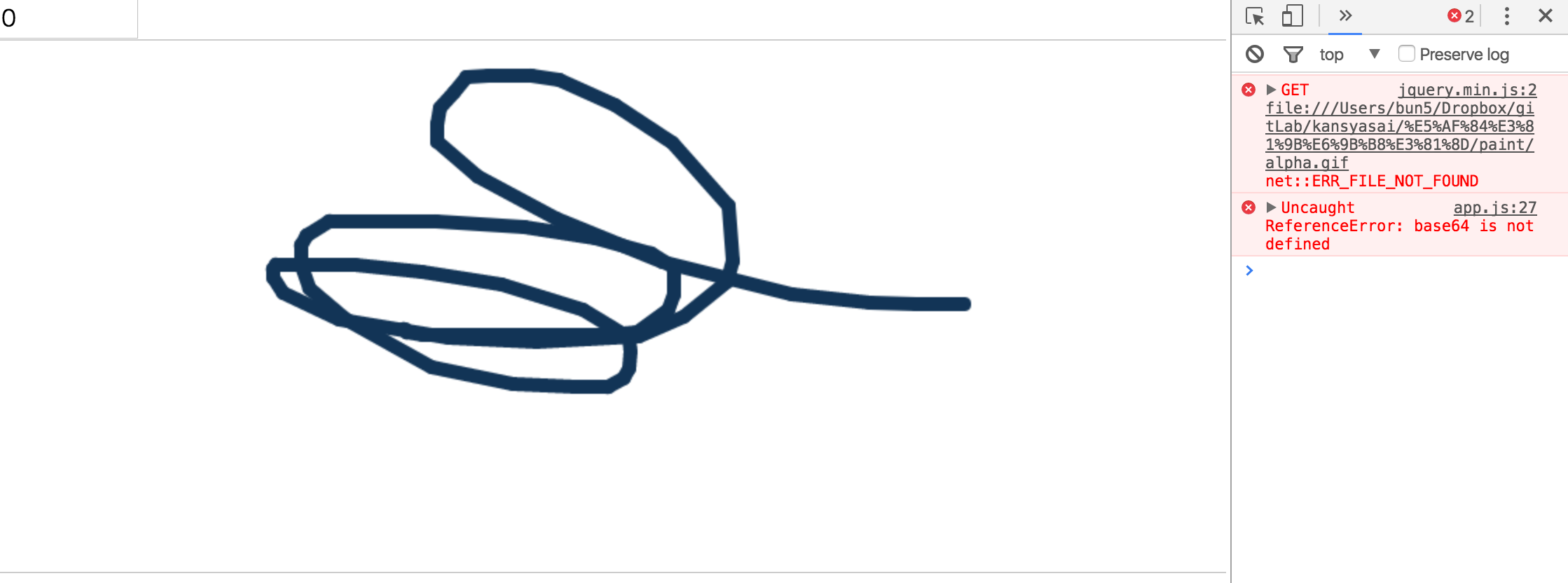
ReferenceError: base64 is not definedのエラーが出る。
###該当のソースコード
フロント側 //canvasデータ送信 var d = canvas.toDataURL('image/png'); d = d.replace('image/png', 'image/octet-stream'); window.open(d, 'send-data'); var request = { url: 'http://localhost:3000/img', method: 'POST', params: { image: base64.replace(/^.*,/, '') }, success: function (response) { console.log(response.responseText); } }; Ext.Ajax.request(request);
サーバー側 //サーバーget require 'base64' post '/base64' do File.open('imageBase64.png', 'wb') do|f| f.write(Base64.decode64(params['image'])) end "OK" end
###試したこと
Canvasで描画した画像を送信してサーバに保存する - Qiita http://qiita.com/0829/items/a8c98c8f53b2e821ac94
こちらをいちどためしましたが、うまくいっておりません。。。
###補足情報(言語/FW/ツール等のバージョンなど)
何か、良い解決策あればおおしえください。。