各ブラウザで、px値の小数点以下の扱いが違うと知ったので調べていたのですが、
Chrome(バージョン:50.0.2661.87 m)で
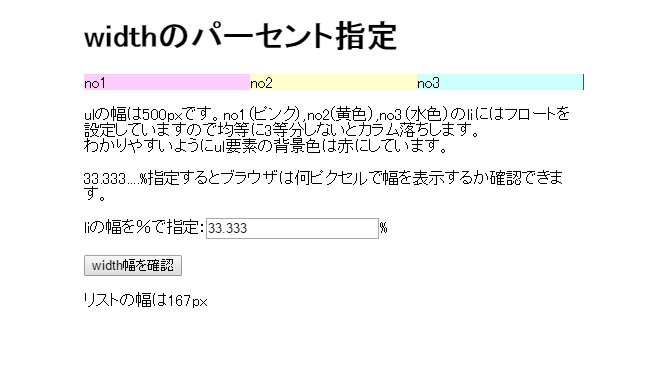
以下の記事の「widthのパーセント指定の確認ページ」で確認したところ、
不思議な現象が起きました。
widthをパーセント指定する場合の小数点〜CSS
各<li>の幅は「167px」と出ていますが、167px × 3 = 501 となるので、
幅が500pxの<ul>から1pxはみ出る計算になると思います。
しかし、結果を見てみると、「no3」の右側に<ul>の背景色である赤色が見えます。
ということは、
・<ul>の幅が500px以上になった
・<li>の幅が実は167pxではない
などということが考えられると思いますが、
開発者ツールのデバッグで<ul><li>のoffsetWidthの値を見ても、それぞれ「500px」「167px」で相違ありませんでした。
①なぜ<ul>の赤色が見えてしまっているのでしょうか?実際には何pxでレンダリングされているのでしょう?
②実際にレンダリングされている要素の幅を取得するには、どうしたらいいのでしょうか?
(offsetWidthの値を見ればいいという記事を見たのでそれを使っていますが、正しいのでしょうか?)
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/05/16 02:35