初めまして、現在WEBデザインを勉強している者です。
失礼ながら早速本題へ移らせて頂きます。
ご教示の方、何卒よろしくお願い致します。
###前提・実現したいこと
ローカルでWEBフォント(mainfont)を適用させたい。
###発生している問題・エラーメッセージ
WEBフォントが反映されない。
###該当のソースコード
font.css
(フォントの名前は"mainfont"となっていますが、元のフォントはgoogle web fontsの"Rajdhani"になります。)
css
1@font-face{ 2 font-family:"MyFont"; 3 src: url('font/MyFont/mainfont.eot'); 4 src: url('font/MyFont/mainfont.eot?#iefix') format('embedded-opentype'), 5 url('font/MyFont/mainfont.woff') format('woff'), 6 url('font/MyFont/mainfont.ttf') format('truetype'), 7 url('font/MyFont/mainfont.svg#svgFontName') format('svg'), 8} 9 10h1{ 11 font-family: 'MyFont', 'Noto Sans Japanese', sans-serif; 12 color: #ffffff; 13 text-align: center; 14 vertical-align: middle; 15 font-size: 80px; 16 padding: 5px; 17 18}
index.html
html
1<!DOCTYPE html> 2<hmtl lang=ja> 3<head> 4 <meta charset="utf-8"> 5 <link rel="stylesheet" href="css/background.css"> 6 <link rel="stylesheet" href="css/font.css"> 7 8 <link rel="stylesheet" href="http://fonts.googleapis.com/earlyaccess/notosansjp.css"> 9 <title>TEST</title> 10 11</head> 12 13<body> 14 <h1>TEST</h1> 15</body> 16 17<footer> 18 19</footer> 20 21</hmtl>
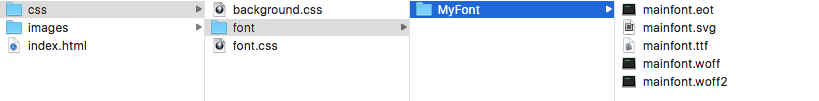
各ファイルの位置関係

###試したこと
•ソースの見直し
•ディレクトリ、フォントファイル名の変更
•フォント"Roboto"で同様のことを試しました。
###補足情報(言語/FW/ツール等のバージョンなど)
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。