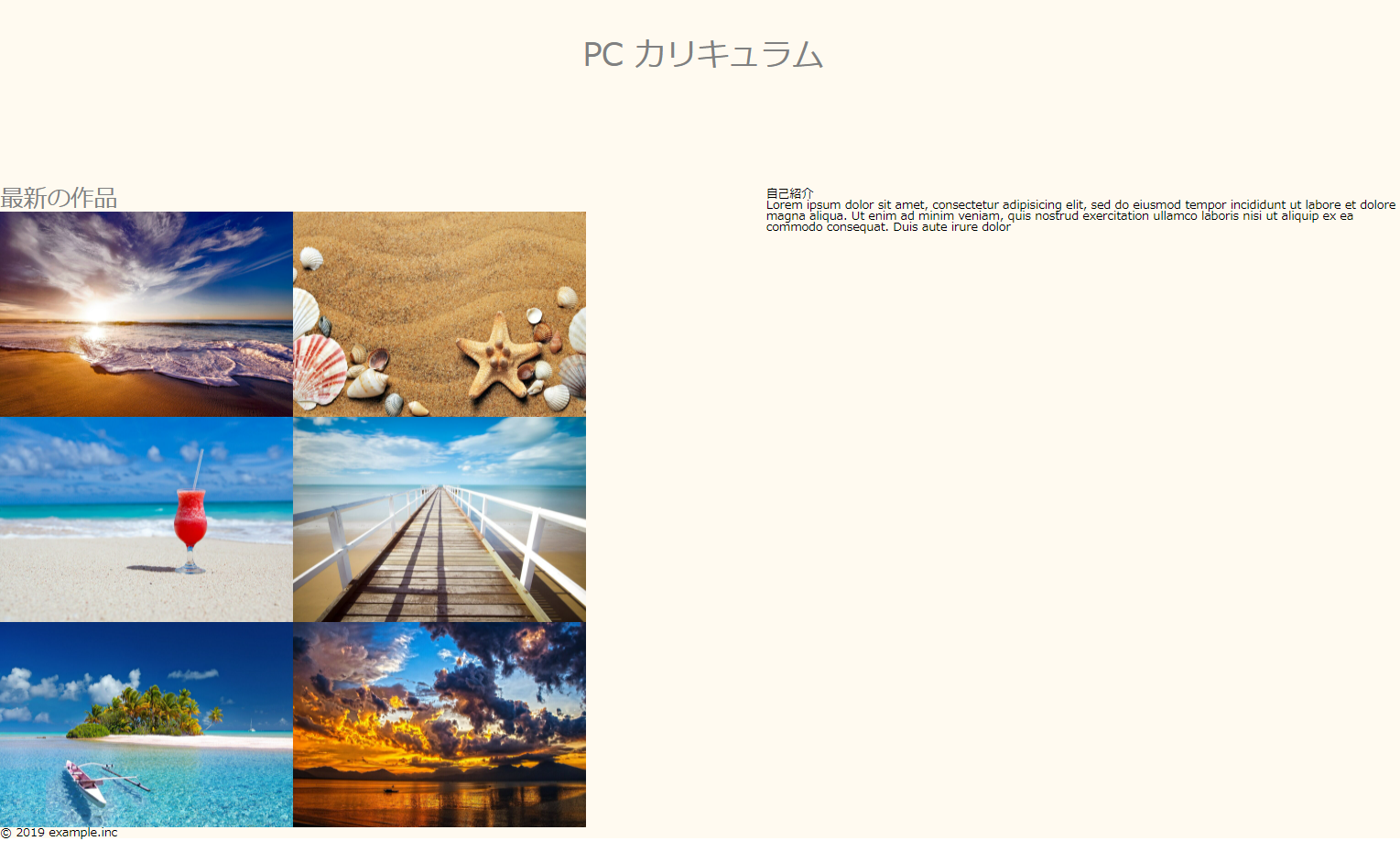
現在flex-wrap: wrap;を使用し1枚目の並びになりました。
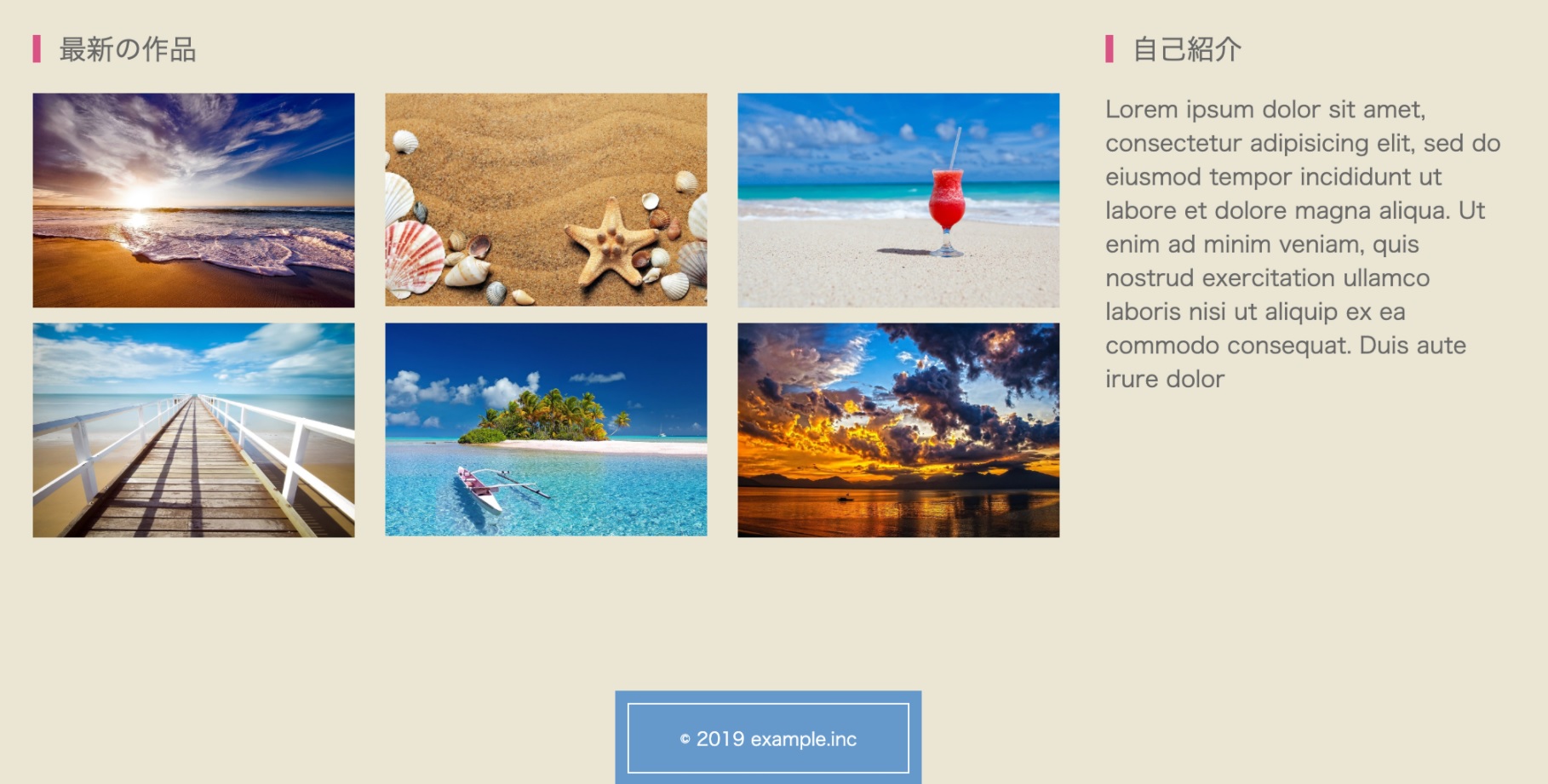
2枚目のような並びにしたいのですが、どうすればよいでしょうか?
ご教示お願いいたします。
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3 <head> 4 <meta charset="UTF-8" /> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0" /> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge" /> 7 <link rel="stylesheet" href="../../tools/style/reset.css" /> 8 <link rel="stylesheet" href="./assets/stylesheets/style.css" /> 9 <title>pc-site</title> 10 </head> 11 <body> 12 <div class="l-wrapper"> 13 <header class="l-header"> 14 <img class="l-header__logo" src="./assets/images/logo.png" alt="ロゴ"> 15 <nav> 16 <ul class="nav__list"> 17 <li> 18 <a href="" class="nav__menu">home</a> 19 </li> 20 <li> 21 <a href="" class="nav__menu">about</a> 22 </li> 23 <li> 24 <a href="" class="nav__menu">access</a> 25 </li> 26 <li> 27 <a href="" class="nav__menu">contact</a> 28 </li> 29 </ul> 30 </nav> 31 </header> 32 <div class="hero"></div> 33 <main class="l-main"> 34 <h1 class="title">PC カリキュラム</h1> 35 <div class="l-contents"> 36 <section class="latest__work"> 37 <h2 class="gallery">最新の作品</h2> 38 <ul class="gallery__list"> 39 <li> 40 <img class="production" src="./assets/images/production_01.jpg" alt="夕焼けと海"> 41 </li> 42 <li> 43 <img class="production" src="./assets/images/production_02.jpg" alt="砂浜と貝殻"> 44 </li> 45 <li> 46 <img class="production" src="./assets/images/production_03.jpg" alt="砂浜とドリンク"> 47 </li> 48 <li> 49 <img class="production" src="./assets/images/production_04.jpg" alt="桟橋"> 50 </li> 51 <li> 52 <img class="production" src="./assets/images/production_05.jpg" alt="小船"> 53 </li> 54 <li> 55 <img class="production" src="./assets/images/production_06.jpg" alt="夕日の空"> 56 </li> 57 </ul> 58 </section> 59 <section class="self__introduction"> 60 <h2 class="introduction__title">自己紹介</h2> 61 <p class="text"> 62 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor 63 </p> 64 </section> 65 </div> 66 </main> 67 <footer class="l-fotter"> 68 <div class="copyright"> 69 <div class="copyright__inner"> 70 <p class="copyright__text"> 71 <small>© 2019 example.inc</small> 72 </p> 73 </div> 74 </div> 75 </footer> 76 </div> 77 </body> 78</html>
CSS
1@charset "UTF-8"; 2 3.l-wrapper { 4 width: 1920px; 5 background-color: #fffaf0; 6} 7 8.l-header { 9 display: flex; 10 justify-content: space-between; 11 align-items: center; 12} 13 14.l-header__logo { 15 width: 90px; 16 height: 90px; 17 margin: 20px 0px 20px 40px; 18} 19 20.nav__list { 21 display: flex; 22} 23 24.nav__menu { 25 margin-right: 80px; 26 font-size: 180%; 27} 28 29.hero { 30 height: 850px; 31 background-image:url(../images/hero.jpg); 32 background-repeat: no-repeat; 33 background-size: cover; 34} 35 36.title { 37 display: flex; 38 justify-content: center; 39 color: #808080; 40 font-size: 270%; 41 margin-top: 160px; 42 margin-bottom: 160px; 43} 44 45.gallery { 46 color: #808080; 47 font-size: 200%; 48} 49 50.l-contents { 51 display: flex; 52 justify-content: space-between; 53} 54 55.gallery__list { 56 display: flex; 57 flex-wrap: wrap; 58} 59 60.production { 61 width: 400px; 62 height: 280px; 63}
回答2件
あなたの回答
tips
プレビュー