質問を見ていただいて、ありがとうございます。
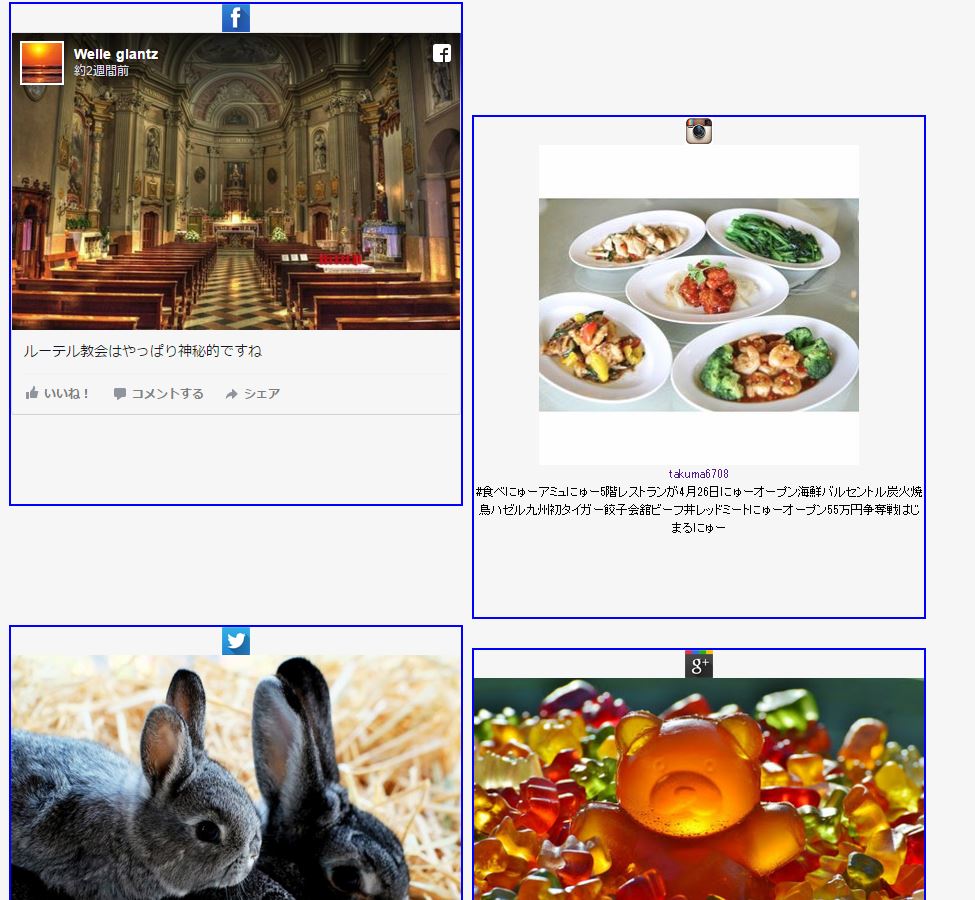
表題の通り、inline-blockを使用しているのですが、下記のようにどうしても段差ができてしまいます。

やりたいこととしては、Facebook・Instagram。twitter・google+の4つのアイコンをmax-width930pxのdiv内の中央に整列(最大でも2☓2)
させ、ブラウザの幅を縮めるとdivの中央に配置されたまま1列に4つ並ぶようにしたいです。
ソースコードは以下の通りです。
(まだCSSに分けておらずHTMLに直打ちしています。)
<!-- facebook --> <div style="max-width: 930px;margin:auto;overflow: hidden;text-align: center;"> <!-- facebookのURLが入力されていなければ表示しない --> <% if @admin.facebook_url.present? then %> <div style="display: inline-block;width: 97%;max-width: 450px;height: 500px;margin:3px; border: 2px solid blue; "> <%= link_to image_tag('/images/icon_facebook.png', {:alt => "facebook", :size => '28x28'}), @admin.facebook_url, :target=>["_blank"] %> <% @me.first(1).each do |feed| %> <% src1 = "https://www.facebook.com/plugins/post.php?href=https%3A%2F%2Fwww.facebook.com%2Fvelleglantz%2Fposts%2F" %> <!-- iframeにpage_idは不要なので削除 --> <% src2 = feed["id"].gsub!(/#{Constants::FB_PAGE_ID}_/, '') %> <% src3 = 'min-width="300" height="400" style="border:none;overflow:hidden;margin:3px; border: 2px solid blue scrolling="no" frameborder="0" allowTransparency="true"' %> <iframe style="height:100%; width: 100%; max-height: 500px; max-width: 450px;" src=<%= "#{src1}#{src2}#{src3}" %>></iframe> <% end %> </div> <% end %> <!-- Instagram --> <!-- InstagramのURLが入力されていなければ表示しない --> <% if @admin.instagrams_url.present? then %> <div style="display: inline-block;max-width: 450px;height: 500px;margin:3px; border: 2px solid blue; "> <%= link_to image_tag('/images/instagram.png', {:alt => "Instagram", :size => '28x28'}), @admin.instagrams_url, :target=>["_blank"] %><br> <% @users.first(1).each do |user| %> <% if user.images.low_resolution.url then %> <%= link_to image_tag(user.images.low_resolution.url, :class => "img- rounded" ), @admin.instagrams_url, :target=>["_blank"] %><br> <%= link_to user.caption.from.username, @admin.instagrams_url, :target=>["_blank"] %><br> <%= user.caption.text %><br> <% else %> <%= link_to user.caption.from.username, @admin.instagrams_url, :target=>["_blank"] %><br> <%= user.caption.text %> <% end %> <% end %> </div> <% end %> <!-- twitter --> <!-- twitterのURLが入力されていなければ表示しない --> <% if @admin.twitter_id.present? then %> <div style="display: inline-block;min-width: 300px;max-width: 450px;height: 500px;margin:3px; border: 2px solid blue; "> <%= link_to image_tag('/images/icon_twitter.png', {:alt => "twitter", :size => '28x28'}), @admin.twitter_id, :target=>["_blank"] %> <% @client.home_timeline.first(1).each do |tweet| %> <% if tweet.media[0] then %> <%= link_to image_tag(tweet.media[0].media_url ), @admin.twitter_id, :target=>["_blank"] %><br> <%= tweet.user.name + 'さんのツイート : ' %><br> <%= tweet.text %><br> <% else %> <%= tweet.user.name + 'さんのツイート : ' %><br> <%= tweet.text %> <% end %> <% end %> </div> <% end %> <!-- google+ --> <!-- google+のURLが入力されていなければ表示しない --> <% if @admin.googleplus_url.present? then %> <div style="display: inline-block;max-width: 450px;height: 500px;margin:3px; border: 2px solid blue; "> <%= link_to image_tag('/images/icon_googleplus.png', {:alt => "googleplus", :size => '28x28'}), @admin.googleplus_url, :target=>["_blank"] %> <% @google.items.first(1).each do |item| %> <% if item.object.attachments[0] then %> <% @link = item.url %> <% @name = item.actor.displayName %> <% @coment = item.title %> <% picture1 = item.object.attachments[0] %> <% picture2 = picture1.image %> <% if picture2 then %> <%= link_to image_tag(picture2.url), @link, :target=>["_blank"] %><br> <%= link_to @name, @link, :target=>["_blank"] %><br> <%= @coment %><br></div> <% else %> <%= link_to @name, @link, :target=>["_blank"] %><br> <%= @coment %><br> <% end %> <% else %> <%= link_to @name, @link, :target=>["_blank"] %><br> <%= @coment %> <% end %> <% end %> </div> <% end %> <clear="both"> </div>
###試したこと
float_leftも試してみたのですが、ブラウザが半端な幅だと左に寄ってしまうので、inline-blockで何とかしようとしています。
if内のdivをifの外に出してみたり、divではなくul・liを使ってみたり、一番最初のdivに「font-size:0px」を足して、if内のdivに「font-size:16px」を足してみたりしたのですが、状況が変わりません。
説明が分かりにくいかもしれませんが、よろしくお願いします。
回答3件
あなたの回答
tips
プレビュー





