前提・実現したいこと
https://teratail.com/questions/178834
を参考にテーブルの絞り込み検索の実装を行っているのですが、うまくいかないため、質問させていただきます。
表示については、上記の参考URLと同様で、jsonファイルをaxiosを使用して、非同期で取得し、responseをvueファイル内のdataに格納し、dataをv-forで回し、テーブル内に表示しています。
テキストボックスに入力された文字列と同じ文字列があるものを、検索ボタンをクリック後に、テーブルに表示したいのですが、うまくいきません。
プログラミングを始めたばかりの初心者です。基本的な間違いもあわせて、アドバイスを頂ければ幸いです。
発生している問題・エラーメッセージ

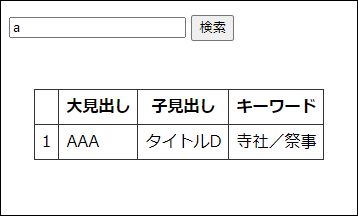
上記のように「a」を入力後に検索ボタンをクリックすると

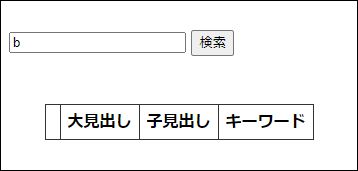
と正しく結果が表示されるのですが、続けて「b」を入力、または「空欄」で検索ボタンをクリックすると

と、データ上には、あるのですが、表示されません。
該当のソースコード
javascript
1var json_path = './json/samp.json';//jsonのパス 2 3var app = new Vue({ 4 el: '#app', 5 data: { 6 kws: [],//json格納先 7 searchkw: ''//検索ボックスのテキスト 8 }, 9 //jsonファイル読み込み 10 created:function () { 11 axios.get(json_path).then(response => { 12 this.kws = response.data 13 }) 14 .catch(err => { 15 console.error(err); 16 }) 17 }, 18 computed:{ 19 getList:function(){ 20 return this.kws; 21 } 22 }, 23 methods: { 24 //検索実行 25 isSearch:function() { 26 var data=this.kws;//検索データ全件 27 var skw=this.searchkw.trim();//検索ワード,前後の空白を削除 28 29 if(this.searchkw !=""|this.searchkw !=null){ 30 this.kws=data.filter((kw) => { 31 return kw.seachText.toLowerCase().includes(skw.toLowerCase()); 32 }); 33 }else{ 34 return data; 35 } 36 } 37 } 38 39}) 40
html
1 <div id="app"> 2 <input type="text" v-model="searchkw"> 3 <button v-on:click="isSearch">検索</button> 4 <table> 5 <thead> 6 <tr> 7 <th></th> 8 <th>大見出し</th> 9 <th>子見出し</th> 10 <th>キーワード</th> 11 </tr> 12 </thead> 13 <tbody> 14 <tr v-for="(kw,index) in getList"> 15 <td>{{index+1}}</td> 16 <td>{{kw.siryoname}}</td> 17 <td>{{kw.ttl}}</td> 18 <td>{{kw.keyword}}</td> 19 </tr> 20 </tbody> 21 </table> 22 </div>
json
1[ 2 { 3 "siryoname": "AAA", 4 "ttl": "タイトルD", 5 "keyword": "寺社/祭事", 6 "seachText": "AAA/タイトルD/寺社/祭事" 7 }, 8 { 9 "siryoname": "BBB", 10 "ttl": "タイトルE", 11 "keyword": "学校/病院", 12 "seachText": "BBB/タイトルE/学校/病院" 13 }, 14 { 15 "siryoname": "CCC", 16 "ttl": "タイトルF", 17 "keyword": "城/遺跡", 18 "seachText": "CCC/タイトルF/城/遺跡" 19 } 20]
###補足情報
axios v0.21.1
Vue.js v2.6.12
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2021/06/01 12:51