前提・実現したいこと
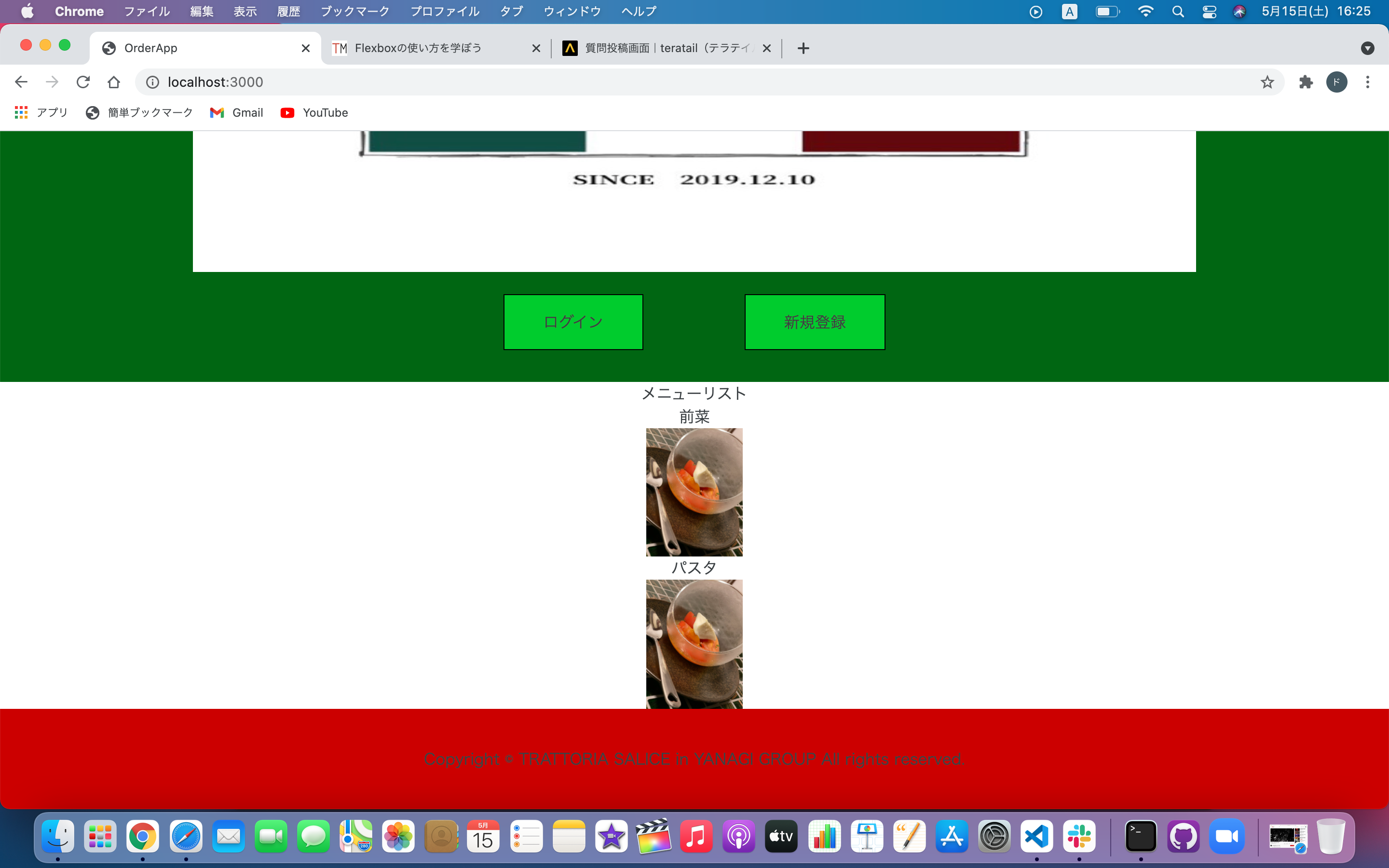
画像の様な名前付き写真を現在は縦になっているが、これを横並びにしたい。


Rubyでブラウザ上で料理を注文出来る様なシステムを作っています。
FlexBoxを使用しても上手く行かない為ご教授いただけると幸いです。
該当のソースコード
HTML
1<main class="main"> 2 <div class="menu"> 3 <ul class="menu-item">メニューリスト 4 <li class="menu-items"> 5 前菜 6 <p><%= link_to image_tag("IMG_0557.jpg", class: :photo) %></p> 7 </li> 8 <li class="menu-items"> 9 パスタ 10 <p><%= link_to image_tag("IMG_0557.jpg", class: :photo) %></p> 11 </li> 12 </ul> 13 </div> 14</main>
CSS
1/* ボディ */ 2.menu{ 3 display: flex; 4 justify-content: center; 5 flex-wrap: wrap; 6} 7 8.menu-item { 9 justify-content: space-between; 10} 11 12.menu-items { 13 text-align: center; 14} 15 16.photo { 17 width: 100px; 18} 19
試したこと
親要素はここで言うところのmenuクラスと捉え親要素に色々付加した。
補足情報(FW/ツールのバージョンなど)
rails ver _6.0.0_
回答1件
あなたの回答
tips
プレビュー




