Parallax ソースコードページ (https://codepen.io/LeapInCorp/pen/VGZeyV)
上記のサイトの用にしたいのですが
Wordppressでコードをそのまま利用し、PCから見るとParallax効果も画像も上記のページの用に反映しブラウザサイズを変更しても
なんら違和感もなく表示、反映され なんの問題もないのですが、
iPad mini 5 から見ると画像が拡大された感じになり、Parallax効果はあるのですが
iPadmini5から見るとおかしくなるのか?と思い
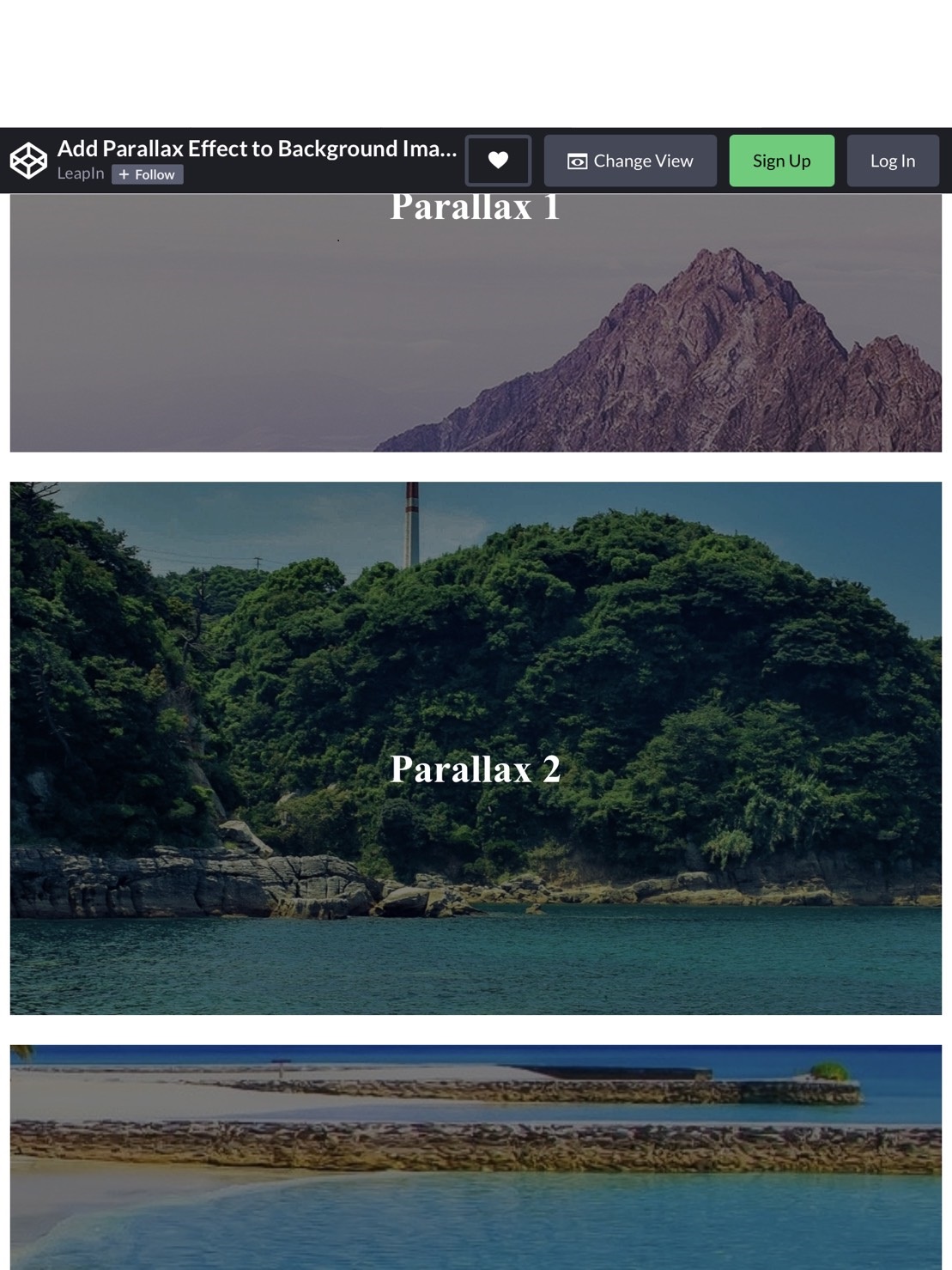
iPadmini 5 の端末から 上記のサンプルソースコード がのっているサイトをみると

こんな風にキレイに表示されます。
どうすればこのサイトの用に綺麗に表示されるのかわかりません。
同じソースコードを利用しているだけなのですが
CSSもHTMLも変えていないのに、なぜ画像が拡大された感じになるのでしょうか?
対処法を教えて頂けると幸いです。
一応同じソースですが念のために記載しておきます。 JQueyは表示させる為少し変更有です。
HTML
1 <div class="wp-block-cover-image has-background-dim" style="background-image:url(https://leap-in.com/wp-content/uploads/2018/06/mountain.jpg)"> 2 <p class="wp-block-cover-image-text"><strong>Parallax 1</strong></p> 3 </div>
CSS
1.wp-block-cover-image { 2 position: relative; 3 background-size: cover; 4 background-position: 50%; 5 min-height: 430px; 6 width: 100%; 7 margin: 0 0 1.5em; 8 display: flex; 9 justify-content: center; 10 align-items: center; 11} 12.wp-block-cover-image .wp-block-cover-image-text, 13.wp-block-cover-image h2 { 14 color: #fff; 15 font-size: 2em; 16 line-height: 1.25; 17 z-index: 1; 18 margin-bottom: 0; 19 max-width: 610px; 20 padding: 14px; 21 text-align: center; 22} 23.wp-block-cover-image.has-background-dim:before { 24 content: ""; 25 position: absolute; 26 top: 0; 27 left: 0; 28 bottom: 0; 29 right: 0; 30 background-color: rgba(0, 0, 0, 0.0); 31} 32.wp-block-cover-image { 33 background-attachment: fixed; 34 background-position: 50% 0; 35}
JQuery
1<script> 2jQuery(function($) { 3 /** change value here to adjust parallax level */ 4 var parallax = -0.5; 5 6 var $bg_images = $(".wp-block-cover-image"); 7 var offset_tops = []; 8 $bg_images.each(function(i, el) { 9 offset_tops.push($(el).offset().top); 10 }); 11 12 $(window).scroll(function() { 13 var dy = $(this).scrollTop(); 14 $bg_images.each(function(i, el) { 15 var ot = offset_tops[i]; 16 $(el).css("background-position", "50% " + (dy - ot) * parallax + "px"); 17 }); 18 }); 19})(jQuery); 20</script>
あなたの回答
tips
プレビュー