単純な事なのでしょうが(改行方法です。)、ハマってしまったので教えてください。
こんな様なWebアプリケーションを、Python+Flaskで作成しております。

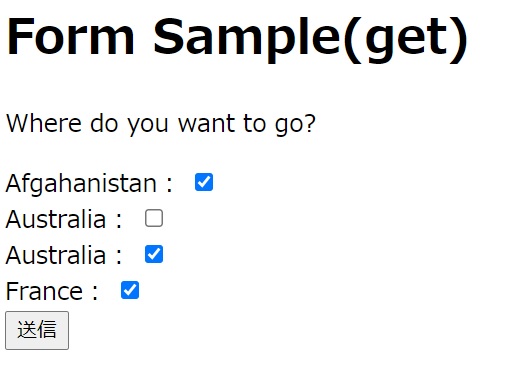
行きたい国を選んで、チェックボックスをチェックして、送信ボタンをクリックすると、下記の様に表示させたいと思っております。
下記の様に、Pythonのコードと、HTML(index2)を書いたのですが、上記の様に縦に記載されずに、こんな風に横に記載されます。
Afgahanistan / Australia / France
勿論、pythonの下記コードに原因があるのは分かっているのですが、どうしても改行での表記が分かりません。("\n" とかなのでしょうが。。。)
message = ' {} '.format(' / '.join(name)))
改行の記載方法を教えて頂きたく。
<Python> ```ここに言語を入力 # -*- coding: utf-8 -*- from flask import Flask, render_template from collections import defaultdict from flask import requestapp = Flask(name)
@app.route('/', methods=['GET'])
def get():
return render_template('index1.html',
title = 'Form Sample(get)',
message = 'Where do you want to go?')
@app.route('/', methods=['POST'])
def post():
name = request.form.getlist('checkbox')
return render_template('index2.html',
title = 'Form Sample(post)',
message = ' {} '.format(' / '.join(name)))
if name == 'main':
app.run()
コード
<Index2.html> (Index1は、本質問とは関係なので省きます。) ```ここに言語を入力 <!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Hello World</title> </head> <body> <h1>{{ title }}</h1> <p>{{ message }}</p> </form> </body> </html>コード
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2021/04/20 15:23