セレクトボックスで初期表示文字のみ色を変えたいです。
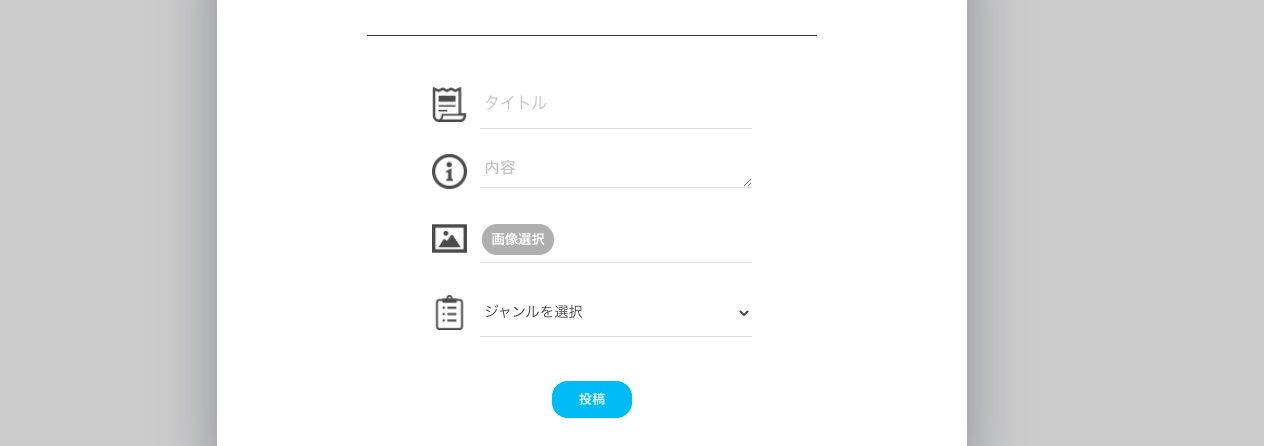
現在、下記写真のように選択されていない状態では、「ジャンルを選択」と初期表示させ、
その配下にoptionタグで選択肢を設けています。
理想としてはplaceholderのように、初期表示文字のみを薄い色で表示させて
選択されたら通常の黒色で表示されるようにしたいです。
selectのクラスに色を指定してしまうと、全ての文字が薄く変化してしまいますし、
optionにはstyle要素は使えないので困っています。
もし改善策があればお力添えをいただきたいです。
よろしくお願いいたします。
実際のコード
html
1<select v-model="genre" class="post-select" > 2 <option class="post-item" :value="genre" hidden>ジャンルを選択</option> 3 <option v-for="genre in genres" :value="genre.name" 4 :key="genre.id"class="post-item"> 5 {{ genre.name }} 6 </option> 7</select>
js
1export default { 2 data() { 3 return { 4 genre: "", 5 genres: [ 6 { id: 1, name: "アクション" }, 7 { id: 2, name: "ドラマ" }, 8 { id: 3, name: "恋愛" }, 9 { id: 4, name: "ホラー" }, 10 { id: 5, name: "戦争" }, 11 ], 12 }; 13 },
css
1 2::placeholder { 3 color: rgb(195, 195, 195); 4 font-size: 1rem; 5 padding-left: 0.25rem; 6} 7 8textarea { 9 resize: vertical; 10 width: 17rem; 11 outline: none; 12 border: none; 13 height: 2rem; 14 border-bottom: 1px solid #ddd; 15 color: #444; 16 font-size: 1rem; 17} 18 19textarea::placeholder { 20 color: rgb(195, 195, 195); 21 font-size: 1rem; 22 padding-left: 0.25rem; 23} 24 25.post-select { 26 width: 17rem; 27 outline: none; 28 border: none; 29 font-size: 0.9rem; 30 color: #444; 31 height: 3rem; 32 border-bottom: 1px solid #ddd; 33 } 34 .post-item { 35 width: 17rem; 36 outline: none; 37 border: none; 38 height: 3rem; 39 border-bottom: 1px solid #ddd; 40 color: #444; 41 font-size: 1rem; 42 } 43
回答1件
あなたの回答
tips
プレビュー