前回の投稿の続きです。
モーダルダイアログをリサイズしたい
前回の悩みは回答者様のおかげで解決することができたのですが、新たな課題が発生しました。
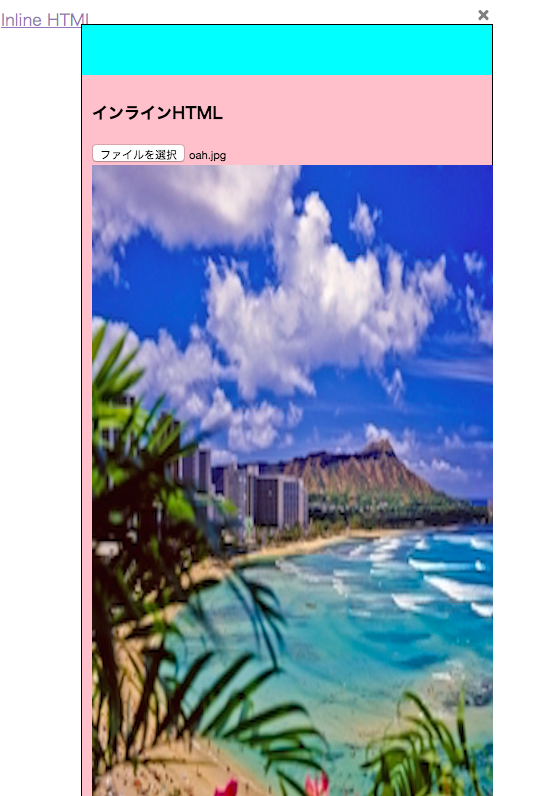
というのも高さの大きい画像を表示しようとするとウインドウの枠をはみ出てしまうのです。

なのでスクロール処理を入れたいと思っています。
その方法をお伺いしたいです。
それを実現するために以下のようにしてbody部分の高さを調節しようとしました。
html
1<!DOCTYPE html> 2<html> 3 4<head> 5 <meta charset='utf-8' /> 6 <link rel="stylesheet" href="colorbox.css" /> 7 <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> 8 <script src="https://cdn.jsdelivr.net/colorbox/1.6.3/jquery.colorbox-min.js"></script> 9</head> 10 11<body> 12 <!-- リンク --> 13 <p><a class='inline' href="#inline_content">Inline HTML</a></p> 14 15 <!-- 表示されるモーダルダイアログ --> 16 <div style='display:none'> 17 <div id='inline_content'> 18 <div id="header" style="height:50px; background:aqua;"></div> 19 <div id="body" style='padding:10px; background:pink;'> 20 <p><strong>インラインHTML</strong></p> 21 <input type="file" name="upfile" id="upfile"> 22 <div><img id="thumbnail" src=""></div> 23 </div> 24 <div id="footer" style="height:50px; background:aqua;"></div> 25 </div> 26 </div> 27 28</body> 29<script> 30 $(function() { 31 // モーダルダイアログを表示 32 $(".inline").colorbox({ 33 inline: true, 34 width: "70%", 35 maxHeight: "90%", 36 opacity: "0.4", 37 }); 38 39 // 画像表示 40 $('#upfile').change(function() { 41 if (this.files.length > 0) { 42 // 選択されたファイル情報を取得 43 var file = this.files[0]; 44 45 // readerのresultプロパティに、データURLとしてエンコードされたファイルデータを格納 46 var reader = new FileReader(); 47 reader.readAsDataURL(file); 48 49 reader.onload = function() { 50 $('#thumbnail').attr('src', reader.result); 51 52 // リサイズ 53 $.colorbox.resize(); 54 55 // スクロール処理 56 var _cBoxH = $('#cboxLoadedContent').css('overflow','visible').height(); 57 var _headerH = $('#header').height(); 58 var _footerH = $('#footer').height(); 59 $('#body').height(_cBoxH - _headerH - _footerH); 60 61 } 62 } 63 }); 64 }); 65</script> 66 67</html> 68
しかしこのようにしても上記の画像のようにはみ出てしまいます。
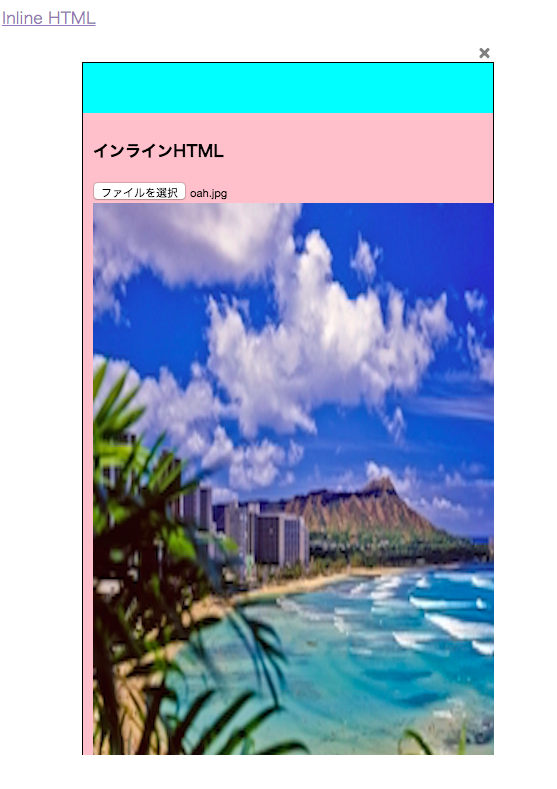
もう一度左上の「Inline HTML」のリンクを押すと綺麗に表示でき、スクロールすることができています。
これを画像表示したタイミングで行えるようにしたいのですが、どうすればいいでしょうか?
もしわかる方がいらっしゃれば教えていただけると大変有難いです。
よろしくお願い致します。








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/04/26 00:42 編集
2016/04/26 00:43
2016/04/26 00:53 編集
2016/04/26 01:26
2016/04/26 03:10 編集
2016/04/26 05:08