実現したいこと:
JSONで取得した配列データをV-forで一覧表示して、選択(クリック)したラベルは色を変更したい
※複数の選択肢から一つのみ選択且つ色を変更したいので、ラジオボタンを使っています
困っていること:
JSONで取得した配列データをV-forで一覧表示 → 出来た
選択(クリック)したラベルは色を変更したい → 出来ていない
実際のコードと表示結果:
◆HTML <!-- 前画面で取得(josn)した商品名を表示 --> <div class="item"> <div v-for="object in data.shohinListData" :key="object.label" class="btnBlock" @click="isFocus(object)" > <input :id="object.id" v-model="form.search_shohin" type="radio" name="search_shohin" class="input_radio_toggle_w-300px " :value="object.value" /> <label :for="object.id">{{ object.shohinmei }}</label> </div> </div> <!--クリックイベントのメソッドは割愛 -->
◆scss .input_radio_toggle_w-300px { display: none; & ~ label { display: inline-block; width: 300px; height: 55px; line-height: 48px; font-size: 1.2rem; text-align: center; border-radius: 5px; color: #000; background-color: #fff; border: 1px solid #004BB1; } &:checked { & ~ label { color: #fff; background-color: #4e84a6; } } }
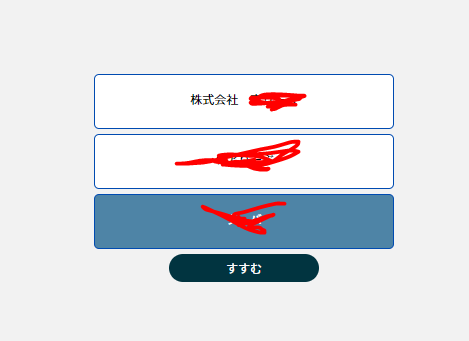
実行結果画像:

データ「 data.shohinListData」の配列中身はv-forで取得できており一覧表示出来ていますが、
ラジオボタンの色がクリックしても変わりません。
(クリックした箇所を青にしたいのですが、クリックしても画像のまま動きません)
試したこと、実現したいこと:
下記のように記載すれば、ラジオボタンの色が動作するようになりますが、
今回v-forで回したいデータ「data.loginListData」はJSONで取得しているstorageデータのため、
下記のように固定データで一行ずつ記載するのではなく、「data.loginListData」の中身を表示して且つラジオボタンが動作するようにするコーディング方法はありますでしょうか。
<div v-for="object in [ { id: 'hoge_2', label: '商品1', value: '2' }, { id: 'hoge_1', label: '商品2', value: '1' }, { id: 'hoge_0', label: '商品3', value: '0' }, ]"
あなたの回答
tips
プレビュー




