いつもありがとうございます。
Pinで位置の調節などを行ったあと、元の部品(ボタンなど)の分身?みたいなものが現れるんですがこれは無視していいのでしょうか?
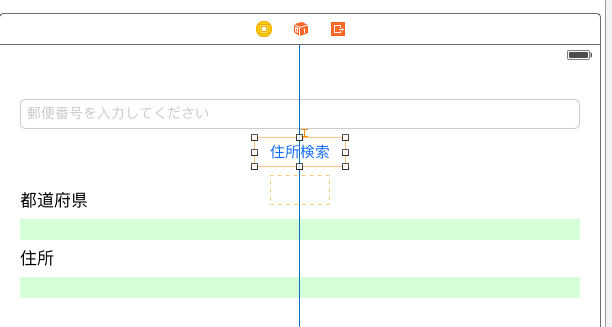
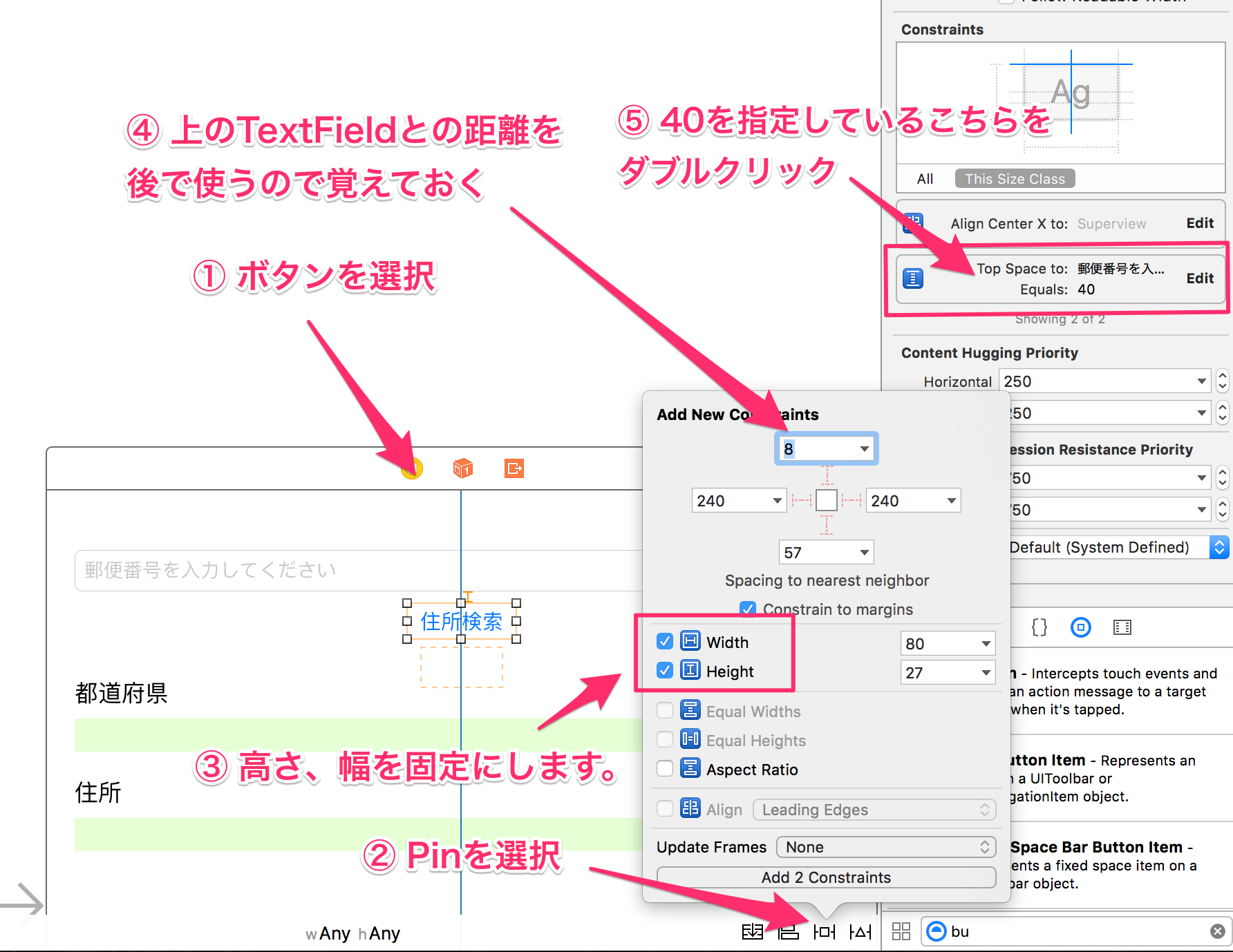
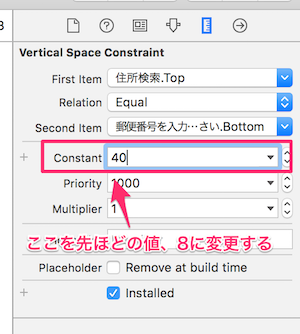
具体的には図の中で住所検索というボタンを作った後に、Pinでtopを40の制約を加えただけです。そうするとそのボタンの下にオレンジの点線で囲まれたボタンのようなものが副産物として勝手に生成されてしまいました。
また、細かいことですが、上のテキストボックスから40の距離を示すオレンジ色の線も発生していますが中央のラインより微妙に右にズレています。こうしたことは無視していて大丈夫でしょうか?
よろしくお願い致します!
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/04/24 09:27 編集
2016/04/24 09:45
2016/04/24 14:32