こんにちは
ThreeJSで綺麗な影が出ないことでの質問です
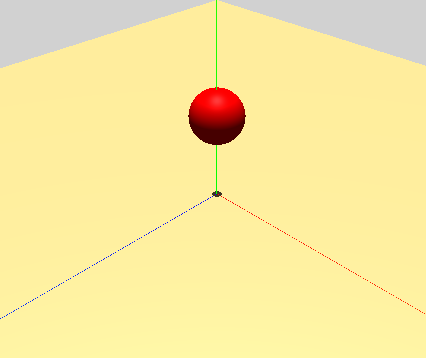
ThreeJSで影を作るときに行う基本工程は揃えてあるはずなのですが、なぜかこのようなちっぽけな影になってしまいます(画面中央少し下の黒ぽち)
ボールの大きさを変えても変化なしです。
どなたか解決策を教えてください。
お願いいたします。
javascript
1$(window).on('load',init); 2 3function init(){ 4 const width = 800; 5 const height = 500; 6 7 //レンダラー 8 const renderer = new THREE.WebGLRenderer(); 9 renderer.setSize(width,height); 10 renderer.setClearColor(0xd1d1d1,1); 11 $('#myCanvas').append(renderer.domElement); 12 //カメラ 13 const camera = new THREE.PerspectiveCamera(45,width/height,1,1000); 14 camera.position.set(400,400,400); 15 camera.lookAt(new THREE.Vector3(0,0,0)); 16 //コントローラ 17 var controls = new THREE.OrbitControls(camera); 18 //シーン 19 const scene = new THREE.Scene(); 20 21 //中心おぶじぇくと 22 const cGeometry = new THREE.SphereGeometry(30,64,64); 23 const cMaterial = new THREE.MeshPhongMaterial({color:'red'}); 24 const core = new THREE.Mesh(cGeometry,cMaterial); 25 core.position.set(0,100,0); 26 scene.add(core); 27 28 //地面 29 const pGeometry = new THREE.PlaneGeometry(600,600); 30 const pMaterial = new THREE.MeshPhongMaterial({color:'#e8ba7b'}); 31 const plane = new THREE.Mesh(pGeometry,pMaterial); 32 plane.rotation.set(-90*Math.PI/180,0,0); 33 scene.add(plane); 34 35 //ライト 36 const directionalLight = new THREE.DirectionalLight('#fff'); 37 directionalLight.position.set(1000,1000,1000); 38 scene.add(directionalLight); 39 const amb = new THREE.AmbientLight('#464646'); 40 scene.add(amb); 41 42 43 var directionalLightShadowHelper = new THREE.CameraHelper( directionalLight.shadow.camera); 44 scene.add( directionalLightShadowHelper); 45 46 var directionalLightHelper = new THREE.DirectionalLightHelper( directionalLight); 47 scene.add( directionalLightHelper); 48 49 const helper = new THREE.AxisHelper(1000); 50 scene.add(helper); 51 52 //影の作成に必要な設定をまとめておく 53 renderer.shadowMap.enabled = true; 54 core.castShadow = true; 55 plane.receiveShadow = true; 56 directionalLight.castShadow = true; 57 58 //アニメーション開始 59 (function animate(){ 60 requestAnimationFrame(animate); 61 renderer.render(scene,camera); 62 controls.update(); 63 }()); 64}
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。