###前提・実現したいこと
chrome(win,mac両方)のみ発生。
スクロールできるようにしたい。
###発生している問題・エラーメッセージ
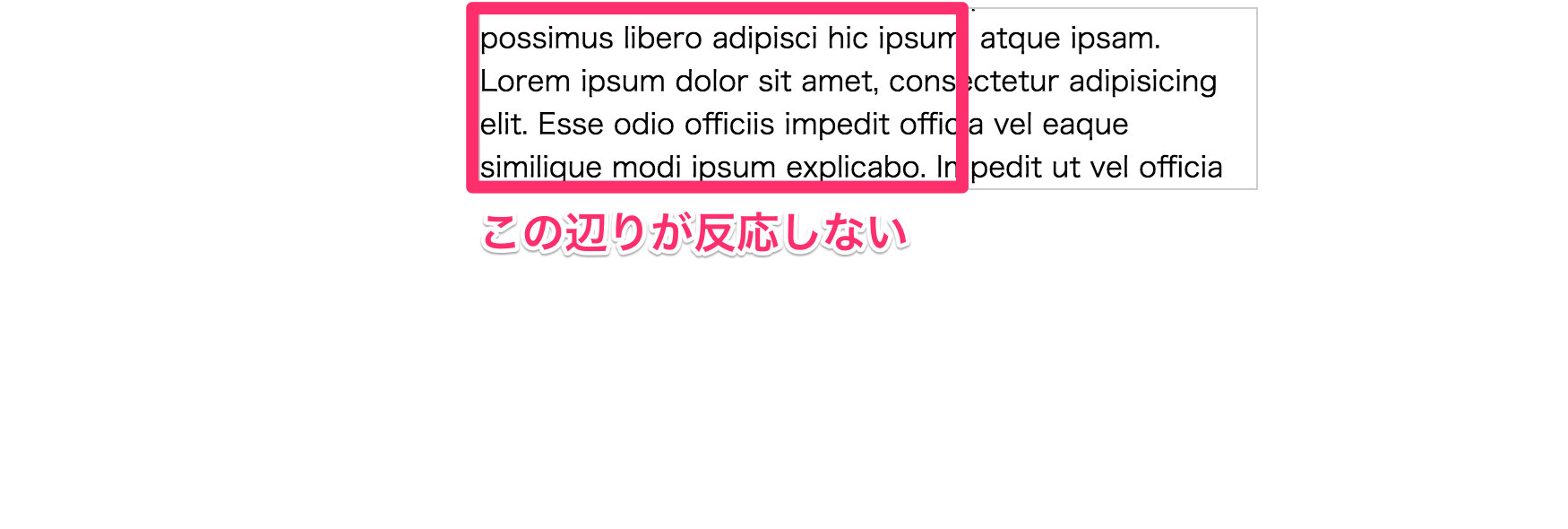
css animationで動かすと一部領域で内部要素がスクロールできなくなる

###該当のソースコード
html
1<!DOCTYPE html> 2<html> 3<head> 4 <style> 5 .box { 6 margin-left: 30%; 7 width: 50%; 8 height: 100px; 9 border: 1px solid #ccc; 10 overflow: scroll; 11 } 12 .wrapper { 13 animation-fill-mode: forwards; 14 animation-name: fadeIn; 15 } 16 @keyframes fadeIn { 17 from { 18 opacity: 0; 19 } 20 21 to { 22 opacity: 1; 23 } 24 } 25 </style> 26</head> 27<body> 28 <div class="wrapper"> 29 <div class="box"> 30 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Esse odio officiis impedit officia vel eaque similique modi ipsum explicabo. Impedit ut vel officia possimus libero adipisci hic ipsum, atque ipsam. 31 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Esse odio officiis impedit officia vel eaque similique modi ipsum explicabo. Impedit ut vel officia possimus libero adipisci hic ipsum, atque ipsam. 32 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Esse odio officiis impedit officia vel eaque similique modi ipsum explicabo. Impedit ut vel officia possimus libero adipisci hic ipsum, atque ipsam. 33 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Esse odio officiis impedit officia vel eaque similique modi ipsum explicabo. Impedit ut vel officia possimus libero adipisci hic ipsum, atque ipsam. 34 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Esse odio officiis impedit officia vel eaque similique modi ipsum explicabo. Impedit ut vel officia possimus libero adipisci hic ipsum, atque ipsam. 35 </div> 36 </div> 37</body> 38</html>
###試したこと
.wrapperのmargin-leftを0にすると問題なくスクロールするが、margin-leftを増やすとその大きさに従ってスクロールに反応しない領域が増える。
animation-fill-modeがforwards及びbothで発生する。
safariやIEでは問題ない。
回答1件
あなたの回答
tips
プレビュー




