###前提・実現したいこと
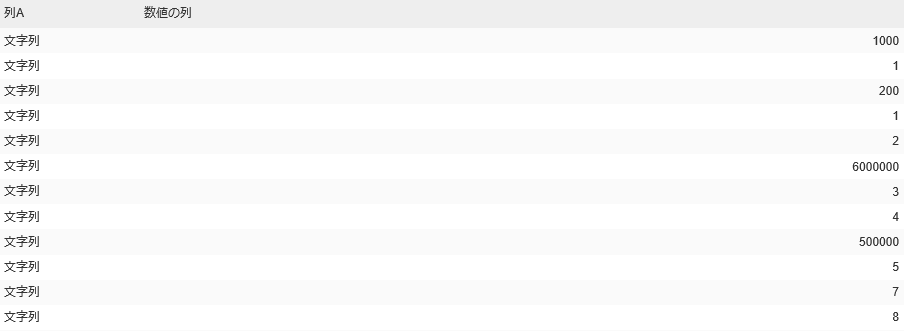
テーブルの右端の列(画像の「数値の列」)を、
幅:可変
桁揃え
で表示したいです。
左の列はwidthを指定して幅を固定しているのですが、
右端の列はwidth:100%にし、ブラウザの幅に合わせて伸び縮みするようにしています。
このままtext-align:rightにすると、右端に数値が表示されて桁は揃いますが、タイトルと数値が離れすぎてしまいます。
列幅は100%のままで、数値の桁を揃える良い方法はありませんでしょうか?
###HTML
<table> <thead> <tr> <th class="strA">列A</th><th class="num">数値の列</th> </tr> </thead> <tbody> <tr> <td class="strA">文字列</td><td class="num">1000</td> </tr> <tr> <td class="strA">文字列</td><td class="num">1</td> </tr> ・・・ </tbody> </table>
###CSS
.strA{ width:140px; min-width:140px; } .num{ width:100%; min-width:100px; } td.num{ text-align:right; }
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2016/04/19 11:58
2016/04/20 17:56
2016/04/21 02:03